键盘操作
键盘操作主要就是模拟键盘上一些按键或者组合键的输入 如:Ctrl+C 、Ctrl+V。Selenium中把键盘的按键都封装在Keys类中
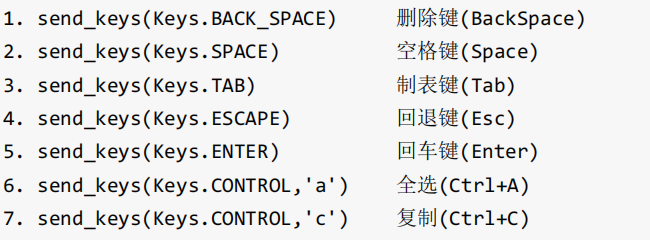
常用的键盘操作

# 导包 import time from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys # 实例化浏览器驱动 driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///C:/Users/Administrator/Desktop/pagetest/%E6%B3%A8%E5%86%8CA.html") # 1). 输入用户名:admin1,暂停2秒,删除1 element = driver.find_element(By.ID, 'userA') element.send_keys("admin1") time.sleep(2) element.send_keys(Keys.BACK_SPACE) # 删除最后一个字符串 clear() # 2). 全选用户名:admin,暂停2秒 element.send_keys(Keys.CONTROL, 'a') time.sleep(2) # 3). 复制用户名:admin,暂停2秒 element.send_keys(Keys.CONTROL, 'c') time.sleep(2) # 4). 粘贴到密码框 driver.find_element(By.ID, 'passwordA').send_keys(Keys.CONTROL, 'V') # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
网络速度慢丶电脑配置低丶服务器处理请求慢 等待各种原因,造成元素无法及时加载出来。此时我们就要设置元素等待了。元素等待:在定位页面元素时如果未找到,会在指定时间内一直等待的过程
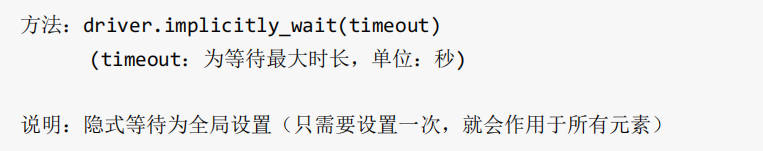
隐式等待
- 概念:定位元素时,如果能定位到元素则直接返回该元素,不触发等待; 如果不能定位到该元素,则间隔一段时间后再去定位元素; 如果在达到最大时长时还没有找到指定元素,则抛出元素不存在的异常 NoSuchElementException 。

# 导包 import time from selenium import webdriver from selenium.webdriver.common.by import By # 实例化浏览器驱动 driver = webdriver.Chrome() driver.maximize_window() driver.implicitly_wait(5) # 隐式等待的时间,设置为5S # 打开测试网站 driver.get("file:///C:/Users/Administrator/Desktop/pagetest/%E6%B3%A8%E5%86%8CA.html") # 针对第一个延时框输入admin driver.find_element(By.XPATH, "//div[@id='wait']/input[1]").send_keys("admin") # 针对第二个延时框输入admin2 driver.find_element(By.XPATH, "//div[@id='wait']/input[2]").send_keys("admin2") # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
显式等待
- 概念:定位指定元素时,如果能定位到元素则直接返回该元素,不触发等待; 如果不能定位到该元素,则间隔一段时间后再去定位元素; 如果在达到最大时长时还没有找到指定元素,则抛出超时异常 TimeoutException 。
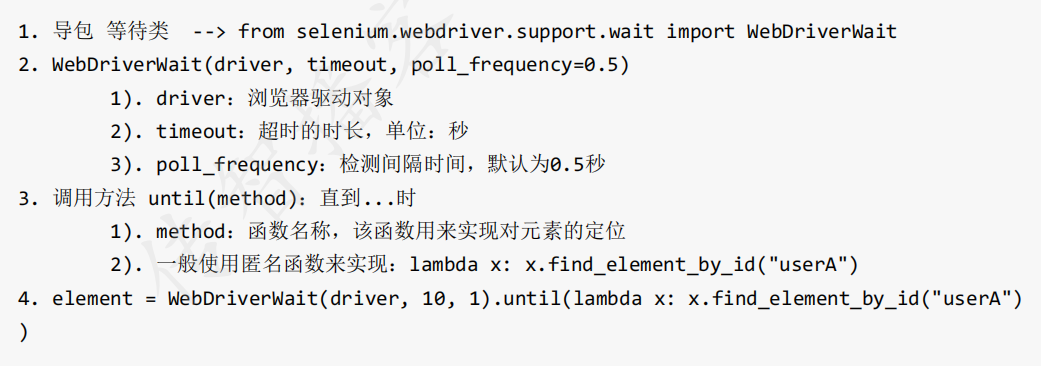
实现方式

# 通过显示等待的方式定位延时输入框输入admin element = WebDriverWait(driver, 9, 1).until(lambda x: x.find_element(By.XPATH, "//*[@id='wait']/input[1]")) element.send_keys("admin")
显式与隐式区别
- 作用域:隐式为全局元素,显式等待为单个元素有效
- 使用方法:隐式等待直接通过驱动对象调用,而显式等待方法封装在WebDriverWait类中
- 达到最大超时时长后抛出的异常不同:隐式为NoSuchElementException,显式等待为TimeoutException
强制等待
- 强制等待就是让代码休眠,不做任何的操作。time.sleep(time)
常用的场景:
- 当要获取元素的文本内容时,而元素的文本内容是需要通过后台接口请求并渲染的,此时,如果使用隐式等待或显示等待是没有办法获取到文本内容,所以需要使用强制等待
- 当要操作的元素已经存在,但是有其他的元素需要等待且与该操作的元素有业务关联,如果使用隐式等待或显示等待对该元素进行操作的话,是没有办法进行的,也需要使用强制等待。
# 获取购物车中的商品数量 time.sleep(2) print("购物车商品数量:", driver.find_element(By.CSS_SELECTOR, "#cart_quantity").text)
下拉选择框、弹出框、滚动条操作
下拉选择框操作
- 实例化select对象 select=Select(element) #
-
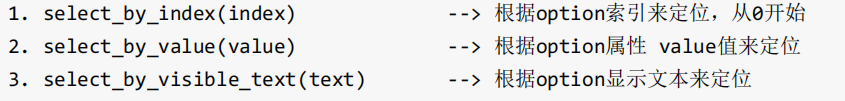
操作方法:

# 导包 import time from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.select import Select # 实例化浏览器驱动 driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///C:/Users/Administrator/Desktop/pagetest/%E6%B3%A8%E5%86%8CA.html") element = driver.find_element(By.CSS_SELECTOR, "#selectA") select = Select(element) # 通过select对象的index来选择广州 time.sleep(2) select.select_by_index(2) # 通过select对象的value来选择上海 time.sleep(2) select.select_by_value("sh") # 通过select对象的visible来选择深圳 time.sleep(2) select.select_by_visible_text("深圳") # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
弹出框处理
网页中常用的弹出框有三种
- alert 警告框
- confirm 确认框
- prompt 提示框
Selenium中对处理弹出框的操作,有专用的处理方法;并且处理的方法都一样
步骤如下:

# 导包 import time from selenium import webdriver from selenium.webdriver.common.by import By # 实例化浏览器驱动 driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///C:/Users/Administrator/Desktop/pagetest/%E6%B3%A8%E5%86%8CA.html") # 点击alert按钮 driver.find_element(By.ID, "alerta").click() time.sleep(3) # 获取弹出框 alert = driver.switch_to.alert # 取消弹出框 alert.dismiss() # 在用户名输入框中输入admin driver.find_element(By.ID, 'userA').send_keys("admin") # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
滚动条操作
应用场景:
- 在HTML页面中,由于前端技术框架的原因,页面元素为动态显示,元素根据滚动条的下拉而被加载
- 页面注册同意条款,需要滚动条到最底层,才能点击同意
实现方式
selenium中并没有直接提供操作滚动条的方法,但是它提供了可执行JavaScript脚本的方法,所以我们可以通过JavaScript脚本来达到操作滚动条的目的。

# 导包 import time from selenium import webdriver from selenium.webdriver.common.by import By # 实例化浏览器驱动 driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///C:/Users/Administrator/Desktop/pagetest/%E6%B3%A8%E5%86%8CA.html") time.sleep(3) # 控制滚动条到最下方 # 1、定义js js = "window.scrollTo(0, 2000)" # 2、执行JS driver.execute_script(js) # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()