在程序员的世界中,一切重复性的工作,都应该通过程序自动执行。 「自动化测试」就是一个最好的例子。
随着互联网应用开发周期越来越短,迭代速度越来越快,只会点点点,不懂开发的手工测试,已经无法满足如今的业务要求,只能被企业逐步裁员淘汰。 「自动化测试和持续测试」就成为了业界主流。
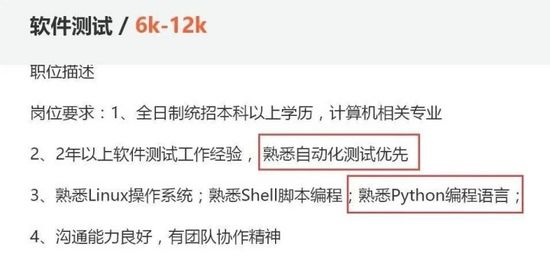
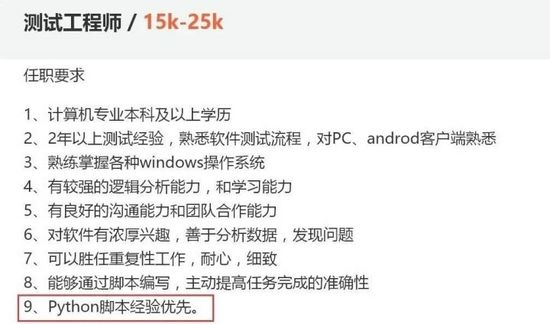
如果在招聘网站搜索「测试工程师」的职位,95% 的招聘都会有「掌握自动化测试以及 Python」的相关要求。可以说, python 自动化已经不是加分项了,而成了面试成功的必备技能。


所以,如果你正准备入行或者转岗做测试工程师的工作,Python 自动化测试将是必学技能之一。
Python + Selenium
说到自动化测试,就不得不提大名鼎鼎的 Selenium 。Selenium 是如今最常用的自动化测试工具之一,支持快速开发自动化测试框架,且支持在多种浏览器上执行测试。
Selenium 学习难度小,开发周期短。对测试人员来说,如果你编程经验不足, python + Selenium 是个很好的选择。语法简约,清晰,可以显著减少后期维护难度和工作压力。
今天,我们就介绍一下如何用 Selenium 快速开始 Web 测试工作!

selenium 基础知识
本节课程介绍 Selenium 的功能作用及安装、环境配置,并介绍 Selenium 常用的语法。
知识点
- Selenium 介绍
- 安装 Selenium
- 安装 geckodriver 浏览器驱动
- Selenium 的元素定位
- 点击元素
- 清空文本输入框、向文本输入框输入文本
- 获取元素属性
- 下拉页面
- 页面弹窗的定位以及弹窗文本的获取
- 窗口跳转
- iframe 定位
安装需要的库:
sudo pip3 install --upgrade pip sudo pip3 install selenium
实验环境
- Firefox 浏览器
- python 3.5
- geckodriver 0.22.0
- selenium 3
实验步骤
Selenium 在进行回归测试的时候会被经常用到,接下来我们就学习 Selenium 的知识。当我们进入selenium 官网时可以看到,网站的 title 上写的是 Selenium - Web Browser Automation ,翻译过来就是网站浏览器自动化。也就是说我们把平时在网页上做的功能测试用 Selenium 代码实现,这样在回归测试的时候就可以达到省时省力的目的。Selenium 在工作中的应用常见于功能基本稳定、没有频繁大变动的网页。所以我们一般是在业务功能上线以后,为确保页面稳定,用 Selenium 实现自动化回归测试,结合 git、Jenkins 一起,每当有新功能上线时都会执行写好的 Selenium 代码以验证新上线的业务对原有页面功能没有造成影响。如有报错,则发送相应的通知,这样就可以确保对线上功能出现的未预期 bug 进行及时的修复。
安装 Selenium
在 xfce 中输入 sudo pip3 install selenium 安装最新版本的 Selenium。
浏览器、geckodriver
既然名为网页浏览器自动化自然要安装浏览器,一般来说, Chrome 、 Firefox 等浏览器都可以,这里我们使用当前系统自带的 Firefox 作为实验浏览器。现在我们需要下载对应的浏览器驱动 geckodriver ,在 xfce 中输入以下命令:
$ wget https://labfile.oss.aliyuncs.com/courses/1163/geckodriver-v0.22.0-linux64.tar.gz
下载成功后继续输入:
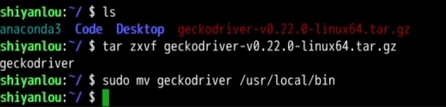
$ tar zxvf geckodriver-v0.22.0-linux64.tar.gz $ sudo mv geckodriver /usr/local/bin
以上操作为:将文件解压,并移动至 /usr/local/bin 文件夹中。

将目录切换至桌面:
$ cd /home/shiyanlou/Desktop
下面我们来验证是否正常安装,在终端使用命令 vim demo.py 创建文件并写入代码:
#! /usr/bin/python3
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://www.shiyanlou.com")
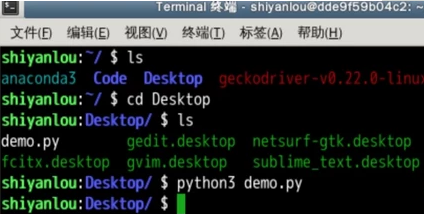
输入 python3 demo.py 如果浏览器打开并进入实验楼网站,则环境配置就成功了。

浏览器操作
在终端使用命令 vim demo2.py 创建文件并写入代码:
#! /usr/bin/python3
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
# 浏览器进入百度网站
driver.get("https://www.baidu.com")
# 设置浏览器宽800,高400
driver.set_window_size(800, 400)
# 等待3秒
sleep(3)
# 刷新页面
driver.refresh()
# 等待3秒
sleep(3)
# 最大化窗口
driver.maximize_window()
# 退出浏览器
driver.quit()
- name: check file
script: |
#!/bin/bash
ls /home/shiyanlou/Desktop/demo2.py
error:
还没有在 /home/shiyanlou/Desktop 目录下新建 demo2.py 文件
以上代码会在浏览器中执行:
- 打开浏览器
- 进入百度网站
- 设置窗口大小为宽 800,高 400
- 等待 3 秒
- 刷新页面
- 最大化窗口
- 退出浏览器
演示
这里我们使用51Testing 软件测试论坛作为演示网站,如果大家没有账号需要先去注册一个,下面的代码将会使用到账号信息,在终端使用命令 vim demo3.py 创建文件并写入代码:
#! /usr/bin/python3
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
# 进入51testing网站driver.get("http://bbs.51testing.com/forum.php")
sleep(3)
# 用id定位账号输入框并输入账号
driver.find_element_by_id("ls_username").send_keys("您的用户名")
# 用id定位密码输入框并输入密码
driver.find_element_by_id("ls_password").send_keys("密码")
# 定位“登录”按钮并获取登录按钮的文本
txt = driver.find_element_by_xpath('//*[@id="lsform"]/div/div[1]/table/tbody/tr[2]/td[3]/button').text
# 打印获取的文本
print(txt)
# 定位“登录”按钮并获取登录按钮的type属性值
type = driver.find_element_by_xpath('//*[@id="lsform"]/div/div[1]/table/tbody/tr[2]/td[3]/button').get_attribute("type")
# 打印type属性值
print(type)
# 定位“登录”按钮并进行点击操作
driver.find_element_by_xpath('//*[@id="lsform"]/div/div[1]/table/tbody/tr[2]/td[3]/button').click()
在终端执行 python3 demo3.py 运行,结果显示如下:页面显示:


执行以上代码后会在 xfce 中输出如下信息:

加入我们,群。642830685,领取最新软件测试资料大厂面试和Python自动化、接口、框架搭建学习资料!