SpringCloud的五大组件:
服务发现——Netflix Eureka
客服端负载均衡——Netflix Ribbon
断路器——Netflix Hystrix
服务网关——Netflix Zuul
分布式配置——Spring Cloud Config
服务发现Eureka:

Ribbon
作用:Ribbon,主要提供客户侧的软件负载均衡算法。
简介:Spring Cloud Ribbon是一个基于HTTP和TCP的客户端负载均衡工具,它基于Netflix Ribbon实现。通过Spring Cloud的封装,可以让我们轻松地将面向服务的REST模版请求自动转换成客户端负载均衡的服务调用。
注意看上图,关键点就是将外界的rest调用,根据负载均衡策略转换为微服务调用。Ribbon有比较多的负载均衡策略,以后专门讲解。
1) SpringBoot和SpringCloud什么关系?
- SpringBoot和SpringCloud都是Spring出品,完全兼容Spring框架
- SpringBoot构建项目的工具
- SpringCloud微服务框架,集成业界最优秀各方面的解决产品
Hystrix
作用:断路器,保护系统,控制故障范围。
简介:为了保证其高可用,单个服务通常会集群部署。由于网络原因或者自身的原因,服务并不能保证100%可用,如果单个服务出现问题,调用这个服务就会出现线程阻塞,此时若有大量的请求涌入,Servlet容器的线程资源会被消耗完毕,导致服务瘫痪。服务与服务之间的依赖性,故障会传播,会对整个微服务系统造成灾难性的严重后果,这就是服务故障的“雪崩”效应。
Zuul

作用:api网关,路由,负载均衡等多种作用
简介:类似nginx,反向代理的功能,不过netflix自己增加了一些配合其他组件的特性。
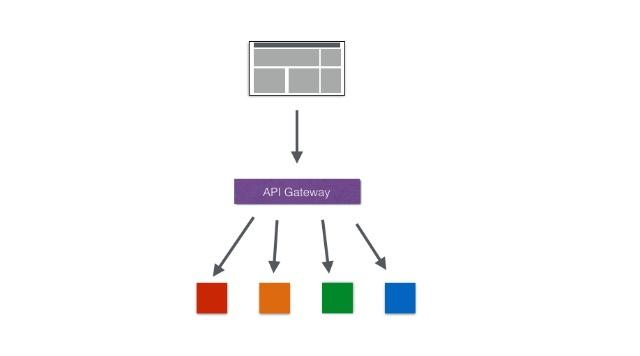
在微服务架构中,后端服务往往不直接开放给调用端,而是通过一个API网关根据请求的url,路由到相应的服务。当添加API网关后,在第三方调用端和服务提供方之间就创建了一面墙,这面墙直接与调用方通信进行权限控制,后将请求均衡分发给后台服务端。
Config

作用:配置管理
简介:SpringCloud Config提供服务器端和客户端。服务器存储后端的默认实现使用git,因此它轻松支持标签版本的配置环境,以及可以访问用于管理内容的各种工具。
这个还是静态的,得配合Spring Cloud Bus实现动态的配置更新。
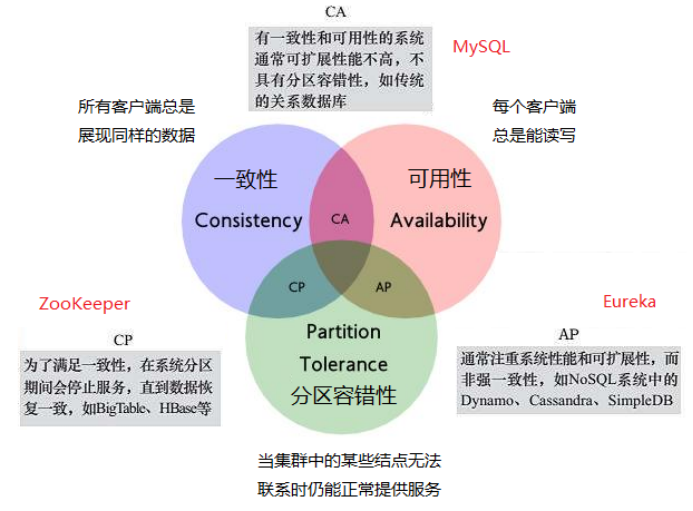
CAP定理

小结:
1) SpringCloud微服务,它内涵非常丰富,每个产品都做到极致
2) Eureka注册中心,Ribbon前端负载均衡,Feign声明式WS支持,REST
3) 分布式系统基础设计定理:CAP,C代表一致性,A代表可用性,P分区容错性
4) ZooKeepre侧重强一致性,CP;Eureka侧重于可用性,AP设计。对应注册中心,这样的业务,注册的信息会频繁发生变化,注册中心实现Eureka更加强大。
5) Eureka,启动Eureka注解,服务OK。很简单控制台。高效。功能单一。
6) Ribbon负载均衡,@LoadBanlance。支持默认:轮询,权重,随机
7) Feign体现接口,好处,自己写的,对业务非常清晰,调用非常方便,学习成本非常低。
1) Eureka注册中心(心跳机制,树结构,简单),类似ZooKeeper(心跳机制,简单树结构,数据字典)。动态!
Eureka和ZooKeeper有什么不同?
分布式系统设计定理:CAP
- Eureka设计侧重AP,可用性,结构:peer to peer,每个点互为主从,如果有一个节点数据发生变化,其他节点会自动同步数据。本地缓存,尽量尝试。
- ZooKeeper设计侧重CP,一致性。结构:主从leader/follwer,如果主节点宕机,集群无法使用,它内部触发选举动作。可以使用,不保证正确性。本地缓存,但是不推荐。
- 注册中心业务,Eureka比ZK更加合适,信息不常发生变化,一致性基本就得的保证。
1) SpringCloud重点技术,Hystrix断路器,Zuul API gateway网关,异构开发语言支持Sidecar+NodeJS
2) Hystrix断路器(熔断器)大型程序,微服务程序,除了微服务代码自身可靠性,微服务部署分布式环境中,互相访问机器对机器。可能机器故障(永久)、网络涌动(暂时)。
3) 断路器原理,传统try/catch,业务其实已经开始处理,在业务其中某一个步骤出现异常,程序就跳转catch,处理善后。关键是业务已经处理,时间慢。还有微服务已经宕机,等待超时,但超时时间,不能设置非常短?业务一般需要“很久”才能完成,如果这个超时时间太短,业务还未完成,业务无法正常调用。设置超时时间通常是要超过业务平均时间+冗余时间。一般翻一倍速度。1分钟、5分钟、20分钟、1个小时、2个小时(支付宝)、24小时(购买商品京东,晚上12点之前确认支付)。断路器机制,a.当微服务正常访问时,断路器处于关闭状态,就根本不做调用。B.当微服务访问失败,失败多次,超过阀值,人为设置,当失败次数超过阀值,说明此微服务已经暂时无法联通。断路器状态打开状态。C.又有人调用这个微服务,先尝试一下是否联通,不是靠访问失败来判断,来通过心跳机制尝试。Eureka列表中不存在链接,立即失效。继续处于“打开”状态,打开时业务就会回调fallback指定方法。方法内:返回一个预设值;返回通用结构,json(status+msg+data)SysResult结构。D.如果服务一旦正常,它会从“半开”状态切换“关闭”状态,此时后面所有访问这个微服务链接就都被正常访问,不再做判断。
4) Zuul api网关,以后所有用户请求必须从此网关进入去访问我们的业务。合法身份验证(shiro)、转发(nginx)内置了很多filter过滤器,形成filter过滤器链。反向代理,屏蔽后端服务器真实地址。对外暴露,开放80端口。数据库不允许外部直接登录,VPN(账号)
5) Zuul一个配置文件application.yml配置zuul映射,映射到内网中的某个微服务的链接去。user/**=provider-user。以后如果通过zuul来访问,访问路径就多加一层。通过这一层,分类来标识不同的微服务。如果要加权限校验,就可以按分类目录来设置权限。+注解
6) Sidecar支持异构系统的统一接入入口。Nodejs URL http://localhost:8060/index,能增加一些功能,异构Zuul接入,它系统对外暴露,8060 nodejs不对外暴露。这时就需要一个跳板,就是zuul,sidecar的作用就突显。
1) 配置中心,
- 例如:数据库的配置jdbc.properties,如果数据库密码发生变化。DBA做的安全,方式定期修改数据库密码。传统只能停机,重启服务。如果配置发生变化,配置中心可以动态更新值。
- 每个系统都有一个jdbc.properties,针对微服务,成百上千,上万。构建分布式配置中心,从各个微服务中提取出来,放到一个单独机器上,自身也是一个微服务,其他需要相关配置的就来这个机器上访问。(类似SSO解决方案)
- 支持多个版本。Price:100(v1.0),110(v1.1)。举例:税率,一年换一次税率。2019.1.1切换新的税率。出差报销,2018.12.30提交,应该按旧的税率来核实,领导审批,1号审批,财务计算,软件,重新更新税率。
在数据库字段就一个版本号,v1.0,业务来指定税率。默认税率,可以修改。
自动升级新税率。手动!
2) 配置中心数据,a.保存数据(db+redis(单独实例,永久不失效,修改set);git),b.不会频繁发生变化,很少变化,但是肯定变化,数据可以修改(db+redis;git)。
2) Ribbon负载均衡,Nginx比较?
Nginx基于c语言,TCP/IP 7层,5w/s基于4层、7层交换。F5硬件负载均衡器50w/s。Zuul2.0 200w/s集群。Lua语言,Shell脚本语言,Linux。
Ribbon SpringCloud中的一环,本地缓存Eureka服务列表,服务直接选择一个最佳路径就转向。
3) Feign支持REST封装
a. api RestTemplate对象;HttpClient调用+json。简单,能调整权重吗?能停止服务?能加强服务?
b. 增加一个接口(业务);dubbo调用。能增强应用程序,而且开发者无需写代码。

springboot关注微观,cloud关注宏观