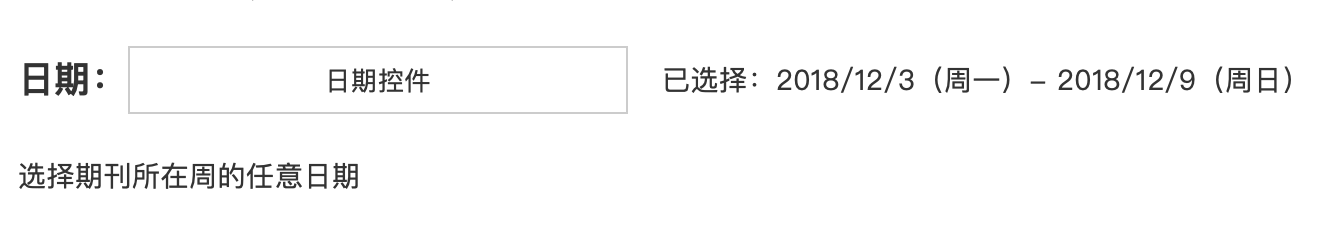
项目中遇到了选择日期获取当前日期一周的周一和周日的日期,如下:

项目使用的是 ant design,所以第一时间想到了 DatePicker 中的 WeekPicker 组件,查询文档得到 WeekPicker 组件中的属性和方法如下:

引入组件,编写相关代码如下:
<WeekPicker value={weekData} onChange={this.handleWeekChange} style={{ 260 }} placeholder='请选择日期' /> handleWeekChange = (weekData, weekStrings) => { console.log(weekData, weekStrings); }
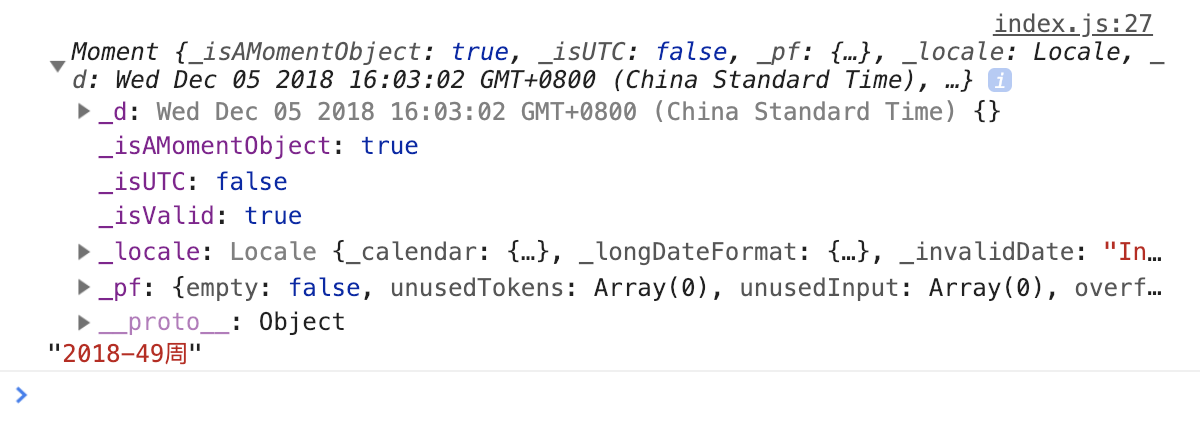
选择日期,打印 onChange 方法获取到回调值:

通过打印信息可以看出,返回的 weekData 是一个 moment 对象,weekString 是当前对象解析出来的时间值,
默认显示了选中的年份和第几周,这并不是我想要的,如果需要获取到当前周详细的时间信息,则需要对返回的结果进行处理,代码如下:
handleWeekChange = weekData => { const startDate = moment(weekData).day(1).format('YYYY/MM/DD (dddd)'); // 周一日期
const endDate = moment(weekData).day(7).format('YYYY/MM/DD (dddd)'); // 周日日期
console.log(startDate, endDate);
}
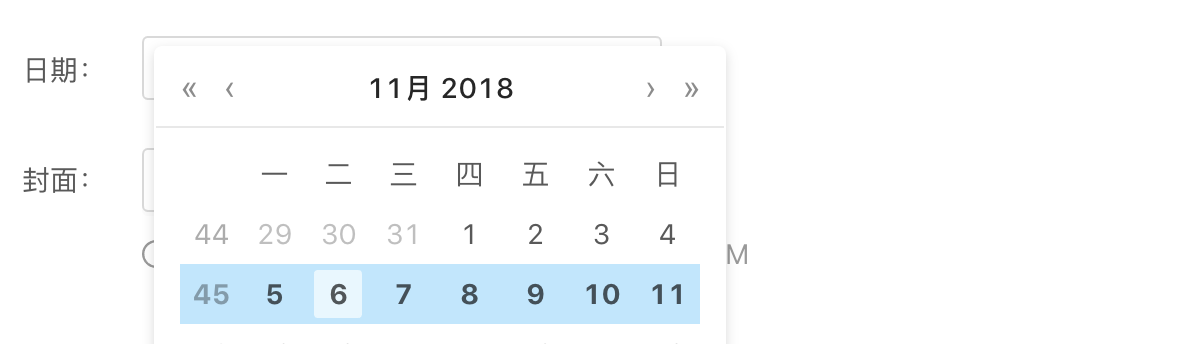
重新选择时间(比如2018年11月6日):

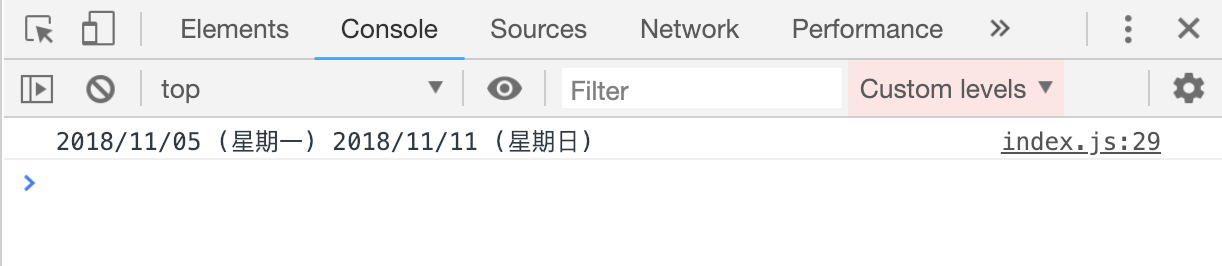
查看打印信息,如下:

可以看到,已经正确获取到了当前日期所在周的起止日期了。
这里的日期解析主要用到了 moment.js 提供的两个方法,
moment(date).day(1) 代表指定日期所在周的星期一的日期,
moment(date).day(7) 代表指定日期所在周的星期日的日期,
并且通过 format 方法格式化成指定的格式。更多 moment 的使用方法,参考 moment.js 文档