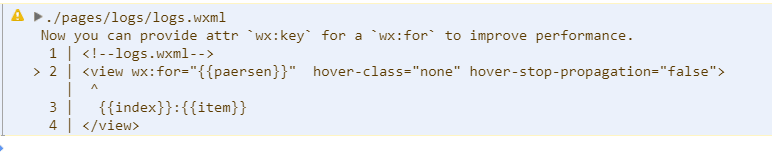
今天写微信小程序无意中看到控制台给出了这样一行提示:

求解百度才知道,给大家分享一下:
1.wx:for定义
官方文档:在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
人话:根据已有数据来迭代生成组件的一个方法。学前端的同学肯定不会陌生了,V-for、ng-repeat都是一样的原理,可是在这里为什么会报错呢,往下看
2.wx:key定义
官方文档:如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
- 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
- 保留关键字
*this代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如:
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
人话:wx:key是用来告诉程序按照某个key去排序这个组件,例如wx:key="Id",此时组件顺序就会按照你arr中Id值来进行排序了(注意此时的Id是唯一切不能动态改变的,也是你要迭代对象中唯一的一个标识符)。而如果没有这个wx:key的话,当渲染时框架会去查找这个"key",造成资源的浪费。
3.wx:key=" *this"
相信大家对这个也是一头雾水,我的理解它就是告诉wx,用我自身(this关键字不用解释了吧!)作为这个key来进行迭代,当然,此时要求你自身是唯一的数字或者字符串(就是不能为对象,不然让人家咋找)。
总结:
1.需要wx:key的情况
- 列表中项目的位置会动态改变或者有新的项目添加到列表中
- 希望列表中的项目保持自己的特征和状态
(如 <input/> 中的输入内容,<switch/> 的选中状态)
2.可不需要wx:key的情况
如果明确知道该列表是静态,或者不必关注其顺序,可以不用加wx:key