新版本提测,开发说这个版本新增了一个研发需求“APP浏览器内核改成X5”,what?好吧,你们说了算。
照常对新版本跑起自动化,放那里静静的跑吧。
一段时间后看看报告,what's up,webview相关的用例怎么都失败了。难道是因为改了内核元素定位都变了。
重新使用uiautomatorviewer定位一次,元素定位不到,使用appium inspecto定位不到。。。一脸懵
换成weditor试试,定位到了,但元素定位和原来的一样啊,啥情况?
于是找到了万能的google粑粑,出现了一堆回答,果然是X5内核的问题。
----------------------------华丽分割线----------------------------
解决办法,自己总结了一下
因为是APP使用的内核是X5,所以下面的第一步我直接忽略了(如果是微信小程序的话,还是有用的)
前提:需要开发童鞋开启APP的webview功能
开启方式
在app中配置如下代码(在WebView类中调用静态方法setWebContentsDebuggingEnabled):
1
|
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
|
步骤一:如何打开x5内核调试开关?
- 在微信任意聊天窗口输入 debugx5.qq.com
- 打开页面勾选打开TBS内核Inspector调试功能
- 重启后自动生效
步骤二:查看当前webview页面元素的
- 进入要定位的页面,用chrome浏览器访问chrome://inspect/#devices(如果没有出现,需要翻墙),可以看到包含该com.tencent.mm 的几个进程,括号中标记的数字则代表当前安卓系统的chrome版本号,找到对应的页面,点击inspect即可查看该页面的元素
- 可以通过腾讯TBS调试工具,去https://x5.tencent.com/tbs/guide/debug/season1.html下载安装,根据TBS工具提示操作即可(没有实际操作)
步骤三:元素定位
- F12开发者工具,定位具体元素,右击copy-copy xpath ,就可以获得对应元素的xpath路径了。
步骤四:脚本修改
- 在desired_caps中加上(可以查询appium官网http://appium.io/docs/en/writing-running-appium/caps/)
(androidPackage和androidProcess对应APP的包名,一般情况下两者是一样的)
"recreateChromeDriverSessions" = True "chromeOptions"= { "androidPackage": "com.changyinshow", "androidProcess": "com.changyinshow" }
- 在元素定位前加上
print(driver.contexts)获得上下文,一般返回一个list里面会包含webview。例如返回:['NATIVE_APP','WEBVIEW_com.changyinshow'],其中WEBVIEW_com.changyinshow就是你要切到的webview
driver._switch_to.context("WEBVIEW_com.changyinshow") 切换到对应的webview
- 加上上面的代码后,继续后续元素操作即可
特别说明:
APP浏览器内核都是基于google的,所有的其他内核都是google的二次开发版本,所以需要对应你的appium的chromedriver和chrome的版本
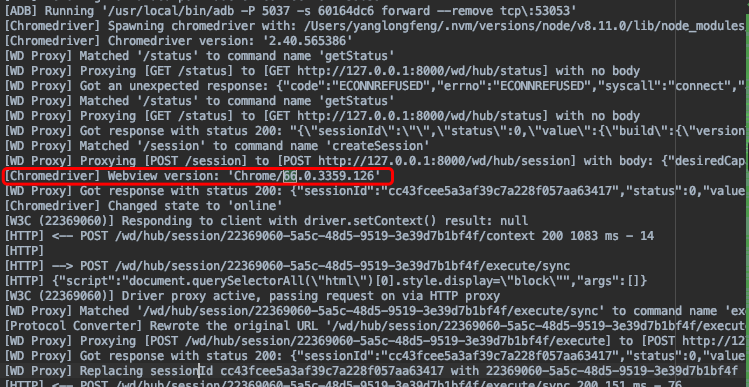
appium运行日志可以看到APP内的chrome版本,用chrome浏览器访问chrome://inspect/#devices也能看到chrome的版本号

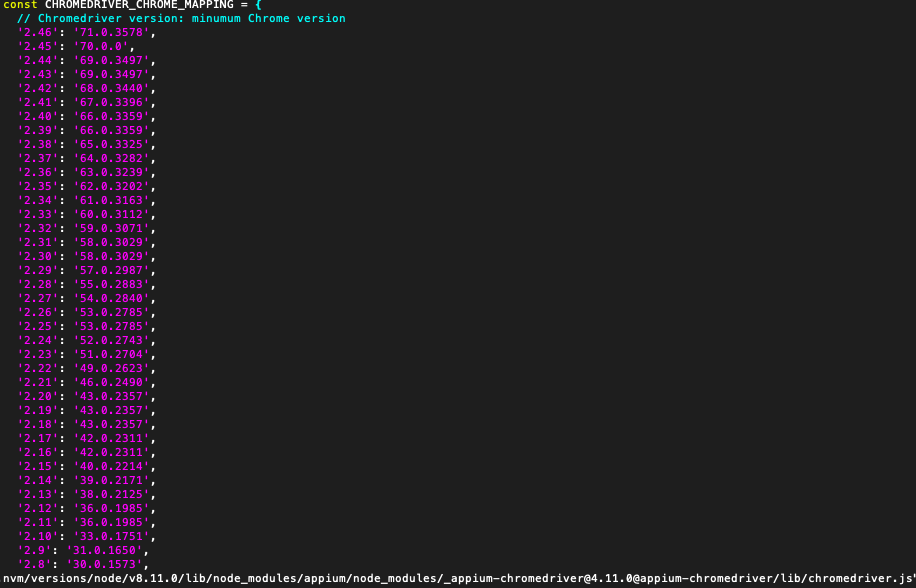
appium的chromedriver和chrome对应的版本关系可以在chromedriver.js文件中查看

(不清楚appium的安装路径,可以通过 which appium查询路径,或者通过locate Chromedriver.js 查找响应文件路径)
chromedriver下载链接:
https://chromedriver.storage.googleapis.com/index.html
或
http://npm.taobao.org/mirrors/chromedriver/
下载后解压,放到appium安装路径的chromedriver路径下(我的mac安装路径)
/Users/a/.nvm/versions/node/v8.11.0/lib/node_modules/appium/node_modules/appium-chromedriver/chromedriver/mac
补漏:为什么要切换都webview
- 可以理解与selenium里的iframe类似
- 在右边定位里有明确的表示是 WebView
- 点击一个链接后,有进度条加载后页面一般都是Webview. 也就是说,是一个H5页面了
- UI Automator 不能定位到里面的元素
参考文档
https://zhuanlan.zhihu.com/p/81588023
https://www.cnblogs.com/longronglang/p/10276713.html
微信小程序的自动化问题可参考