loading为dva的插件,全局可用,它里面维护了一些布尔值,用于控制loading动画效果的显示与隐藏,通过@connect()来注入使用
官网介绍如下:
https://dvajs.com/

在AntD Pro里,官方示例了一些用法:
@connect(({ list, loading }) => ({
list,
loading: loading.models.list,
}))
class CardList extends PureComponent {
...
}
@connect(({ login, loading }) => ({
login,
submitting: loading.effects['login/login'],
}))
class LoginPage extends Component {
...
}
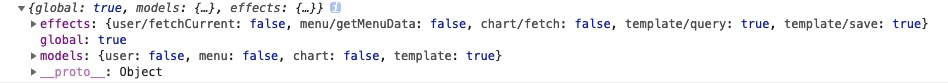
这里,展示了两种用法,在介绍之前,先打印整个loading出来看一看结构

这里解释一下用法:
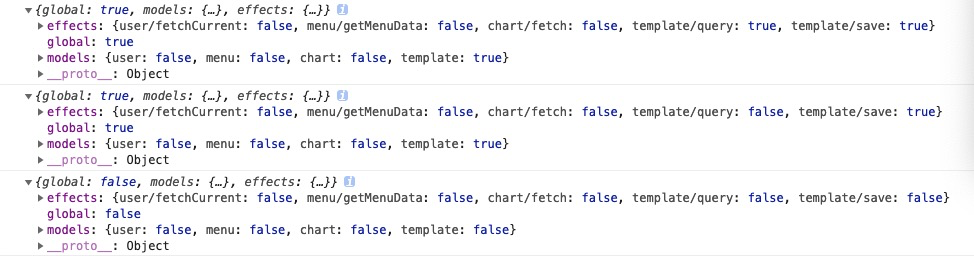
当我们执行了dispatch({ type: 'query', payload })后,这个叫做query的effects,以及包含这个effects的model,会被分别添加到loading的effects和models中,并受到监控,某effects获得结果,该effects的布尔值为false,只有该model所有的effects获得结果后,该model的布尔值为false,全局需要执行的effects均完毕,global才为false。(true:loading,false:loaded)
我连续执行两个dispatch,结果如下,请注意template的变化:

知道这些后,我们还要知道,Ant Design为我们提供了loading控制参数,例如Table的

有了这两件法宝,就可以放手loading,轻松做出一个体验不错的应用了,步骤一二三
@connect(({ template, loading }) => ({
template,
loading: loading,
}))
class Index extends Component {
const tTableProps = {
dataSource: list,
loading: loading.effects['template/query'],
}
......
return (
<Table
{...tableProps}
columns={columns}
simple
rowKey={record => record.id}
components={{
body: { wrapper: CommonBody },
}}
/>
)
}
完。