一、什么是字体图标 icon font 及使用场景
从百度百科一下什么事icon font,没有解析。那就用在使用过程的对字体图标的理解,解释一下。
字体图标就是利用字体来显示网页中的的纯色图标,或者是特殊字体。举个栗子,如下图
这张图的三个小icon,都是使用字体图标的,如果不是使用字体图标,可能是6个小图片,可能优化之后就是把这6个小图片做成雪碧图,还好,现在使用compass可以自动生成雪碧图,也是省了一大功夫啊。那么问题来了,如果是做成雪碧图,相对于三个字体来说,无疑体积是大的,那么对待这种纯色的图标,使用字体图标就最适合不过了。千万别开心的开心,下面有坑...(留点悬念)。

二、使用字体图标的优缺点
现在做的页面大部分是响应式设计的,在不同的终端显示,同一个icon在大屏终端肯定就比小屏的大。
此处引用w3cplus某篇文章曾经总结的,因为总结的已经很完整的概括了他的优点。
- 很容易任意地缩放;
- 很容易地改变颜色;
- 很容易地产生阴影;
- 可以拥有透明效果;
- 一般来说,有先进的浏览器支持;
- 可以使用css 装饰(可以得到CSS很好支持);
- 可以快速转化形态(做出一些变化,如 :hover等);
- 可以做出跟图片一样可以做的事情(改变透明度、旋转度,等);
- 本身体积更小,但携带的信息并没有削减。
举个栗子~

这里的图标被我放大了很多,但是并没有失真。这就是其中一个优点,可以任意缩放。
有好必有坏,世间万物相辅相成。
缺点就是:
1、制作用于生成icon font的svg比较麻烦
2、不适合多色彩的图标,多色彩的图片仍需要使用图片
三、字体图标的原理是什么
在生成字体文件的工具上,导入我们的svg图片,就可以生成对应的字体文件。包括调用图标的css。真的好神奇。
在这些小icon命名为icon-tick的svg这个进入大熔炉的时候,是根据什么算法将这个content的16进制编码跟每一个className对应起来。然后只用使用这个icon-tick的className,就会显示出图标来。实在神奇。
这一块以后搞懂了补上。


四、怎么使用字体图标
生成字体图标的工具网站推荐有两个:
https://icomoon.io/ (我现在使用)
http://fontawesome.io/(很知名的字体图标网站)
成功使用字体图标的步骤如下:
1、跟设计师拿到小icon的svg图片,然后例如命名为icon-tick.svg,然后在icomoon.io导入。
看到如图:

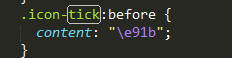
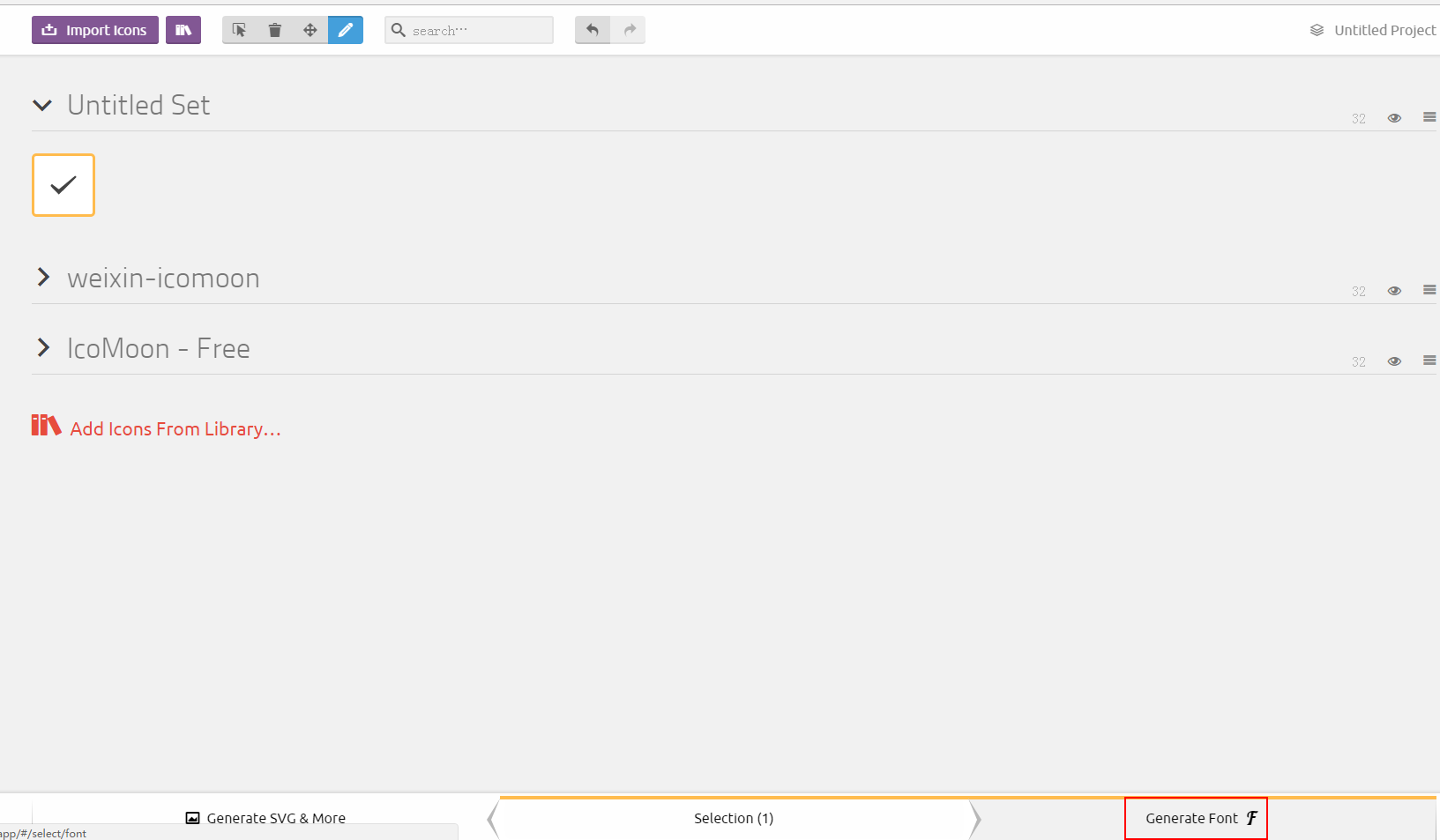
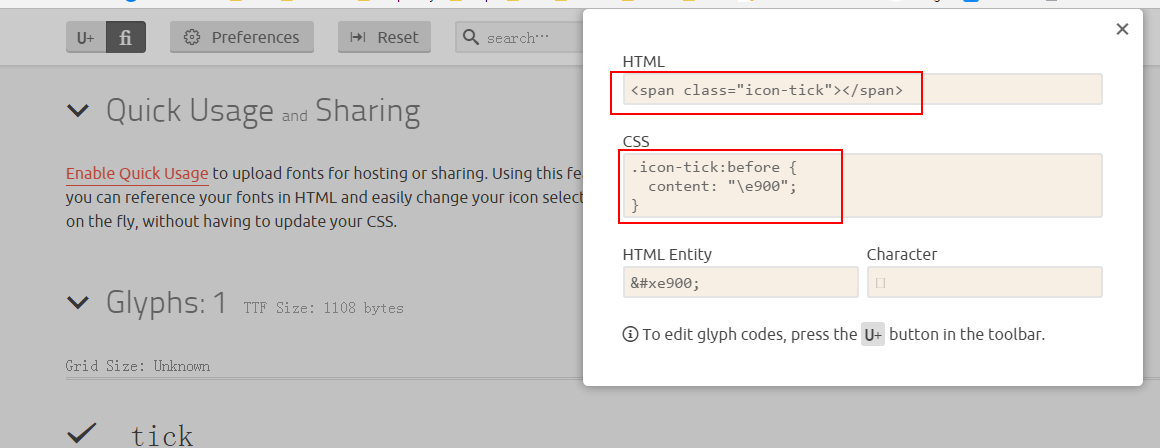
2、此时我们可以查看一下,现在通过这个生成字体图标生成的图标代码是什么。如下图:

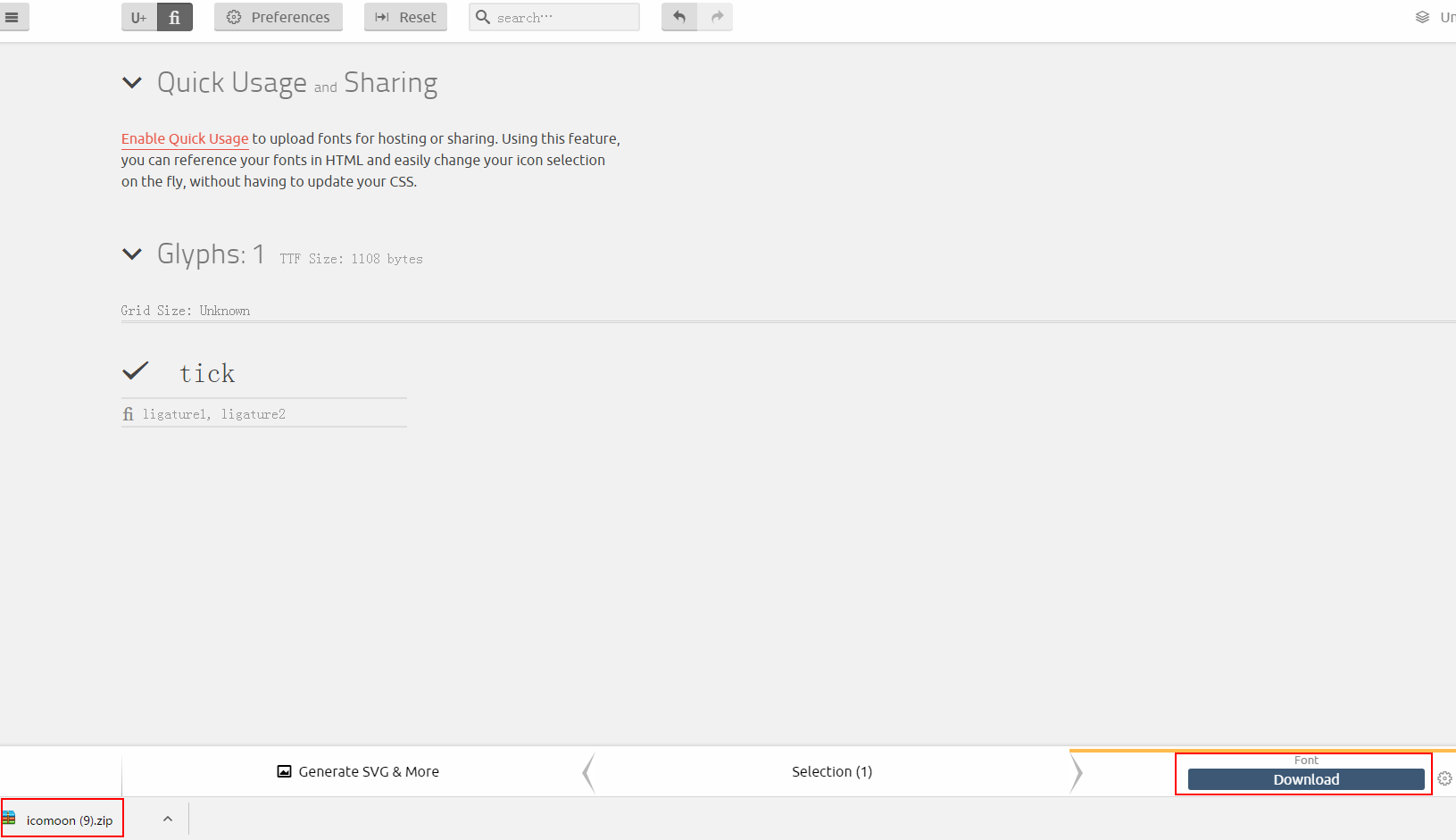
3、 点中你想查看的icon,然后点击Generate Font,此时就看到代码了。

4、把字体文件下载下来,一会引入到页面中

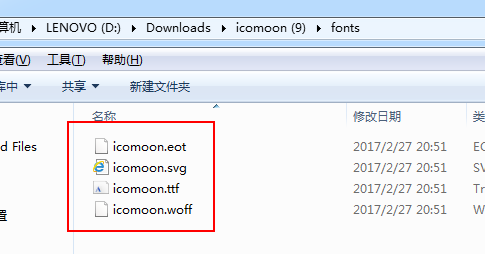
解压后,把这四个文件拷贝到项目的font文件夹。

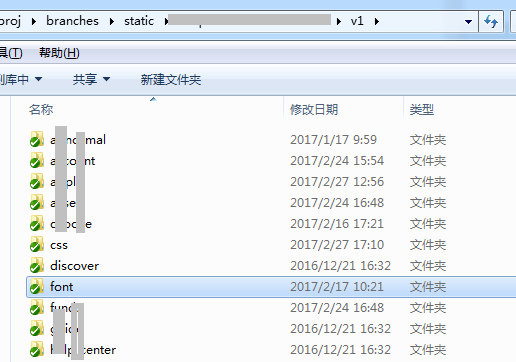
我的font文件夹和css资源的放在同一级

然后就从download的文件中找到style.css把样式,如下图,拷贝到自己的css文件中,这样在html文件引入这个css文件之后,只要在html文件中添加icon-tick就可以显示这个字体图标,就是这么愉快的使用上字体图标了。

五、结束语
字体图标在多终端显示还是比较有优势的。再也不用担心放大图标显示模糊,也不用担心在苹果的视网膜屏幕模糊,因为它是矢量的。所以如果站点中很多图标是纯色的,推荐使用字体图标。
20170228补漏写的坑
事情经过是这样的,我做一个跑流程的页面,会有步骤二那里可能会有“扣款”“未全额扣款”“等待扣款”等,所以对应的icon会不一致,需要我在不同的状态修改一下icon。下图:

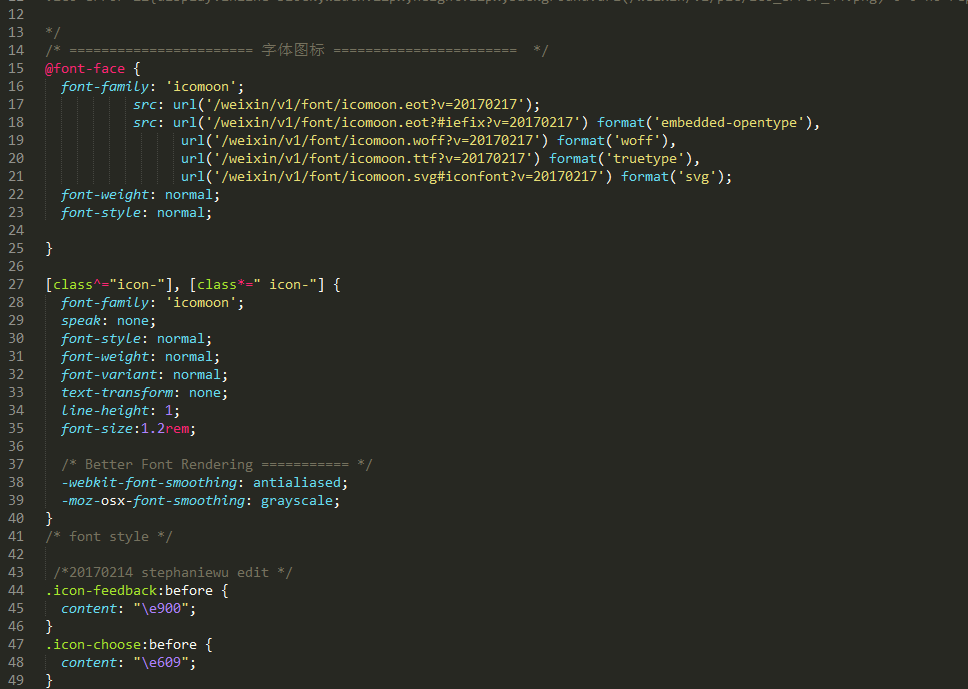
可以看到生成的css文件,有很多icon对应的十六进制代码,
.icon-feedback:before{content: "e900"}
.icon-choose:before{content:"e609"}
我的想法:
那要切换很容易啊,跟我们平时切换雪碧图时一样修改background-position的值就好。所以要切换字体图标一样的道理嘛,就是修改一下content对应的十六进制的代码。完美解决!
但是你确定这里的编码是固定不变的吗?我们的icon会不断的被加进来,那么这里的编码会唯一不变吗?答案是否定的。当你从你的svg里面删除或添加一个icon,那么这里的其他icon的content对应的编码就会发生微小变化,也就是说坑爹咯,你如果使用修改content的值去切换icon,那就是掉坑了,切记不能这样做!!
原因:https://icomoon.io/利用工具生成字体文件时,因为你icon的增减之后会重新编码。
正确的做法:生成的字体文件,拷贝这些css样式到我们的文件里,然后调用的时候就使用这些icon的className,千万不要去修改content的内容。当你要根据不同状态显示不同的icon的话,那就只能麻烦一点咯,顺便把这个icon的class也切换了。
参考文章:
http://www.w3cplus.com/css3/icon-fonts.html
https://isux.tencent.com/icon-font.html
写好代码,快乐生活,噢耶