

在发送请求时,参数以什么样的类型发送,常见的有 :
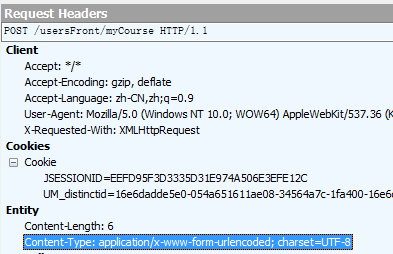
application/x-www-form-urlencoded表单提交参数,如: pageNo=0&classTypeId=3228
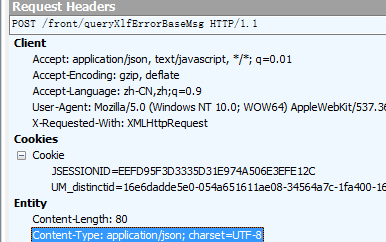
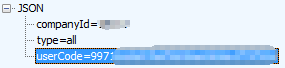
application/json json格式,如:

====================================================


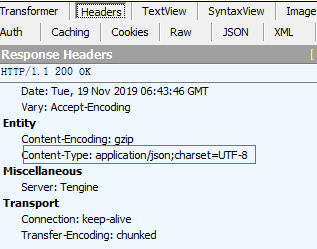
在响应的结果中,信息以什么样的类型 展示,常见也有
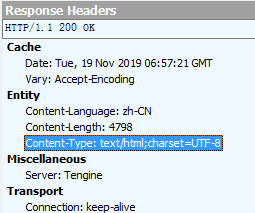
text/html : HTML格式
application/json : JSON数据格式
====================================================

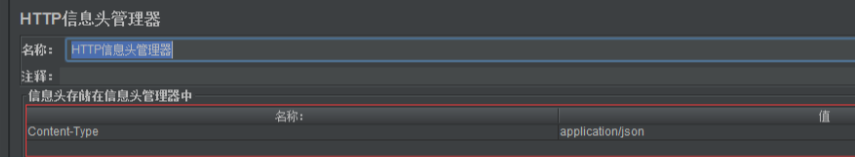
在创建的线程组上右键 【添加】-->【配置元件】-->【HTTP信息头管理器】。
因为我要传输的数据为json,所以设置 Content-Type:application/json
====================================================
以下转载:https://blog.csdn.net/danielzhou888/article/details/72861097
1. Content-Type
MediaType,即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
例如: Content-Type: text/html;charset:utf-8;
常见的媒体格式类型如下:
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml : XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json : JSON数据格式
- application/pdf :pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
以上就是我们在日常的开发中,经常会用到的若干content-type的内容格式。