我的上一篇博客:http://www.cnblogs.com/wushaobo/p/4356803.html
检验字符串是否合法
1)要求:允许1到6个英文字符或数字。三个输入框同时检验
2)划分等价类:
划分等价类:有效等价类:长度:1到6字符:a-z,A-Z,0-9
无效等价类:长度:0,7 字符:英文/数字以外字符,控制字符,标点符号。
| 编号 | 有效等价类 | 编号 | 无效等价类 |
| 1 | 所有长度1—6 | 3 | 至少一个长度0 |
| 4 | 至少一个长度大于6 | ||
| 2 | 所有 a-z,A-Z,0-9 | 5 | 至少一个含特殊字符 |
3)设定测试用例
| 编号 | test1 | test2 | test3 | 覆盖测试用例 | 期望输出 | 实际输出 |
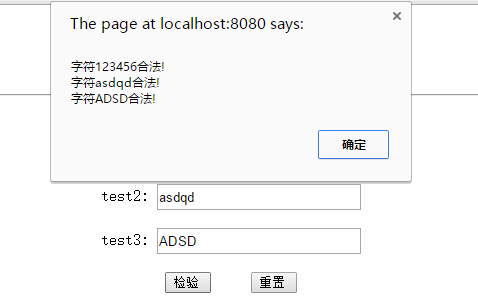
| 1 | 123456 | asdqd | ADSD | 1,2 | true | true |
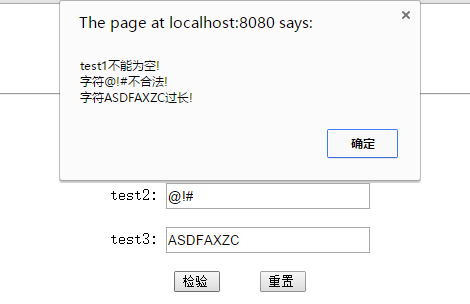
| 2 | @!# | ASDFAXZC | 3,4,5 | false | false | |
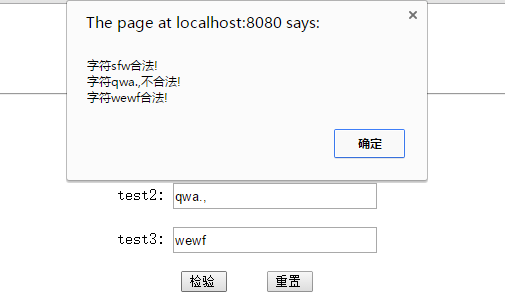
| 3 | sfw | qwa., | wewf | 1,5 | false | false |
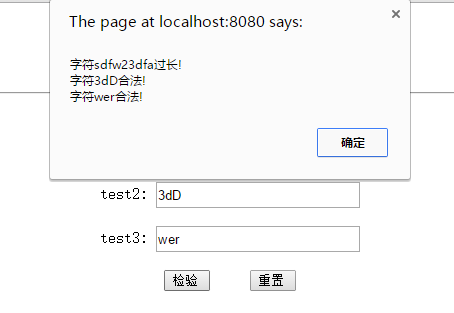
| 4 | sdfw23dfa | 3dD | wer | 2,4 | false | false |
| 5 | adsgawfs!@a | ew | 3,4,5 | false | false | |
| a@da | aqwwczwww2 | .,;dgs | 4,5 | false | false |
4)代码实现及测试
使用jsp+javascript的方法实现。
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <center><font size=7 color=#800000>字符串校验</font> </center> 5 <br/> 6 <hr/> 7 <script type="text/javascript"> 8 function check() { 9 var output = new Array("","",""); 10 var regex = /^[A-Za-z0-9]+$/; 11 for (var i = 0; i < 3; i++) { 12 var t = document.getElementById(i).value; 13 if (t.length == 0) { 14 output[i] = "test" + (i+1) + "不能为空!"; 15 } 16 if (t.length != 0 && t.length > 6) { 17 output[i] = "字符" + t + "过长!"; 18 } 19 if (t.length > 0 && t.length <= 6) { 20 if (regex.test(t) == true) { 21 output[i] = "字符" + t + "合法!"; 22 } else { 23 24 output[i] = "字符" + t + "不合法!"; 25 } 26 } 27 } 28 var string = ""+output[0]+" "+output[1]+" "+output[2]+""; 29 alert(string); 30 window.location = "index.jsp"; 31 } 32 </script> 33 <form action=""> 34 <div class="form-group"> 35 <center>请输入1-6个英文字符或数字</center><br/> 36 <center>test1: <input class="form-control" style="200px; height:20px;" id="0" name="text"></center><br/> 37 <center>test2: <input class="form-control" style="200px; height:20px;" id="1" name="text"></center><br/> 38 <center>test3: <input class="form-control" style="200px; height:20px;" id="2" name="text"></center><br/> 39 <center><input type = "button" name="bt" value="检验 " onclick="check()" /> 40 <input type="reset" value="重置 " /></center> 41 </div> 42 </form> 43 </body> 44 </html>
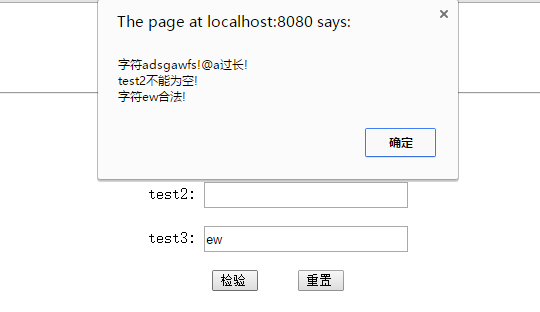
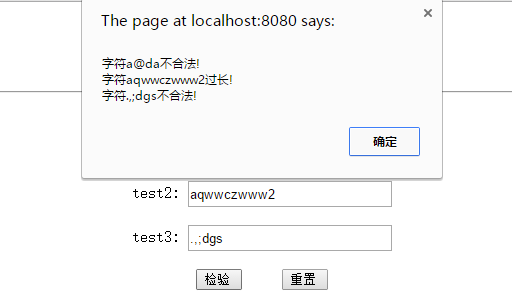
输出结果:
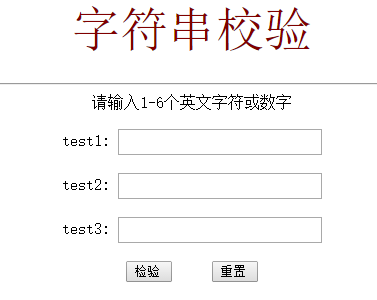
测试页面:

测试结果: