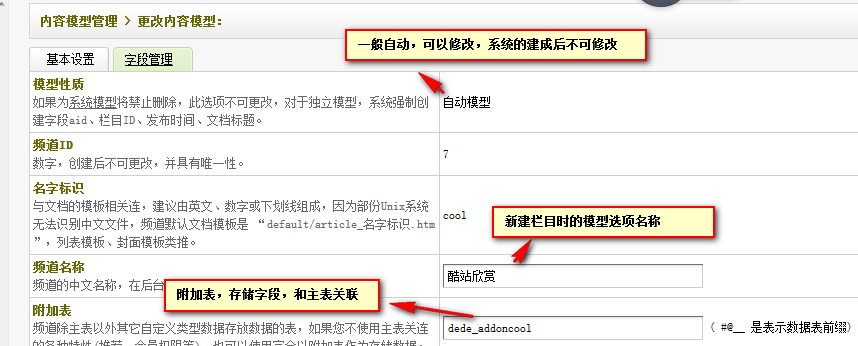
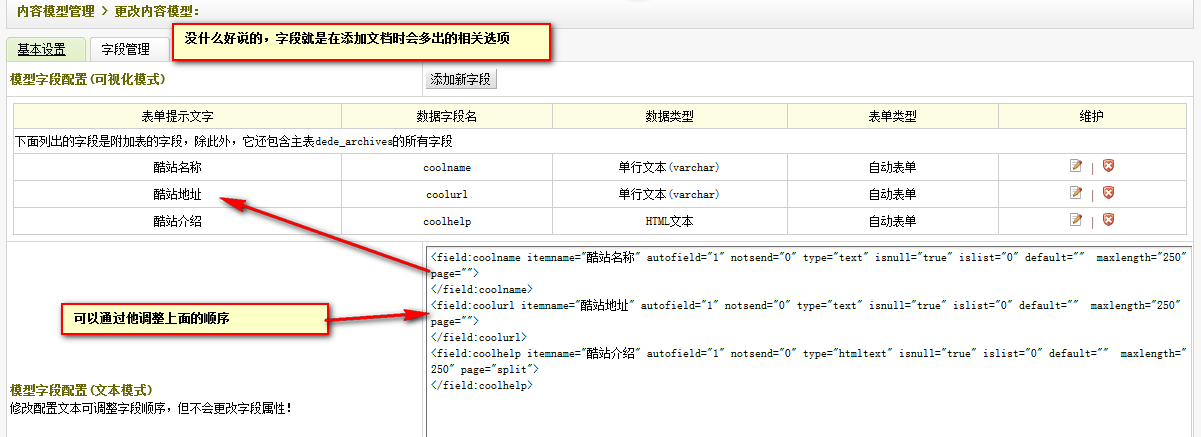
一、构建内容模型



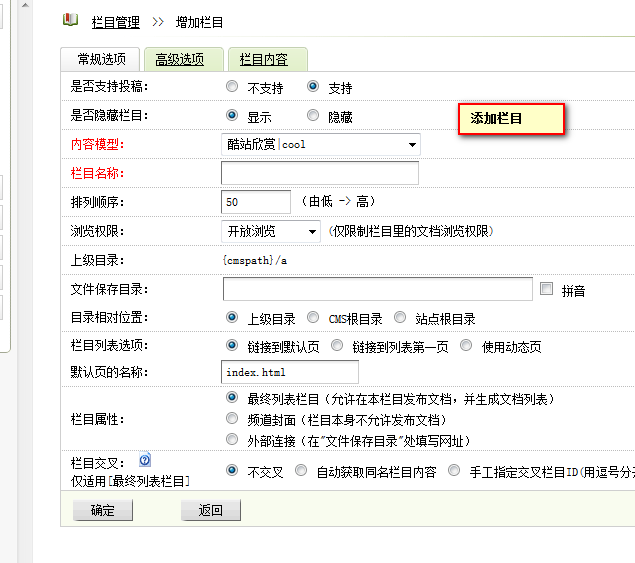
二、添加顶级栏目并添加文档



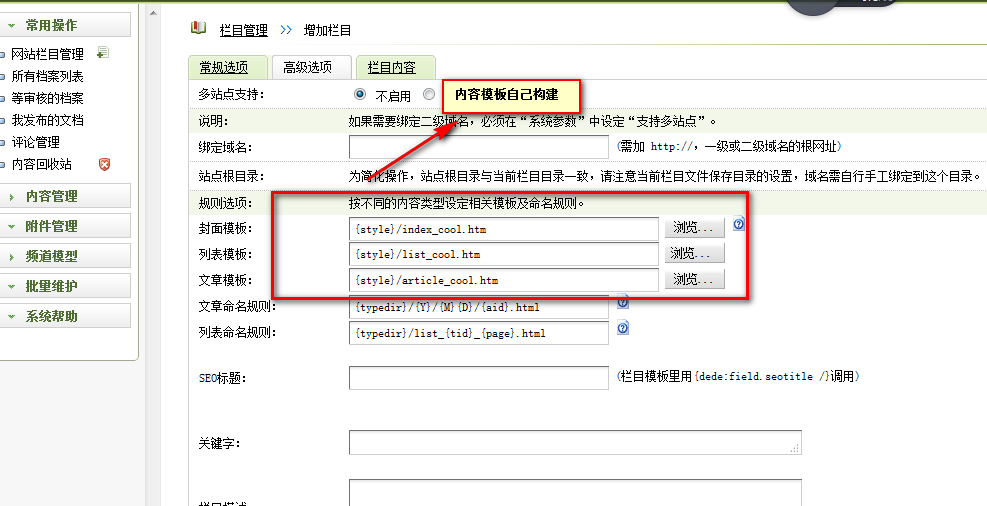
三、创建模型模板
1.article_cool

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset={dede:global.cfg_soft_lang/}" /> 5 <title>{dede:field.title/}_{dede:global.cfg_webname/}</title> 6 <meta name="keywords" content="{dede:field.keywords/}" /> 7 <meta name="description" content="{dede:field.description function='html2text(@me)'/}" /> 8 <link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" /> 9 <script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script> 10 <script language="javascript" type="text/javascript"> 11 <!-- 12 function CheckLogin(){ 13 var taget_obj = document.getElementById('_ajax_feedback'); 14 myajax = new DedeAjax(taget_obj,false,false,'','',''); 15 myajax.SendGet2("{dede:global.cfg_cmsurl/}/member/ajax_feedback.php"); 16 DedeXHTTP = null; 17 } 18 function postBadGood(ftype,fid) 19 { 20 var taget_obj = document.getElementById(ftype+fid); 21 var saveid = GetCookie('badgoodid'); 22 if(saveid != null) 23 { 24 var saveids = saveid.split(','); 25 var hasid = false; 26 saveid = ''; 27 j = 1; 28 for(i=saveids.length-1;i>=0;i--) 29 { 30 if(saveids[i]==fid && hasid) continue; 31 else { 32 if(saveids[i]==fid && !hasid) hasid = true; 33 saveid += (saveid=='' ? saveids[i] : ','+saveids[i]); 34 j++; 35 if(j==10 && hasid) break; 36 if(j==9 && !hasid) break; 37 } 38 } 39 if(hasid) { alert('您刚才已表决过了喔!'); return false;} 40 else saveid += ','+fid; 41 SetCookie('badgoodid',saveid,1); 42 } 43 else 44 { 45 SetCookie('badgoodid',fid,1); 46 } 47 myajax = new DedeAjax(taget_obj,false,false,'','',''); 48 myajax.SendGet2("{dede:field name='phpurl'/}/feedback.php?aid="+fid+"&action="+ftype+"&fid="+fid); 49 } 50 function postDigg(ftype,aid) 51 { 52 var taget_obj = document.getElementById('newdigg'); 53 var saveid = GetCookie('diggid'); 54 if(saveid != null) 55 { 56 var saveids = saveid.split(','); 57 var hasid = false; 58 saveid = ''; 59 j = 1; 60 for(i=saveids.length-1;i>=0;i--) 61 { 62 if(saveids[i]==aid && hasid) continue; 63 else { 64 if(saveids[i]==aid && !hasid) hasid = true; 65 saveid += (saveid=='' ? saveids[i] : ','+saveids[i]); 66 j++; 67 if(j==20 && hasid) break; 68 if(j==19 && !hasid) break; 69 } 70 } 71 if(hasid) { alert("您已经顶过该帖,请不要重复顶帖 !"); return; } 72 else saveid += ','+aid; 73 SetCookie('diggid',saveid,1); 74 } 75 else 76 { 77 SetCookie('diggid',aid,1); 78 } 79 myajax = new DedeAjax(taget_obj,false,false,'','',''); 80 var url = "{dede:global.cfg_phpurl/}/digg_ajax.php?action="+ftype+"&id="+aid; 81 myajax.SendGet2(url); 82 } 83 function getDigg(aid) 84 { 85 var taget_obj = document.getElementById('newdigg'); 86 myajax = new DedeAjax(taget_obj,false,false,'','',''); 87 myajax.SendGet2("{dede:global.cfg_phpurl/}/digg_ajax.php?id="+aid); 88 DedeXHTTP = null; 89 } 90 --> 91 </script> 92 </head> 93 <body class="articleview"> 94 {dede:include filename="head2.htm"/} 95 <!-- /header --> 96 <div class="w960 center clear mt1"> 97 <div class="pleft"> 98 <div class="place"> <strong>当前位置:</strong> {dede:field name='position'/} </div> 99 <!-- /place --> 100 <div class="viewbox"> 101 <div class="title"> 102 <h2>{dede:field.title/}</h2> 103 </div> 104 <!-- /title --> 105 <div class="info"> <small>时间:</small>{dede:field.pubdate function="MyDate('Y-m-d H:i',@me)"/}<small>来源:</small>{dede:field.source/} <small>作者:</small>{dede:field.writer/} <small>点击:</small> 106 <script src="{dede:field name='phpurl'/}/count.php?view=yes&aid={dede:field name='id'/}&mid={dede:field name='mid'/}" type='text/javascript' language="javascript"></script> 107 次</div> 108 <!-- /info --> 109 {dede:field.description runphp='yes'} 110 if(@me<>'' )@me = ' 111 <div class="intro">'.@me.'</div> 112 '; 113 {/dede:field.description} 114 <div class="content"> 115 <table width="100%" border="0" cellpadding="1" cellspacing="1" bgcolor="#BED1AB"> 116 117 <tr> 118 <td width="23%" height="24" align="center" bgcolor="#FBFEF5"> 119 <b>酷0站URL:</b> 120 </td> 121 <td width="77%" bgcolor="#FFFFFF">  <a href="{dede:field.coolurl/}" target="_blank" title="点击在新窗口打开{dede:field.title/}目标地址">{dede:field.coolurl/}</a></td> 122 </tr> 123 <tr> 124 <td width="23%" height="24" align="center" bgcolor="#FBFEF5"> 125 <b>酷站名字:</b> 126 </td> 127 <td width="77%" bgcolor="#FFFFFF">  {dede:field.coolname/}</td> 128 </tr> 129 <tr> 130 <td width="23%" height="24" align="center" bgcolor="#FBFEF5"> 131 <b>酷站介绍:</b> 132 </td> 133 <td width="77%" bgcolor="#FFFFFF">  {dede:field.coolhelp/}</td> 134 </tr> 135 </table> 136 </div> 137 <!-- /content --> 138 <div class="dede_pages"> 139 <ul class="pagelist"> 140 {dede:pagebreak/} 141 </ul> 142 </div> 143 <!-- /pages --> 144 <!-- //顶踩 --> 145 <div class="newdigg" id="newdigg"> 146 <div class="diggbox digg_good" onmousemove="this.style.backgroundPosition='left bottom';" onmouseout="this.style.backgroundPosition='left top';" onclick="javascript:postDigg('good',{dede:field.id/})"> 147 <div class="digg_act">顶一下</div> 148 <div class="digg_num">({dede:field.goodpost/})</div> 149 <div class="digg_percent"> 150 <div class="digg_percent_bar"><span style="{dede:field.goodper/}%"></span></div> 151 <div class="digg_percent_num">{dede:field.goodper/}%</div> 152 </div> 153 </div> 154 <div class="diggbox digg_bad" onmousemove="this.style.backgroundPosition='right bottom';" onmouseout="this.style.backgroundPosition='right top';" onclick="javascript:postDigg('bad',{dede:field.id/})"> 155 <div class="digg_act">踩一下</div> 156 <div class="digg_num">({dede:field.badpost/})</div> 157 <div class="digg_percent"> 158 <div class="digg_percent_bar"><span style="{dede:field.badper/}%"></span></div> 159 <div class="digg_percent_num">{dede:field.badper/}%</div> 160 </div> 161 </div> 162 </div> 163 <script language="javascript" type="text/javascript">getDigg({dede:field.id/});</script> 164 <!-- //顶踩部份的源码结束 --> 165 <!-- //分享代码开始 --> 166 <script src="/templets/default/js/art_share.js"></script> 167 <script src="/templets/default/js/list.js"></script> 168 <script>startList();</script> 169 <!-- //分享代码结束 --> 170 <div class="boxoff"> <strong>------分隔线----------------------------</strong> </div> 171 <div class="handle"> 172 <div class="context"> 173 <ul> 174 <li>{dede:prenext get='pre'/}</li> 175 <li>{dede:prenext get='next'/}</li> 176 </ul> 177 </div> 178 <!-- /context --> 179 <div class="actbox"> 180 <ul> 181 <li id="act-fav"><a href="{dede:field name='phpurl'/}/stow.php?aid={dede:field.id/}" target="_blank">收藏</a></li> 182 <li id="act-err"><a href="{dede:field name='phpurl'/}/erraddsave.php?aid={dede:field.id/}&title={dede:field.title/}" target="_blank">挑错</a></li> 183 <li id="act-pus"><a href="{dede:field name='phpurl'/}/recommend.php?aid={dede:field.id/}" target="_blank">推荐</a></li> 184 <li id="act-pnt"><a href="#" onClick="window.print();">打印</a></li> 185 </ul> 186 </div> 187 <!-- /actbox --> 188 </div> 189 <!-- /handle --> 190 </div> 191 <!-- /viewbox --> 192 <!-- //AJAX评论区 --> 193 {dede:include file='ajaxfeedback.htm' /} </div> 194 <!-- //左边内容结束 --> 195 <!-- //右边内容开始 --> 196 <div class="pright"> {dede:memberinfos} 197 <div class="infos_userinfo"> 198 <dl class="tbox light"> 199 <dt class='light'><strong>发布者资料</strong></dt> 200 <dd class='light'> <a href="[field:spaceurl /]" class="userface"><img src="[field:face/]" width="52" height="52" /></a> <a href='[field:spaceurl /]' class="username">[field:uname/]</a> <span class="useract"> <a href="[field:spaceurl /]" class="useract-vi">查看详细资料</a> <a href="[field:spaceurl /]&action=guestbook" class="useract-pm">发送留言</a> <a href="[field:spaceurl /]&action=newfriend" class="useract-af">加为好友</a> </span> <span class="userinfo-sp"><small>用户等级:</small>[field:rankname /]</span> <span class="userinfo-sp"><small>注册时间:</small>[field:jointime function="MyDate('Y-m-d H:m',@me)"/]</span> <span class="userinfo-sp"><small>最后登录:</small>[field:logintime function="MyDate('Y-m-d H:m',@me)"/]</span> </dd> 201 </dl> 202 </div> 203 {/dede:memberinfos} 204 <div class="pright"> 205 <div> 206 <dl class="tbox"> 207 <dt><strong>栏目列表</strong></dt> 208 <dd> 209 <ul class="d6"> 210 {dede:channel type='son' currentstyle=" 211 <li><a href='~typelink~' class='thisclass'>~typename~</a></li> 212 "} 213 <li><a href='[field:typeurl/]'>[field:typename/]</a></li> 214 {/dede:channel} 215 </ul> 216 </dd> 217 </dl> 218 </div> 219 <div id="contentRtPicAD" style="margin:10px auto">{dede:myad name='contentRtPicAD'/}</div> 220 <div class="commend mt1"> 221 <dl class="tbox light"> 222 <dt class='light'><strong>推荐内容</strong></dt> 223 <dd class='light'> 224 <ul class="d4"> 225 {dede:arclist flag='c' titlelen=42 row=6} 226 <li><a href="[field:arcurl/]">[field:title/]</a> 227 <p>[field:description function='cn_substr(@me,80)'/]...</p> 228 </li> 229 {/dede:arclist} 230 </ul> 231 </dd> 232 </dl> 233 </div> 234 <!-- /commend --> 235 <div class="hot mt1"> 236 <dl class="tbox light"> 237 <dt class='light'><strong>热点内容</strong></dt> 238 <dd class='light'> 239 <ul class="c1 ico2"> 240 {dede:arclist row=10 orderby=click} 241 <li><a href="[field:arcurl/]">[field:title/]</a></li> 242 {/dede:arclist} 243 </ul> 244 </dd> 245 </dl> 246 </div> 247 <div id="contentRtPicAD2" style="margin:10px auto">{dede:myad name='contentRtPicAD2'/}</div> 248 </div> 249 <!-- /pright --> 250 </div> 251 <div id="innerfooterAD2" style="margin:10px auto; 726px">{dede:myad name='innerfooterAD2'/}</div> 252 {dede:include filename="footer.htm"/} 253 <!-- /footer --> 254 </body> 255 </html>
2.list_cool

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset={dede:global.cfg_soft_lang/}" /> 5 <title>{dede:field.title/}_{dede:global.cfg_webname/}</title> 6 <meta name="keywords" content="{dede:field name='keywords'/}" /> 7 <meta name="description" content="{dede:field name='description' function='html2text(@me)'/}" /> 8 <link href="{dede:global.cfg_templeturl/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" /> 9 </head> 10 <body class="articlelist"> 11 {dede:include filename="head.htm"/} 12 <!-- /header --> 13 14 <div class="channel-nav w960 center clear"> 15 <ul> 16 {dede:channel currentstyle="<li class='thisclass'><a href='~typelink~'><span>~typename~</span></a> </li>"} 17 <li><a href='[field:typeurl/]'><span>[field:typename/]</span></a></li>{/dede:channel} 18 </ul> 19 <span class="back"> 20 <a href="{dede:global.cfg_cmsurl/}/">返回首页</a> 21 </span> 22 </div><!-- /channel-nav --> 23 24 <div class="w960 center clear mt1"> 25 <div class="pleft"> 26 <div class="place"> 27 <strong>当前位置:</strong> {dede:field name='position'/} 28 </div><!-- /place --> 29 <div class="listbox"> 30 <ul class="e2"> 31 {dede:list pagesize='10'} 32 <li> 33 [field:array runphp='yes']@me = (empty(@me['litpic']) ? "" : "<a href='{@me['arcurl']}' class='preview'><img src='{@me['litpic']}'/></a>"); [/field:array] 34 <a href="[field:arcurl/]" class="title">[field:title/]</a> 35 <span class="info"> 36 <small>日期:</small>[field:pubdate function="GetDateTimeMK(@me)"/] 37 <small>点击:</small>[field:click/] 38 <small>好评:</small>[field:scores/] 39 <small>地区:</small>[field:coolarea/] 40 <small>颜色:</small>[field:coolcolor/] 41 <small>行业:</small>[field:coolprofession/] 42 </span> 43 <p class="intro"> 44 [field:description/]... 45 </p> 46 </li> 47 {/dede:list} 48 </ul> 49 </div><!-- /listbox --> 50 <div class="dede_pages"> 51 <ul class="pagelist"> 52 {dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="5"/} 53 </ul> 54 </div><!-- /pages --> 55 </div><!-- /pleft --> 56 57 <div class="pright"> 58 <div class="commend"> 59 <dl class="tbox"> 60 <dt><strong>推荐内容</strong></dt> 61 <dd> 62 <ul class="d4"> 63 {dede:arclist flag='c' titlelen=42 row=6} 64 <li><a href="[field:arcurl/]">[field:title/]</a> 65 <p>[field:description function='cn_substr(@me,80)'/]...</p> 66 </li>{/dede:arclist} 67 </ul> 68 </dd> 69 </dl> 70 </div><!-- /commend --> 71 72 <div class="hot mt1"> 73 <dl class="tbox"> 74 <dt><strong>热点内容</strong></dt> 75 <dd> 76 <ul class="c1 ico2"> 77 {dede:arclist row=10 orderby=click} 78 <li><a href="[field:arcurl/]">[field:title/]</a></li> 79 {/dede:arclist} 80 </ul> 81 </dd> 82 </dl> 83 </div> 84 85 86 </div><!-- /pright --> 87 </div> 88 89 {dede:include filename="footer.htm"/} 90 <!-- /footer --> 91 92 </body> 93 </html>
3.index_cool

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset={dede:global.cfg_soft_lang/}" /> 5 <title>{dede:field.title/}_{dede:global.cfg_webname/}</title> 6 <meta name="keywords" content="{dede:field name='keywords'/}" /> 7 <meta name="description" content="{dede:field name='description' function='html2text(@me)'/}" /> 8 <link href="{dede:global.cfg_templets_skin/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" /> 9 </head> 10 <body class="channel"> 11 {dede:include filename="head.htm"/} 12 <!-- /header --> 13 14 <div class="channel-nav w960 center clear"> 15 <div class='sonnav'> 16 {dede:channel type='son' currentstyle="<span><a href='~typelink~' class='thisclass'>~typename~</a></span>"} 17 <span><a href='[field:typeurl/]'>[field:typename/]</a></span>{/dede:channel} 18 </div> 19 </div><!-- /channel-nav --> 20 21 <div class="w960 center clear mt1"> 22 <div class="pleft"> 23 <div class="flashnews"> 24 <script language='javascript'> 25 linkarr = new Array(); 26 picarr = new Array(); 27 textarr = new Array(); 28 var swf_width=280; 29 var swf_height=192; 30 var files = ""; 31 var links = ""; 32 var texts = ""; 33 //这里设置调用标记 34 {dede:arclist flag='f' row='5'} 35 linkarr[[field:global.autoindex/]] = "[field:arcurl/]"; 36 picarr[[field:global.autoindex/]] = "[field:litpic/]"; 37 textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]"; 38 {/dede:arclist} 39 for(i=1;i<picarr.length;i++){ 40 if(files=="") files = picarr[i]; 41 else files += "|"+picarr[i]; 42 } 43 for(i=1;i<linkarr.length;i++){ 44 if(links=="") links = linkarr[i]; 45 else links += "|"+linkarr[i]; 46 } 47 for(i=1;i<textarr.length;i++){ 48 if(texts=="") texts = textarr[i]; 49 else texts += "|"+textarr[i]; 50 } 51 document.write('<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="'+ swf_width +'" height="'+ swf_height +'">'); 52 document.write('<param name="movie" value="{dede:global.cfg_templets_skin/}/images/bcastr3.swf"><param name="quality" value="high">'); 53 document.write('<param name="menu" value="false"><param name=wmode value="opaque">'); 54 document.write('<param name="FlashVars" value="bcastr_file='+files+'&bcastr_link='+links+'&bcastr_title='+texts+'">'); 55 document.write('<embed src="{dede:global.cfg_templets_skin/}/images/bcastr3.swf" wmode="opaque" FlashVars="bcastr_file='+files+'&bcastr_link='+links+'&bcastr_title='+texts+'& menu="false" quality="high" width="'+ swf_width +'" height="'+ swf_height +'" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />'); document.write('</object>'); 56 </script> 57 </div><!-- /flashnews --> 58 <div class="topcommand"> 59 <dl class="tbox"> 60 <dt><strong>频道头条</strong></dt> 61 <dd> 62 <div class="onenews"> 63 {dede:arclist flag='h' limit='0,1'} 64 <h2><a href="[field:arcurl/]">[field:title/]</a></h2> 65 <p>[field:description function='cn_substr(@me,110)'/]...<a href="[field:arcurl/]">[查看全文]</a></p> 66 {/dede:arclist} 67 </div><!-- /onenews --> 68 <ul class="c2 ico1"> 69 {dede:arclist flag='h' limit='1,6'} 70 <li><a href="[field:arcurl/]">[field:title/]</a></li> 71 {/dede:arclist} 72 </ul> 73 </dd> 74 </dl> 75 </div><!-- /topcommand --> 76 77 <div class="picnews mt1"> 78 <dl class="tbox"> 79 <dt><strong>图文资讯</strong></dt> 80 <dd> 81 <ul class="e1"> 82 {dede:arclist row=5 orderby=pubdate type='image.' imgwidth='124' imgheight='94'} 83 <li><a href="[field:arcurl/]">[field:image/]<span class="title">[field:title/]</span></a></li>{/dede:arclist} 84 </ul> 85 </dd> 86 </dl> 87 </div><!-- /picnews --> 88 89 <div class="listbox"> 90 {dede:channelartlist} 91 <dl class="tbox"> 92 <dt><strong><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a href="{dede:field name='typeurl'/}">更多...</a></span></dt> 93 <dd> 94 <ul class="d1 ico3"> 95 {dede:arclist titlelen='60' row='8'} 96 <li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li> 97 {/dede:arclist} 98 </ul> 99 </dd> 100 </dl> 101 {/dede:channelartlist} 102 </div><!-- /listbox --> 103 </div><!-- /pleft --> 104 105 <div class="pright"> 106 <div class="commend"> 107 <dl class="tbox"> 108 <dt><strong>推荐内容</strong></dt> 109 <dd> 110 <ul class="d4"> 111 112 {dede:arclist flag='c' titlelen=42 row=6} 113 <li><a href="[field:arcurl/]">[field:title/]</a> 114 <p>[field:description function='cn_substr(@me,80)'/]...</p> 115 </li>{/dede:arclist} 116 </ul> 117 </dd> 118 </dl> 119 </div><!-- /commend --> 120 <div id="conrightAD" style="margin:10px auto">{dede:myad name='listRtPicAD'/}</div> 121 <div class="hot mt1"> 122 <dl class="tbox"> 123 <dt><strong>热点内容</strong></dt> 124 <dd> 125 <ul class="c1 ico2"> 126 {dede:arclist row=10 orderby=click} 127 <li><a href="[field:arcurl/]">[field:title/]</a></li> 128 {/dede:arclist} 129 </ul> 130 </dd> 131 </dl> 132 </div> 133 134 </div><!-- /pright --> 135 </div> 136 <div id="footAD" style="margin:10px auto; 726px">{dede:myad name='innerfooterAD'/}</div> 137 {dede:include filename="footer.htm"/} 138 <!-- /footer --> 139 140 </body> 141 </html>
4.对article_cool的简单解析
{dede:include filename="head.htm"/} 包含头部(系统的头部,可以自定义)
{dede:include filename="footer.htm"/} 包含尾部
{dede:global.cfg_templets_skin/} 代表默认模板地址 empletsdefault
{dede:field.title/}_{dede:global.cfg_webname/} 文章标题_网站名字
<meta name="keywords" content="{dede:field.keywords/}" /> 文章关键字
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" /> 文章描述
src="{dede:global.cfg_cmsurl/} 网站根目录
<div class="place"> <strong>当前位置:</strong> {dede:field name='position'/} </div> 当前网页定位,根据栏目层级 当前位置: 首页 > 酷站欣赏 >
时间:</small>{dede:field.pubdate function="MyDate('Y-m-d H:i',@me)"/}<small>来源:</small>{dede:field.source/}
{dede:field.description runphp='yes'} 运行php代码
if(@me<>'' )@me = ' 如果描述不为空,当前描述为:(一段HTML代码)
<div class="intro">'.@me.'</div> .@me.中.是PHP中的链接字符,相当与Java中的+
';
{/dede:field.description} 该段代码的意思是描述为空应该什么都不做,不为空加上相应的代码
{dede:field.coolurl/}酷站内容模型中有一个coolurl字段
{dede:field.coolname/} 有coolname字段
{dede:field.coolhelp/} 有coolhelp字段
5.效果图


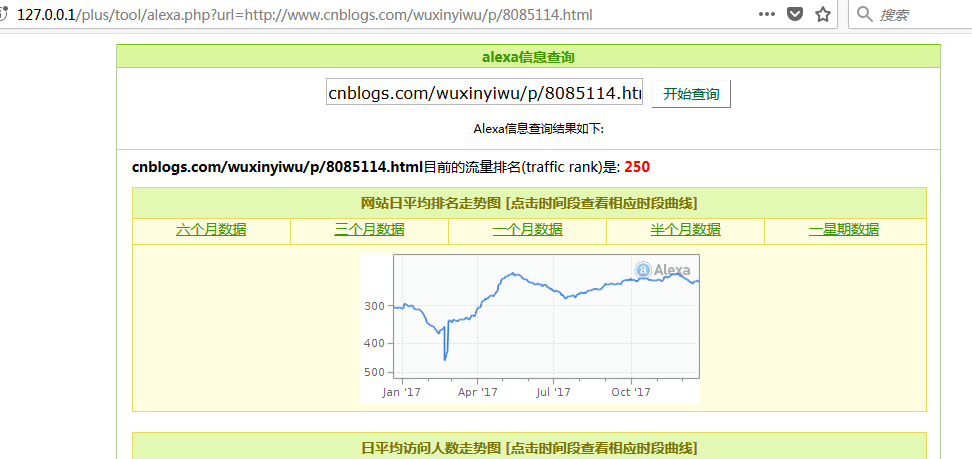
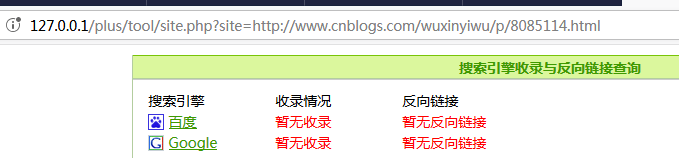
四、添加插件查询pr值,收录状况,域名whois,alexa排名
mooPHP 开发框架 www.moophp.org
站长工具查询集
首先将tool考到网站根目录plus下,再在article_cool中添加
<a href="/plus/tool/pr.php?site={dede:field.coolurl/}" target="_blank">PR值</a> <a href="/plus/tool/site.php?
site={dede:field.coolurl/}" target="_blank">
收录状况</a> <a href="/plus/tool/whois.php?domain={dede:field.coolurl/}" target="_blank">
域名whois <a href="/plus/tool/alexa.php?url={dede:field.coolurl/}" target="_blank">alexa排名</a>
效果图



通过动态读取直接显示pr值等到具体页面而不以超链接的形式
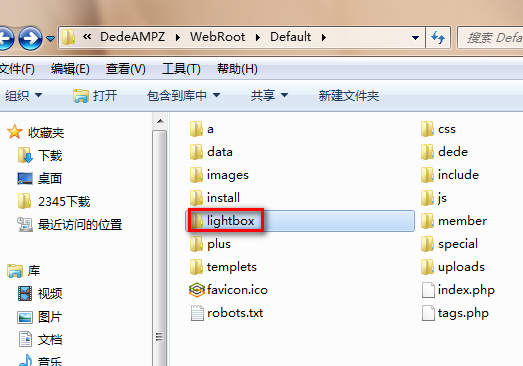
四、使用lightbox实现点击图片弹出原图
1、将lightbox考到网站根目录下

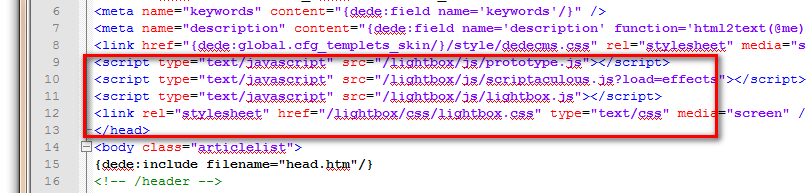
2、在模板中引入相应的js和css文件

3、在a标签中添加rel属性

4、点解图片,效果图

5、该效果在火狐上不成功,Firefox是跳转到另一个页面显示图片
这个版本可能有一点问题,有一个应该可靠的版本,需要的朋友可以下一下
http://www.zhangxinxu.com/wordpress/2010/01/jquery-lightboxbalupton%e7%89%88%e5%9b%be%e7%89%87%e5%b1%95%e7%a4%ba%e6%8f%92%e4%bb%b6%e8%ae%b2%e8%a7%a3/
