在过去的几年中,不断涌现出的新的自定义网站设计技术。一个非常流行的想法是把所有的主要内容放在一个页面,使用动态滚动动画来定位内容,这种单页布局在只需要显示相关信息的一小部分的目标网页和移动应用程序制作网站经常使用。
您可能感兴趣的相关文章
在这篇文章中,我想向大家介绍单页网站中一些有趣的技术。希望这些想法能够给正在寻找这方面内容的年轻设计师提供灵感。
视差滑动效果
可能是因为实现这种效果比较复杂,视差滚动的概念对于很多设计师来说仍然是相当陌生。我看到过众多优秀的例子,例如像 Pixel Stadium 这样的杰出代表,这个网站易于浏览,纹理也是让人眼花缭乱。
当你向下滚动页面的时候,顶部导航栏会出现并锁定到窗口,这使得用户可以快速跳过或转换页面到不同的部分。布局是完全响应式设计的,会自适应浏览器窗口的宽度!这一切都说明,单页的布局可能会非常好看,也很灵活。
移动应用程序着陆页面
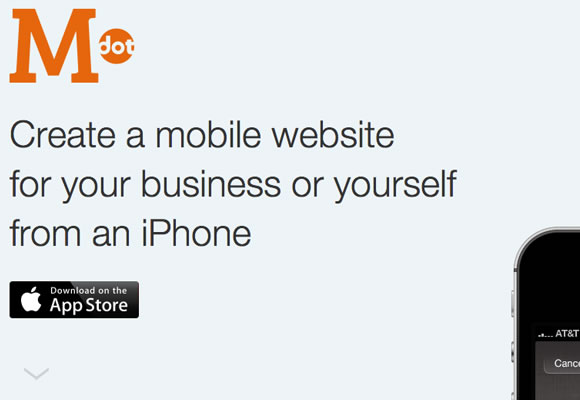
Android 和 iOS 应用程序开发人员知道,推出品牌对于自己的营销努力是至关重要的。这就是为什么更小的移动应用程序的网站包含的信息通常设在一个页面上。它花费更少的精力而且效果看起来也好多了。
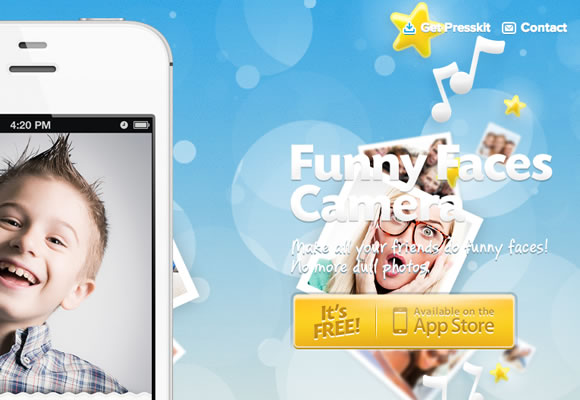
这个网站采用了相当简约的布局,没有很多细节。大部分的设计是围绕应用程序的屏幕截图,环绕着 App Store 的徽章按钮。您想促进销售的话,使用单页布局是实现这个目标最好的布局风格。
隐藏的导航栏
为了在在屏幕上节省空间,网站的导航条只有在滚动条滚动一定的距离,头部的内容看不到了之后才出现。网站 Radiologie 为这种技术提供了一个很好的示范。
让当前的导航栏和网站的主题匹配是很好的做法,但是,因为它会在页面上保持固定,理论上你可以使用任意数量的设计风格。我想一个更好的例子是 Rule of Three。
他们的网站是专注于一个撰稿人行业协会的专业人士,使用暗色风格纹理,配色方案也符合版面设计。当你向下滚动页面,你会发现导航链接固定在顶栏,这是一个很好的解决方案。
动态转换效果
创建自己的动态页面动画的过程很复杂的。我不建议刚开始使用 JavaScript 的开发者走这条道路,但它可以是一个很好的学习经验。看一个例子:FK-Agency website。
这个网站是可以同时在垂直和水平方向扩展。请注意,你不能在布局上/下翻页,必须滑动导航链接。在某些类似的服务和作品集网站中也会这种设计,你必须水平方向上滚动页面。对于一些访客,这种技术会让他们困惑,所以要小心使用。
水平滑动板
这种技术和动态过渡风格是非常相似的,但水平滑动效果只要通过谷歌搜索就能找到很多的开源插件可以实现。因此这种效果相比上面几种更简单。下面是我很喜欢的一个网站例子。
优秀作品案例
这里收集的单页网站非常值得关注,都是单页面布局的优秀作品。可以验证上面这些观点,为设计师提供更多的帮助。这些网站使用不同的布局,你会发现各种各样的不同的用户界面技术。另外,请记得给个评论,让我们知道您的想法。
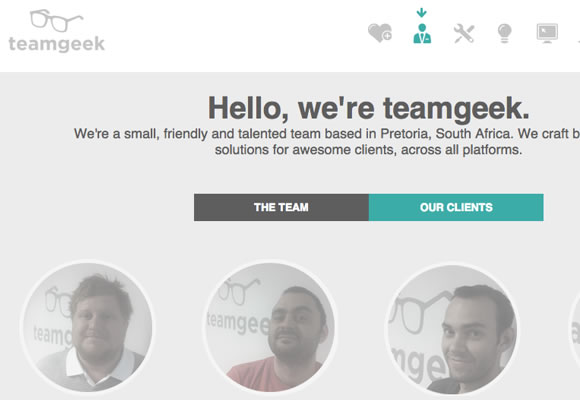
Teamgeek
Funny Faces Camera
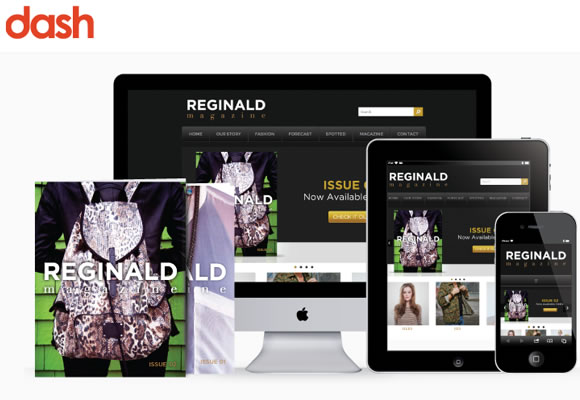
Dash Creative
Kinderfotografie
Lost Phone Experiment
Marketing Facts
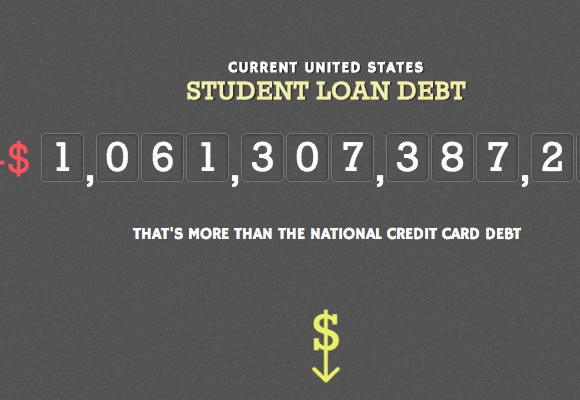
State of the Economy
Touch Gesture Icons
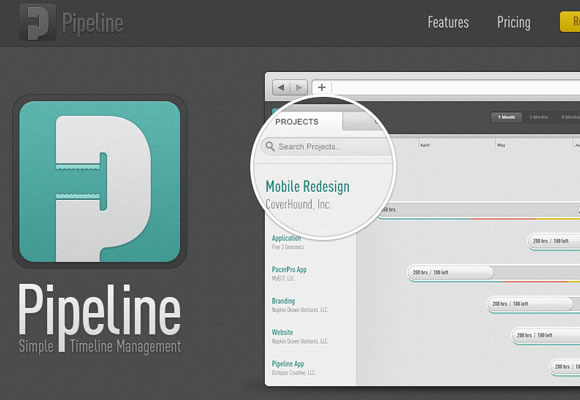
Pipeline
Laymon
AxiaCore
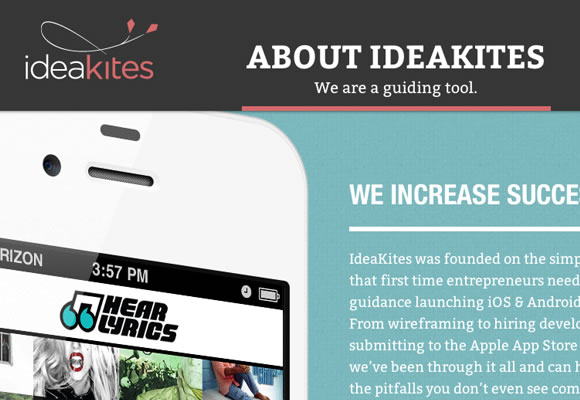
Ideakites
Jmore Design
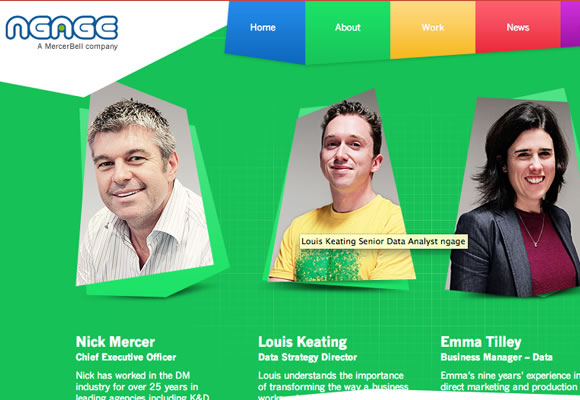
ngage
M.dot App
Creative9
Mirrool Creek Lamb
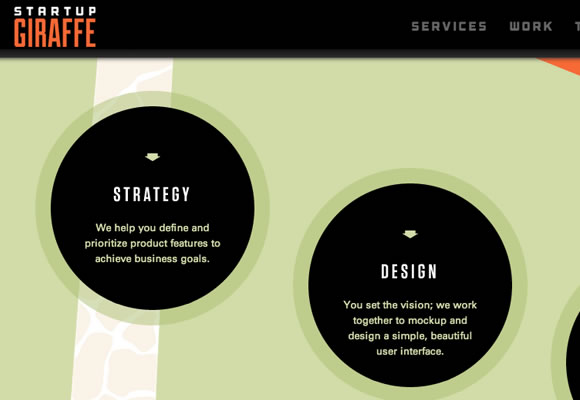
Startup Giraffe
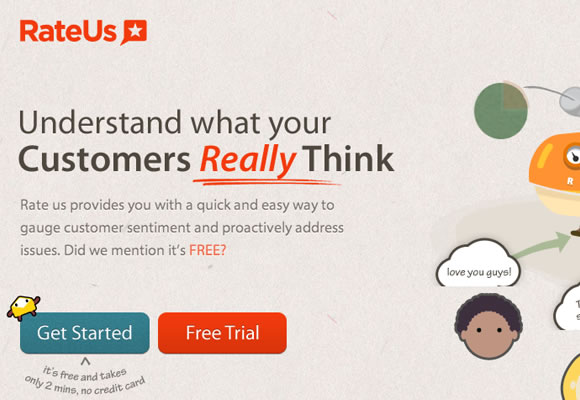
Rate Us
Mitchell ME
您可能感兴趣的相关文章
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源