完美解决办法:
在bootstrap.js或bootstrap.min.js文件中找到Modal.prototype.show方法。
在that.$element.addClass('in').attr('aria-hidden', false)代码前加入下面这段代码。
that.$element.children().eq(0).css("position", "absolute").css({ "margin": "0px", "top": function () { return (that.$element.height() - that.$element.children().eq(0).height() - 40) / 2 + "px"; }, "left": function () { return (that.$element.width() - that.$element.children().eq(0).width()) / 2 + "px"; } });
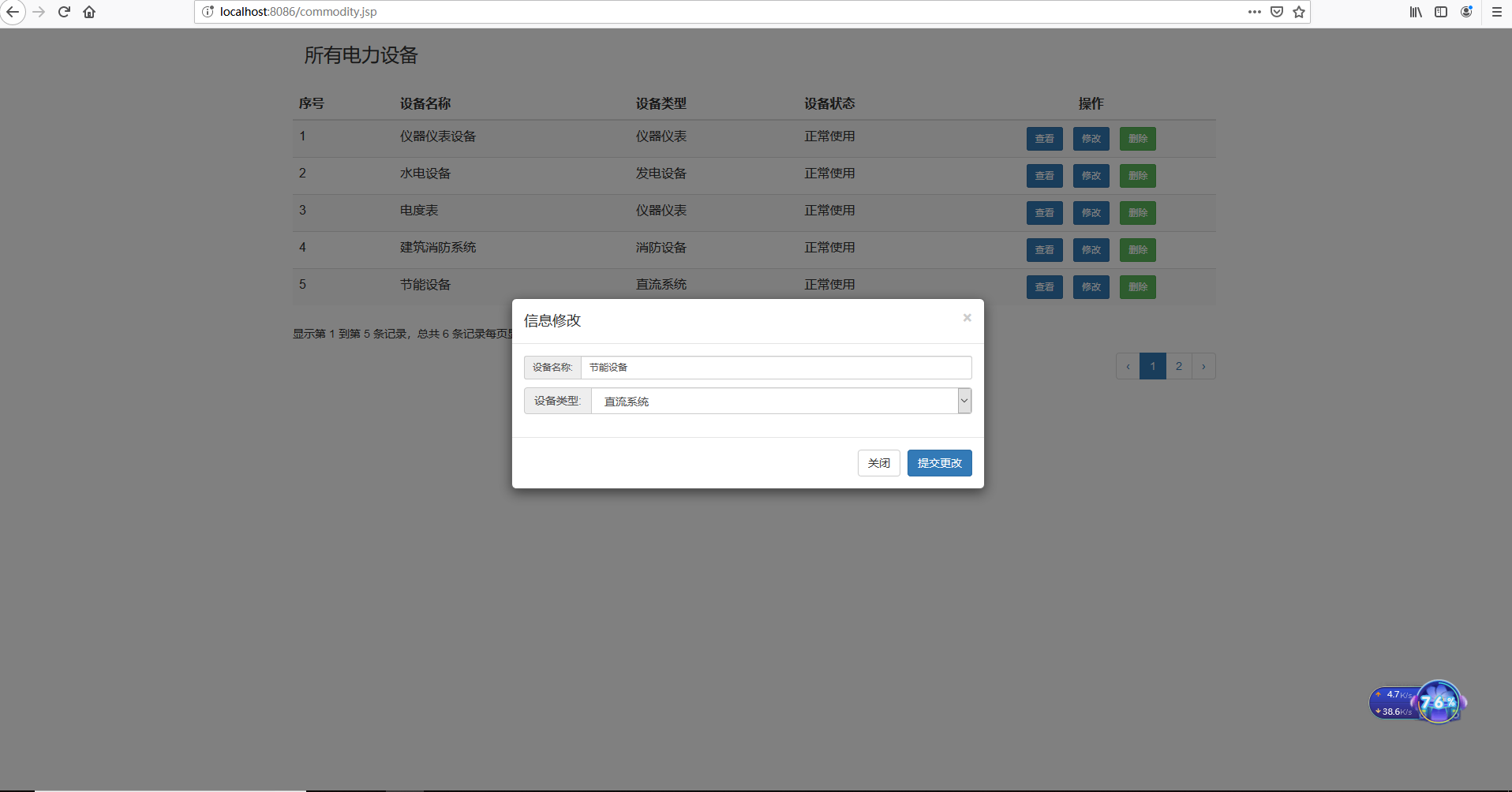
运行结果;

亲测有效,特此记录。而且此方法也能解决bootbox无法居中的问题。