提取css文件成单独文件:
1、下载插件:npm install mini-css-extract-plugin -D
2、使用插件:webpack.config.js
①module中使用loader时用 MiniCssExtractPlugin.loader 替代 style-loader
②plugins中实例化时重命名:new MiniCssExtractPlugin({ filename: 'css/built.css' })
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /.css$/,
use: [
// 'style-loader', // 创建style标签,将样式放入
MiniCssExtractPlugin.loader, // 这个loader取代style-loader。作用:提取js中的css成单独文件
'css-loader' // 将css文件整合到js文件中
]
}
]
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }),
new MiniCssExtractPlugin({ filename: 'css/built.css' })
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}
}
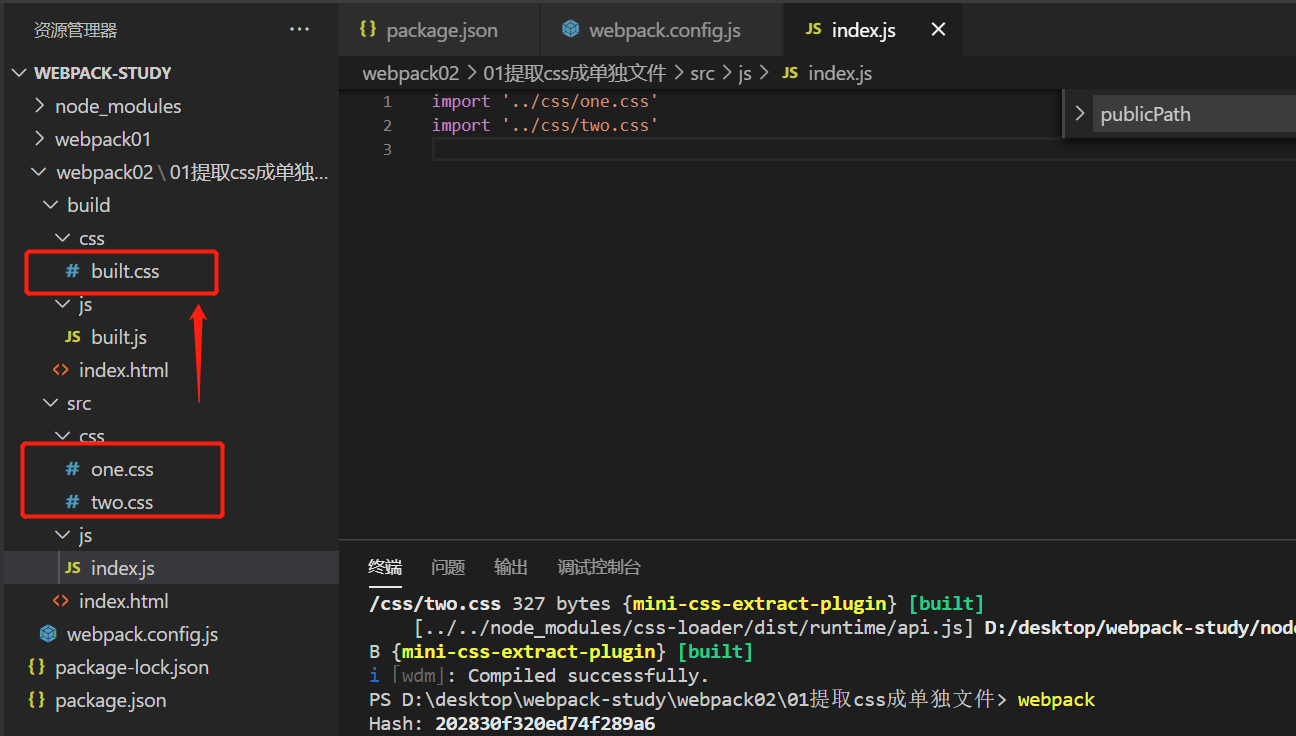
3、mini-css-extract-plugin插件会将css文件打包成一个css文件:

css兼容性处理:
1、下载插件:npm i postcss-loader@3.0.0 postcss-preset-env -D
2、package.json中添加:
"browserslist": { "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ], "production": [ ">0.2%", "not dead", "not op_mini all" ] }
3、webpack.config.js:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
// process.env.NODE_ENV = 'development' // 设置nodejs环境变量
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader', // 如果只是使用该loader,不对该loader进行配置可以简写为 'postcss-loader'
options: {
ident: 'postcss',
plugins: () => [
require('postcss-preset-env')() // postcss的插件帮postcss-loader找到package.json中browserlist里面的配置,通过配置加载指定的css兼容样式
]
}
}
]
}
]
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }),
new MiniCssExtractPlugin({ filename: 'css/built.css' })
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}
}
压缩css:
1、下载插件:npm i optimize-css-assets-webpack-plugin -D
2、webpack.config.js:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const OptimizeCssAssetsWebpackPlugin =require('optimize-css-assets-webpack-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
require('postcss-preset-env')()
]
}
}
]
}
]
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }),
new MiniCssExtractPlugin({ filename: 'css/built.css' }),
new OptimizeCssAssetsWebpackPlugin() // 压缩css
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}
}

js语法检查:
1、下载插件:npm i eslint-config-airbnb-base eslint-plugin-import eslint eslint-loader -D
2、package.json中添加:
"eslintConfig": { "extends": "airbnb-base", "env": { "browser": true } }
3、webpack.config.js:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /.js$/,
exclude: /node_modules/, // 只检查自己写的代码,不检查第三方库
loader: 'eslint-loader', // 需要下载eslint-loader eslint 前者基于后者 使用airbnb规则,需要下载eslint-config-airbnb-base eslint-plugin-import eslint
options: {
fix: true // 自动修复eslint的错误
}
}
]
},
plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
mode: 'development'
}
js兼容性处理:
1、下载插件:npm i babel-loader @babel/core @babel/preset-env @babel/polyfill core-js -D
2、src/js/index.js:
import '@babel/polyfill' // 2、全部js兼容处理:当只需解决部分兼容性问题时,它会将所有的兼容性代码全部引入,造成体积太大 /* add函数只需要用到js基本兼容处理 */ const add = (a, b) => { return a + b } console.log(add(3, 4)) /* promise函数需要用到js全部兼容处理或按需加载处理 */ const promise = new Promise((resolve) => { setTimeout(() => { console.log('定时器执行完毕') resolve() }, 1000) }) console.log(promise)
3、webpack.config.js:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
// 指示babel做怎样的兼容性处理
presets: [
[
'@babel/preset-env', // 1、基本js兼容性处理:只能转换基本语法,箭头函数,const等;不能转换promise等语法
// 3、按需加载:core-js
{
useBuiltIns: 'usage', // 按需加载
corejs: { version: 3 }, // 指定core-js版本
// 指定兼容性做到哪个版本浏览器
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}
]
]
}
}
]
},
plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })],
mode: 'development'
}
注意:
1、一般的箭头函数和const语法等,由 @babel/preser-env 处理
2、promise需要用 @babel/polyfill 或者 core-js 处理
3、@babel/polyfill 的问题是不是所有清空都需要用到全部的兼容性代码,容易造成体积过大,core-js 按需加载在解决promise等高级语法的同时体积小
4、@babel/polyfill 的使用是在src/js/index.js中:import ‘@babel/polyfill’,当使用core-js时需要将这句话注释掉
js压缩:
mode: 'production' // 生成环境下自动压缩js代码,启用UglifyJsPlugin插件
html压缩:
new HtmlWebpackPlugin({ template: './src/index.html', minify: { collapseWhitespace: true, // 折叠空白 removeComments: true // 移除注释 } })
webpack生成环境基本配置:
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin') // 提取css成单独文件
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin') // 压缩css
process.env.NODE_ENV = 'production' // browserslist默认使用生产环境配置,这里可以手动修改为开发环境配置
// 复用loader
const commonCssLoader = [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader', // 需要在package.json中定义browserslist
options: {
ident: 'postcss',
plugins: () => [require('postcss-preset-env')()]
}
}
]
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /.css$/,
use: [...commonCssLoader]
},
{
test: /.less$/,
use: [...commonCssLoader, 'less-loader'] // 执行过程:less-loader将less文件编译成css文件,postcss-loader对css做兼容性处理,css-loader将css加载到js中,MiniCssExtractPlugin.loader提取css为单独文件
},
{
test: /.js$/,
exclude: /node_modules/,
enforce: 'pre', // 一般情况下,一个文件只能被一个loader处理,当一个文件需要被多个loader处理,需要指定loader的先后顺序:先执行eslint再执行babel 原因:eslint语法检查错误后面的事再去做就没有意义;babel是将es6转为es5,如果先执行eslint,转化后的var会被eslint报错
loader: 'eslint-loader', // 在package.json中定义eslintConfig
options: { fix: true } // 自动修复eslint的错误
},
{
test: /.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
useBuiltIns: 'usage', // 按需加载
corejs: { version: 3 },
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}
]
]
}
},
{
test: /.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 6 * 1024,
esModule: false,
outputPath: 'images',
name: '[hash:10].[ext]'
}
},
{
test: /.html$/,
loader: 'html-loader' // 处理html中的img,需要关闭ES6的模块化 esModule: false
},
{
exclude: /.(js|css|less|html|jpg|png|jif)$/,
loader: 'file-loader',
options: { outputPath: 'media' }
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
minify: {
collapseWhitespace: true,
removeComments: true
}
}),
new MiniCssExtractPlugin({ filename: 'css/built.css' }), // 提取css成单独文件
new OptimizeCssAssetsWebpackPlugin() // 压缩css
],
mode: 'production', // 生成模式下js自动压缩devServer:
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
// port: 3000,
open: true
}
}
package.json:
{ "name": "webpack01", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "@babel/core": "^7.12.3", "@babel/polyfill": "^7.12.1", "@babel/preset-env": "^7.12.1", "babel-loader": "^8.2.1", "core-js": "^3.7.0", "css-loader": "^3.4.2", "eslint": "^7.13.0", "eslint-config-airbnb-base": "^14.2.1", "eslint-loader": "^4.0.2", "eslint-plugin-import": "^2.22.1", "file-loader": "^6.2.0", "html-loader": "^1.3.2", "html-webpack-plugin": "^4.5.0", "less": "^3.12.2", "less-loader": "^7.0.2", "mini-css-extract-plugin": "^1.3.0", "optimize-css-assets-webpack-plugin": "^5.0.4", "postcss-loader": "^3.0.0", "postcss-preset-env": "^6.7.0", "style-loader": "^2.0.0", "url-loader": "^4.1.1", "webpack": "^4.41.6", "webpack-cli": "^3.3.11", "webpack-dev-server": "^3.11.0" }, "dependencies": {}, "browserslist": { "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ], "production": [ ">0.2%", "not dead", "not op_mini all" ] }, "eslintConfig": { "extends": "airbnb-base", "env": { "browser": true } } }
x
