ECHARTS 插件 基本的动态数据展示(横向图)
- 下载 echarts.commn.min.js文件
- 在页面中进行引用, 并为Echarts图形准备一个div盒子
1 <!-- 引入插件 --> 2 <script type="text/javascript" src="<%=contextPath%>/js/lib/echarts/echarts.common.min.js"></script> 3 <!-- 为ECharts准备一个具备大小(宽高)的Dom盒子 --> 4 <div id="main" ></div>
- 因为其主要是以js的形式进行填充数据 有点像jqgrid填充数据一样 所以我们 用外部引入js文件的方式进行编写代码 以便页面整洁 ,引入外部js文件:
1 <script type="text/javascript" src="<%=contextPath%>/js/marketa/inviteRanking.js"></script>
- js文件中 实际上我们是要设置图标的数据样式等等 因为在html(jsp)界面中并没有任何的数据,所以 按照流程来说 我们应该先取得数据 然后进行数据的格式化 填充等等.. 下面代码我尽量详细注释
1 var maId;// 定义一个全局变量 (这个是我在使用ajax后台需要的参数) 2 $(function(){//文档加载完成时 调用此函数 3 //触发事件 4 Loadevent(); 5 //加载统计图 6 chartsLoad(); 7 })
- 因为我要获取路径参数 所以我的loadevent()函数中是用来获取参数值的 跟init()差不多的意思 就是想规范起来 ,大家可以按照自己的需要进行参数的获取赋值 ajax的几个需要准备的参数我就不缀述了(按自己的需求来吧) Loadevent()代码如下:
1 function getURLParameter(name) { 2 return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/+/g, '%20'))||null; // 3 } 4 maId=getURLParameter("maId");// 因为需要maId参数与后台交互 所以编写了解析url的方法 来解析路径中的参数 大家可以忽略 5
- 下面就是 图标的设置了 : 上面已经说了 我们要先取得数据!才能基于数据进行表数据的填充 我们用ajax来取得数据先! 代码如下:
1 //提示下 这个是在loadevent()方法内的!!!! 下段代码也是!
===================================================== 2 var yAxisData=[];//为y轴数据 声明变量 3 var series_before=[]; //准备变量 现在存放的是现在的反馈量 4 var series_today=[]; // 同上 存放的是今天的反馈量 5 6 var url = webContext + '/act/getRanking'; //var webContext = '<%=contextPath%>'; 这个webContext来源别的外引jsp头文件 url是干什么的就不说了 7 var param = {maId:maId}; // 设置参数 因为是post参数所以只能准备这样的 键值对参数了 8 9 $.ajax({//ajax调用开始 10 type : "post", 11 url : url, 12 data : param, 13 async : false,//是否同步 因为我担心图标是一次性绘制 如果绘制快的话 数据还没传回来就绘制了就出错了 所以用的非异步 14 success : function(data){ //如果成功后调用的参数 data为返回回来的数据 15 var x=JSON.parse(data);//用JSON的parse函数解析掉数据 16 //实际上他是把json字符串解析成了 js中的数组的形式 方便我们在js中数据获取 使用等等 17 var yAxis=new Array([x.length]);//因为 : 18 //1 我们是一个横向的柱体表格 19 //2 echart插件需要的数据是用 逗号隔开的 单数据(就是只有value不需要key) 数组形式 例:33,21,45.... 20 //3 他的绘制数据是由下而上进行填充的 所以你想降序的形式展示出来 那么你的数据就该是 升序的 例: 1,2,3,5,7 在y轴上展示的是7,5,3,2,1 21 //4 所以我们先定义出同一长度的数组 因为我一个柱体上要展示两个数据 所以算上y轴的 我们需要 3个等长数组! 22 var before=new Array([x.length]); 23 var today=new Array([x.length]); 24 //因为我的数据条数是不确定的 所以我做了一些处理使其数据过多的时候不再是挤在一个死大小的盒子中 而是 加长盒子 当然这个里还有添加echarts插件滚动条的方式 但是由于业务需要再者本人不喜欢 所以动了些手脚 25 //165是表内容到div边界的一个总值 26 var div_high = (x.length)*30 +165; 27 if(div_high ==165 ){div_high=600;} 28 $("#main").attr("style","background:#ffffff; 1100px;height:"+div_high+"px;"); 29 30 31 for(var i=0;i<x.length;i++){ 32 yAxis[i]=x[i].userName;//我的数据中的 名字 33 before[i]=x[i].num-x[i].todayNum;//除了今天 总数减去今天的就是以前的 34 today[i]=x[i].todayNum;//今天的 35 } 36 yAxisData=yAxis;//这个是因为在echarts插件中也要使用 数据的访问范围问题 提到了chartload()方法体的局部变量了 37 series_before=before; 38 series_today=today; 39 }, 40 error:function(e){ 41 alert("error!"); 42 } 43 }) - 使用echarts插件绘制图表 : 重要的部分到了 看详细注释把 我把运行的数据加到注释里面以方便理解!
1 // 再说一遍 这个也是在eventload()函数内的 2 =================================================== 3 =================================================== 4 // 基于准备好的dom,初始化echarts实例 5 var myChart = echarts.init(document.getElementById('main'));//就是我们之前准备的盒子对象起名曰myChart 6 // 指定图表的配置项和数据 7 option = { 8 tooltip : { //没有涉及到数据ok这个不管他 9 trigger: 'axis', 10 axisPointer : { // 坐标轴指示器,坐标轴触发有效 11 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' 12 } 13 }, 14 legend: {//这个是选项头 是可以点的 我一个柱体就两个所以就是这样子了 15 data:['以往邀请','今日新增'] 16 }, 17 grid: { // 跳过 18 left: '3%', 19 right: '4%', 20 bottom: '3%', 21 containLabel: true 22 }, 23 xAxis : [// x轴了 因为我的y轴是存放的姓名等等 y轴则是每个柱值的指示了 所以我们暂且不管 他会自动设置 24 { 25 type : 'value' 26 } 27 ], 28 yAxis : [ //y轴 因为是横向的图标 所以数据在这! 29 { 30 type : 'category', 31 data : yAxisData //y轴的数据 (数组!) 32 } 33 ], 34 series : [ 35 36 { 37 name:'以往邀请', 38 type:'bar', 39 stack: '总量', 40 barWidth : 16,//柱图宽度 41 itemStyle : { normal:
{
label :
{show: true, position: 'insideRight'},
color:
'#ff7f00'
}
},//不同大小的数据想显示成不同的颜色只要在这里写成function就行了 42 data:series_before// 同样数据 43 }, 44 45 { 46 name:'今日新增', 47 type:'bar', 48 stack: '总量', 49 barWidth : 16,//柱图宽度 50 itemStyle : {
normal: {label : {show: true, position: 'insideRight'},color:'#ffce00'}}, 51 data:series_today //同样 52 } 53 ], 54 }; 55 // 使用刚指定的配置项和数据显示图表。 56 myChart.setOption(option); - 看下后台的流程 :项目用的是mybatis,spring,springmvc 框架 首先是数据库的 sql语句和结果集 :
<!--这个大家可以忽略 因为文章是项目记录 大家主要看结果集就行了--> <select id="getRankingByPerson" resultMap="userMap" > SELECT pl.user_name AS user_name, ifnull(num,3)AS num, ifnull(today_num,1) AS today_num FROM (SELECT l.owner_user_id AS id, u.user_name,l.num, le.num AS today_num FROM (SELECT owner_user_id,COUNT(owner_user_id) num FROM m_lead WHERE ma_id=#{maId,jdbcType=INTEGER} AND del=0 GROUP BY owner_user_id) l LEFT JOIN (SELECT owner_user_id,COUNT(owner_user_id) num FROM m_lead WHERE ma_id=#{maId,jdbcType=INTEGER} AND to_days(create_time)=to_days(now()) AND del=0 GROUP BY owner_user_id) le ON l.owner_user_id=le.owner_user_id LEFT JOIN m_user u ON u.user_id = l.owner_user_id WHERE 1=1 ) ql RIGHT JOIN (select invite_user_id ,m_user.user_name from m_market_invite_user ,m_user where is_accept=1 and ma_id=#{maId,jdbcType=INTEGER} and m_user.user_id=m_market_invite_user.invite_user_id) pl ON pl.invite_user_id = ql.id ORDER BY num; </select>
- sql查询结果集为:
 ...........................................................
........................................................... - 很显然我们取回来的肯定是一个 users的结果集合 ! 我们借助 JSON类的toJSONString()来进行转换 controller层的代码为:
1 @RequestMapping("/getRanking") 2 @ResponseBody 3 public String getRanking(HttpServletRequest request){ 4 int maId = RequestUtil.getIntParam(request, "maId"); 5 List<User> users = actlistservice.getRanking(maId, type); 6 //将数组转换成json字符串 进行传输回去 7 System.out.println("This is in:com.meeket.enterprise.controller.ActListController.getRanking() ; " + 8 "---wunian testing...-----The var is: JSON.toJSONString(users) , And The value is: " + JSON.toJSONString(users) + " ---------"); 9 return JSON.toJSONString(users); 10 }
- 我么看看 JSON.toJSONString(users)解析成了什么 有些字段其实没有用到 注意! 这个JSON解析 直接解析有值的字段 所以注意如果你的引用为null可能就没有数据:
[ {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":3,"source":1,"todayNum":1,"userName":"北京码客信息技术有限公司","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":3,"source":1,"todayNum":1,"userName":"周吉雷","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":3,"source":1,"todayNum":1,"userName":"刘欣宇","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":3,"source":1,"todayNum":1,"userName":"老羊","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":4,"source":1,"todayNum":1,"userName":"邹华","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":4,"source":1,"todayNum":1,"userName":"疯狂原始人","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":5,"source":1,"todayNum":1,"userName":"DT喵小姐","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":6,"source":1,"todayNum":1,"userName":"徐亚楠","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":6,"source":1,"todayNum":1,"userName":"未占雷","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":6,"source":1,"todayNum":1,"userName":"豆利敏","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":6,"source":1,"todayNum":1,"userName":"码客-刘畅","utype":0}, {"del":0,"email":"暂无","emailBinded":0,"isDistributor":0,"lastday":"","loginName":"","mobile":"暂无","mobileBinded":0,"num":8,"source":1,"todayNum":1,"userName":"王丹凤","utype":0} ]
- 所以在前台获取的data中也就是这一串数据了 网络传输中只有字符串 在js文件中我们有用到了JSON的parse() 而这个就是将其转换成了js中的数组
- 所以 在js中那些变量分别的值就应该是:
1 yAxisData :[北京码客信息技术有限公司,周吉磊,刘星宇,老杨,邹华,疯狂原始人,喵小姐,徐亚楠,魏战雷,都李敏,刘畅,王丹凤] 2 series_before :[2,2,2,2,3,3,4,5,5,5,5,7] 3 series_today :[1,1,1,1,1,1,1,1,1,1,1,1]
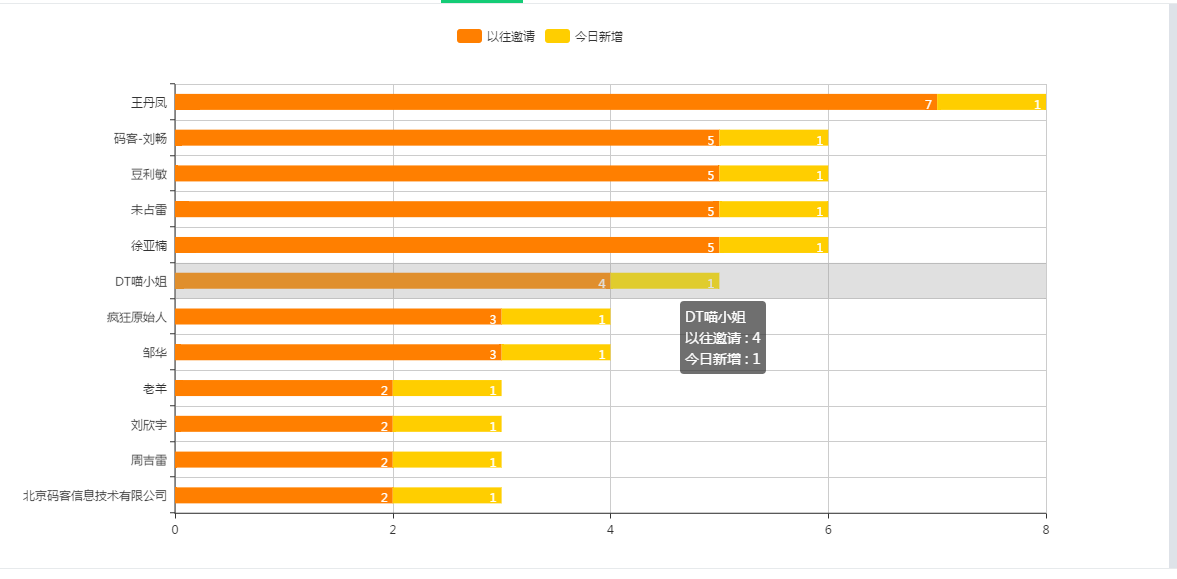
- 效果图:

- 当然不能白白解决了人数过多问题:
