多页编辑器可以同时打开多个页面,每个页面可以是一个编辑器IEditorPart,也可以是普通控件Control。
1、该编辑器对应的类为MutiEditorSample,该类要继承自MultiPageEditorPart类才可以实现多页显示效果。代码如下:
package com.testrcp.myrcp.editors;
import org.eclipse.core.runtime.IProgressMonitor;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.Label;
import org.eclipse.ui.PartInitException;
import org.eclipse.ui.part.MultiPageEditorPart;
public class MutiEditorSample extends MultiPageEditorPart {
//该编辑器的标识
public static final String ID = "com.testrcp.myrcp.editors.MutiEditorSample";
private JsEditor page1 ;//编辑器对象
private JsEditor page2 ;//编辑器对象
private Label control1 ;//标签对象
//父类中抽象方法
protected void createPages() {
//创建页面和标签对象
page1 = new JsEditor();
page2 = new JsEditor();
control1 = new Label ( getContainer(), SWT.NONE);
control1.setText("这是一个标签");
try {
//添加第一页
addPage( page1 , new JsEditorInput("One"));
//设置选项卡的名称
setPageText(0,"One");
//添加第二页
addPage( page2 , new JsEditorInput("Two"));
setPageText(1,"Two");
//添加第三页,为一个标签
addPage(control1);
setPageText(2,"Three");
} catch (PartInitException e) {
e.printStackTrace();
}
}
public void doSave(IProgressMonitor monitor) {
}
public void doSaveAs() {
}
public boolean isSaveAsAllowed() {
return false;
}
}
2、在plugin.xml配置一个新的编辑器。内容如下:
<extension point="org.eclipse.ui.editors"> <editor class="com.testrcp.myrcp.editors.MutiEditorSample" default="false" icon="icons/alt_window_16.gif" id="com.testrcp.myrcp.editors.MutiEditorSample" name="多页编辑器"> </editor> </extension>
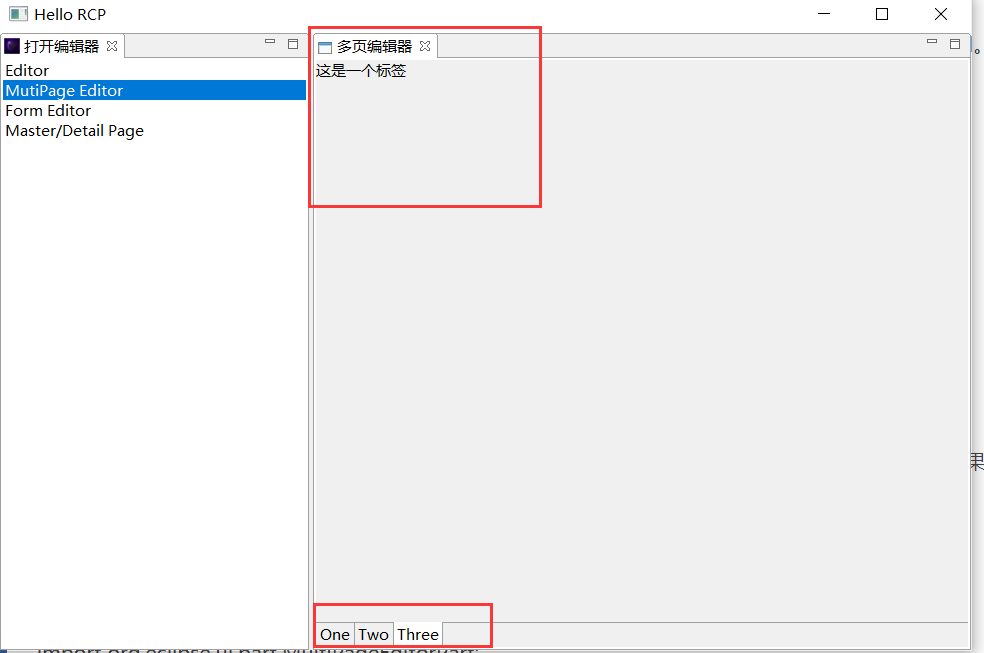
3、效果如图:

4、获取源码
链接:https://pan.baidu.com/s/1GjtxKitstcsdX2HvBSfJAg
提取码:oeah