基于Prism 7.1
最近工作中可能会用到TabControl所以作为小菜的我提前预习了一下,结果并没有我想的那么简单,于是乎 各种网上查,本来用wpf的人就不多 prism 的可查的资料就更少的可怜了,于是我 从prism的官方例子中 找到了合适的,为了防止自己忘记了,先写记录在这里。
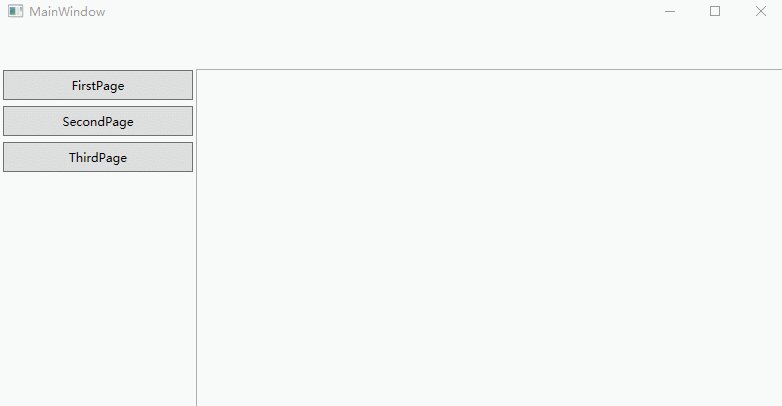
首先我就直接用界面区域 注册 吧tabcontrol 直接写上去了,然后写了个UserControl 用prism 的导航框架直接去导结果就成了这个样子

发现Tabitem的Header没有,于是就开始查 Header怎么弄出来,功夫不负有心人,终于让我在官方的例子中找到了。
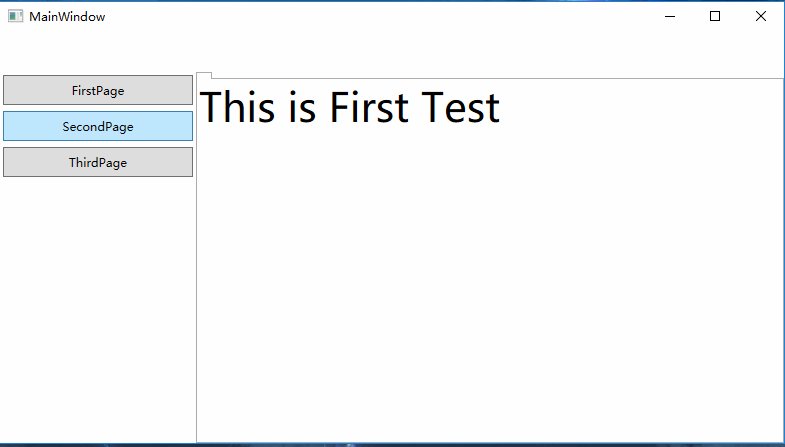
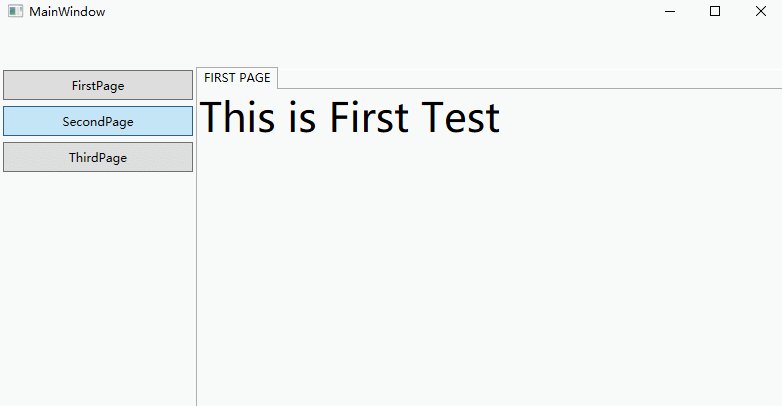
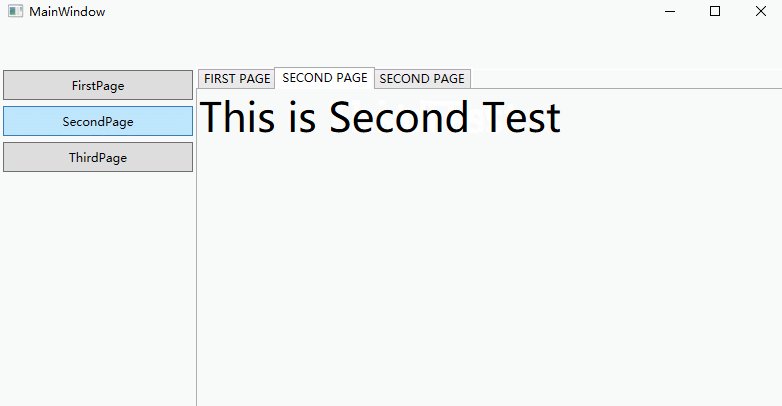
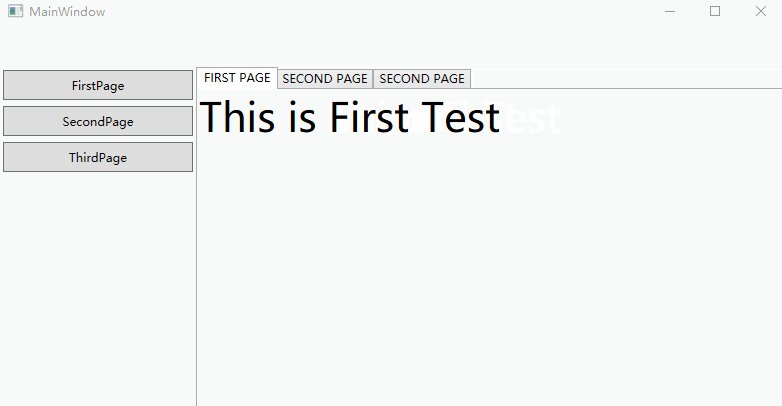
官方的例子是这样弄的,做一个tabitem的样式,在tabitem 的vm层加一个用来显示header内容的属性,绑定好就可以了,结果就是下面的样子

这样tabitem 的 header 就显示出来了,知道原理之后我们就可以定制各种好看的tabitem的样式了,下面是代码,写的匆忙请见谅
前端住窗口
<Window.Resources> <Style TargetType="{x:Type TabItem}"> <Setter Property="Header" Value="{Binding DataContext.Title}"></Setter> </Style> </Window.Resources> <Grid> <Grid.RowDefinitions> <RowDefinition Height="40"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid Grid.Row="0"></Grid> <Grid Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="3*"></ColumnDefinition> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0"> <Button Height="30" Margin="3" Command="{Binding NavigateCommand}" CommandParameter="FirstPage">FirstPage</Button> <Button Height="30" Margin="3" Command="{Binding NavigateCommand}" CommandParameter="SecondPage">SecondPage</Button> <Button Height="30" Margin="3" Command="{Binding NavigateCommand}" CommandParameter="ThirdPage">ThirdPage</Button> </StackPanel> <TabControl Grid.Column="1" prism:RegionManager.RegionName="TabRegion"></TabControl> </Grid> </Grid>
主窗口后端代码
public partial class MainWindow : Window { private IRegionManager _regionManager; public ICommand NavigateCommand { get; set; } public MainWindow(IRegionManager regionManager) { InitializeComponent(); _regionManager = regionManager; this.DataContext = this; NavigateCommand = new DelegateCommand<string>(SetFirst); } private void SetFirst(string path) { if(path != null) _regionManager.RequestNavigate("TabRegion", path); } }
App.xaml.cs
public partial class App : PrismApplication { protected override void RegisterTypes(IContainerRegistry containerRegistry) { containerRegistry.RegisterForNavigation<FirstPage>(); containerRegistry.RegisterForNavigation<SecondPage>(); containerRegistry.RegisterForNavigation<ThirdPage>(); } protected override Window CreateShell() { return Container.Resolve<MainWindow>(); } }
tabitem 用户控件后端代码

public partial class FirstPage : UserControl { public string Title { get; set; } public FirstPage() { InitializeComponent(); Title = "FIRST PAGE"; this.DataContext = this; } }
完整代码:链接: https://pan.baidu.com/s/1cDZ2yCZoaHCM_GgP4qfTtQ 提取码: 6hsb
最后,抱大佬大腿
