问题描述:
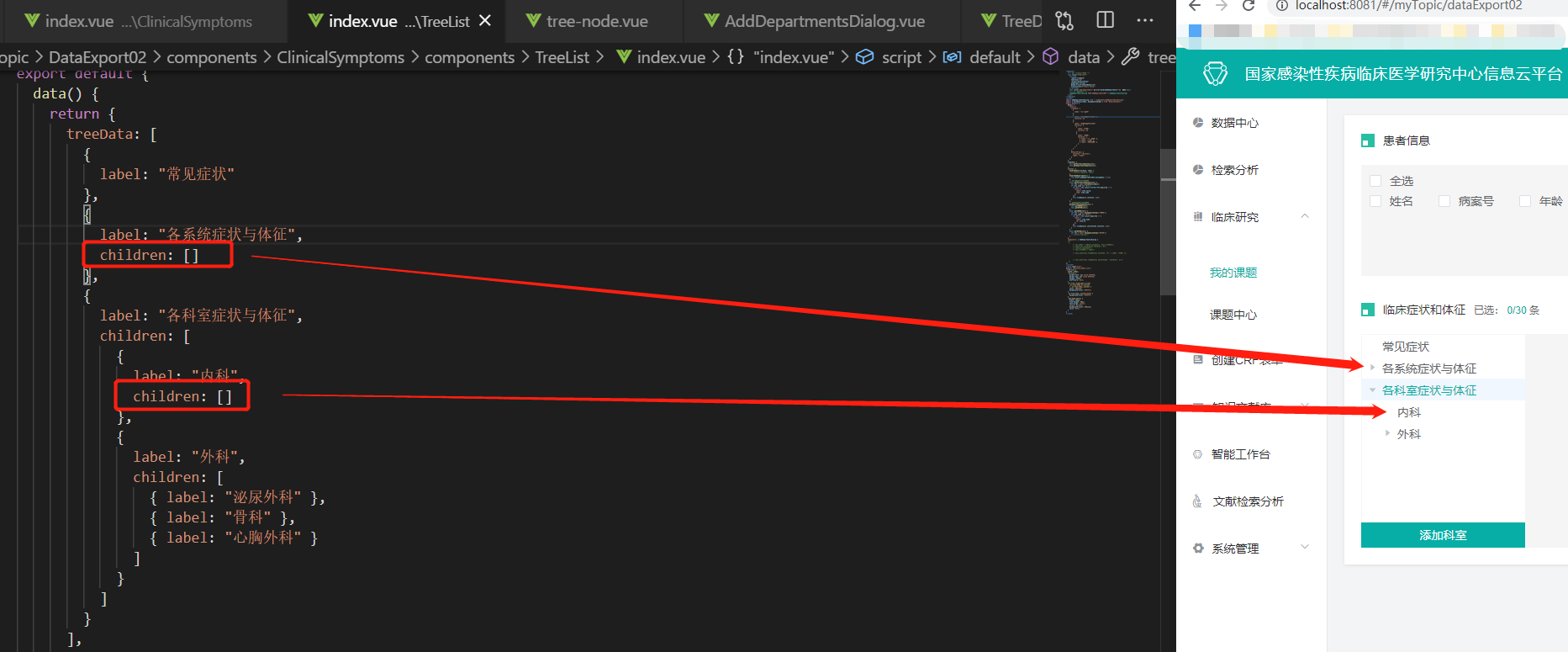
1、treeData中的两个children分别对应的页面渲染效果,区别是第一个children是treeData的二级属性,第二个children是treeData的三级属性。
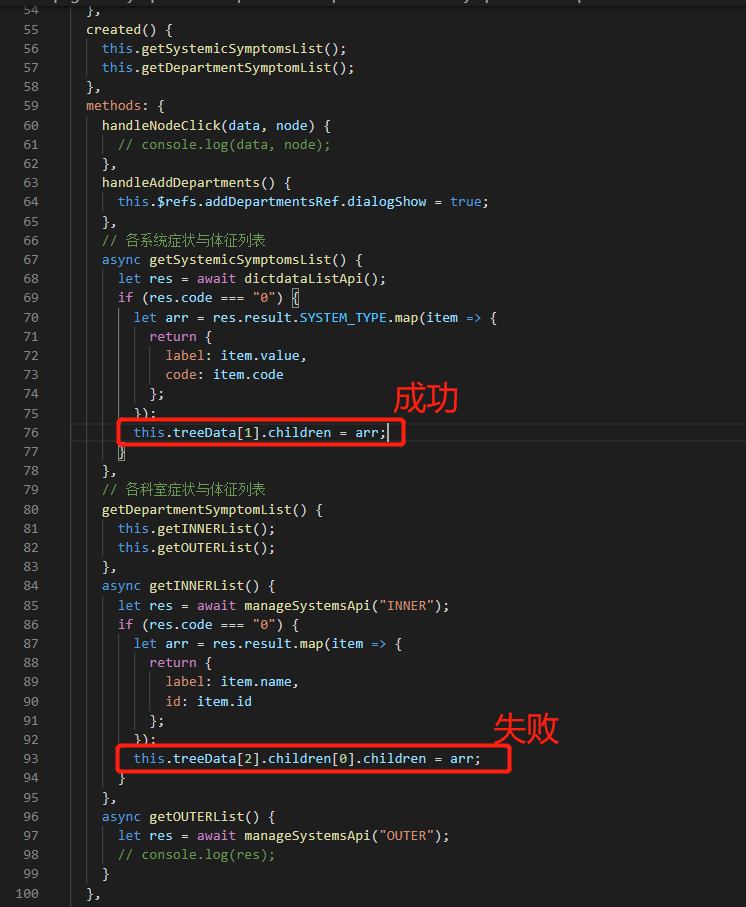
2、当异步请求接口获取值的时候,二级属性成功赋值,三级属性赋值之后页面不显示:

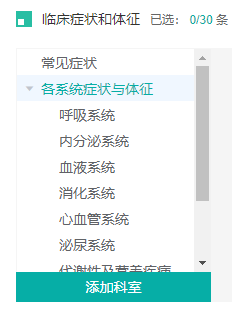
二级children正常显示:

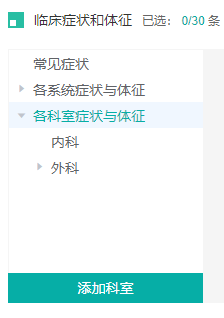
三级children没有显示:

但是此时打印this.treeData[2].children[0].children确实是获取过来的接口数据,那是什么原因?
解决:
第一种方法:官网中给出的方法,设置:render-after-expand='false'就可以了。是否在第一次展开某个树节点后才渲染其子节点的意思是如果我第一次渲染默认是未展开的话,那你就不给我渲染了?
那有的人可能没有注意到render-after-expand这个属性,误打误撞写了default-expand-all这个属性,那也正好是展开状态,所以就可以正常渲染了,或者是:default-expanded-keys="[0, 1, 2, 3]"也可能碰巧遇不到这个bug。还有的人是点击二级children之后搞一个懒加载的圈圈在那转,然后它不就打开到三级children了嘛,获取到数据后再渲染出来,我们公司的人之前就是这么做的,估计他当时没有找到这个原因哈哈哈,我特么还想着这个直接渲染不就行了,干嘛这么麻烦啊,原来如此。但是我想说,elementUI官方不能直接让render-after-expand默认为false嘛,踩这个坑好冤枉。。

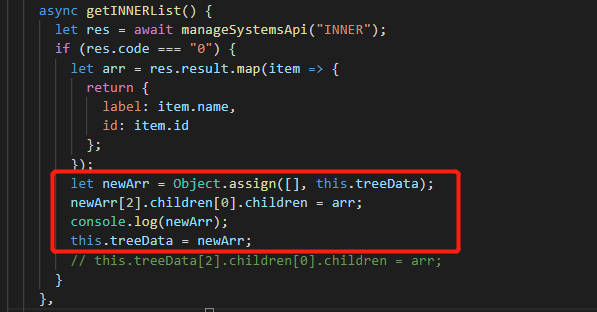
第二种方法:思路是将整个treeData都复制下来,如果层级比较深可以用JSON.parse(JSON.stringify()),对新数组进行修改,再赋值给treeData。这种做法的前提是二级children已经可以获取接口的值进行渲染了,那么重新赋值treeData肯定也是没问题的,但是这个并没有找到这个问题的根本原因啊,不过这是一个骚操作,以后说不定会遇到其他找不到原因的bug,正好可以先解决着,能跑了再说优化的事

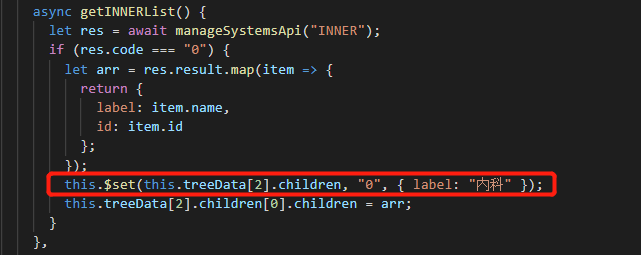
第三种方法:这种方法也是建立在二级children能够正确渲染的前提下,手动给三级children加了一个对象属性

注意:
写在data中的数据在组件创建的时候就已经加了数据劫持了,它就是响应式的,这里遇到的问题是:数据已经赋值到treeData上了,也可以正常打印出来,但是页面就是没有渲染。
一开始以为是数据没有响应,用this.$set()捣鼓了半天,浪费了不少时间,下次遇到很奇怪的bug的时候一定要多看官方文档!