这个name,和路由的那个name不一样哦:

作用1:
当使用keep-alive时,可以使用这个name进行过滤
export default { name:'Home' }, mounted(){ this.getInfo(); }, methods:{ getInfo(){ axios.get('/xx/home.json',{ params:{ id:this.$route.params.id } }).then(this.getInfoSuccess) } }
使用keep-alive后,第二次进入页面时不会触发mounted()函数,此时想要进行数据请求可以使用activated()函数,也可以利用这个name属性增加一个过滤器:
<div id="app"> <keep-alive exclude="Home"> <router-view/> </keep-alive> </div>
作用二:
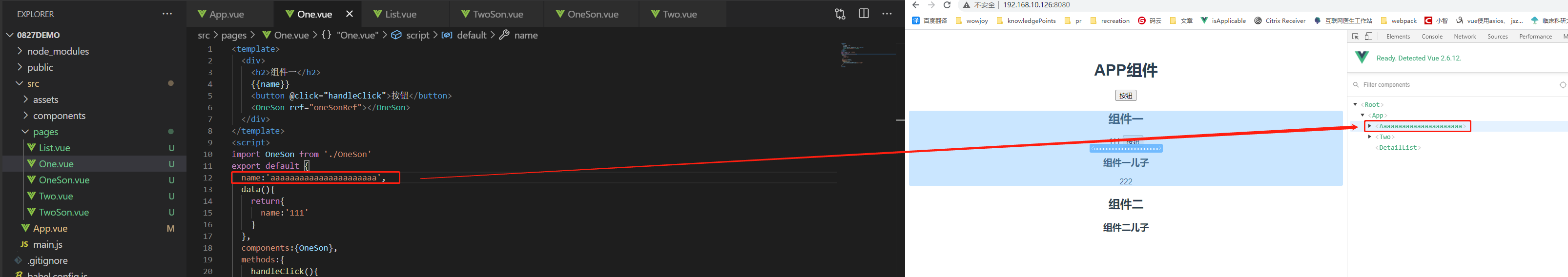
作用三:vue-tools调试时,如果使用设置了name属性,那么控制台里显示的是设置的名字,否则显示组件名