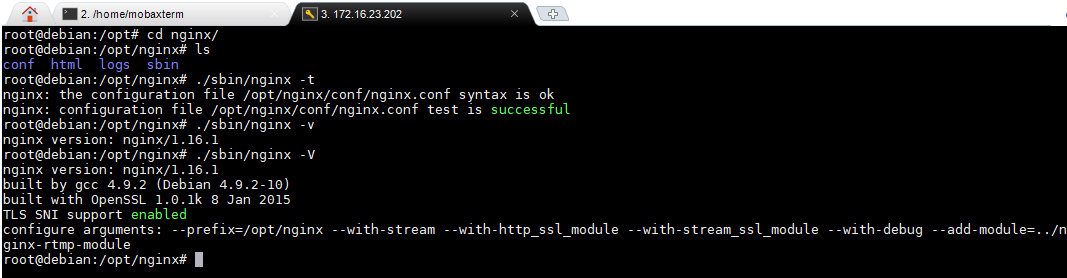
1. 安装RTMP流媒体服务器
以前其实我是利用Nginx-RTMP-module搭建过RTMP流媒体服务器,并实现了鉴权功能。参考https://www.cnblogs.com/wunaozai/p/9427730.html,看看发布时间,已经是一年多以前的事情了,感概时间过得好快啊。
先在Nginx官网【http://nginx.org/en/download.html】下载源码包,然后在github【https://github.com/arut/nginx-rtmp-module】下载插件包。
1 #下载 2 wget http://nginx.org/download/nginx-1.16.1.tar.gz 3 git clone https://github.com/arut/nginx-rtmp-module 4 #解压 5 tar -zxvf nginx-1.16.1.tar.gz 6 #编译,在编译检查configure过程中如果出现缺少包的,请通过apt-get获取即可 7 cd nginx-1.16.1 8 ./configure --prefix=/opt/nginx --with-stream --with-http_ssl_module --with-stream_ssl_module --with-debug --add-module=../nginx-rtmp-module 9 make 10 make install

基本的Nginx配置,如下,配置了RTMP实时流转发和HLS实时流转发两种。更多配置参考官方文档【https://github.com/arut/nginx-rtmp-module/blob/master/README.md】
1 rtmp { 2 server { 3 listen 1935; 4 chunk_size 4096; 5 access_log logs/rtmp_access.log; 6 application rtmp { 7 live on; 8 } 9 } 10 }
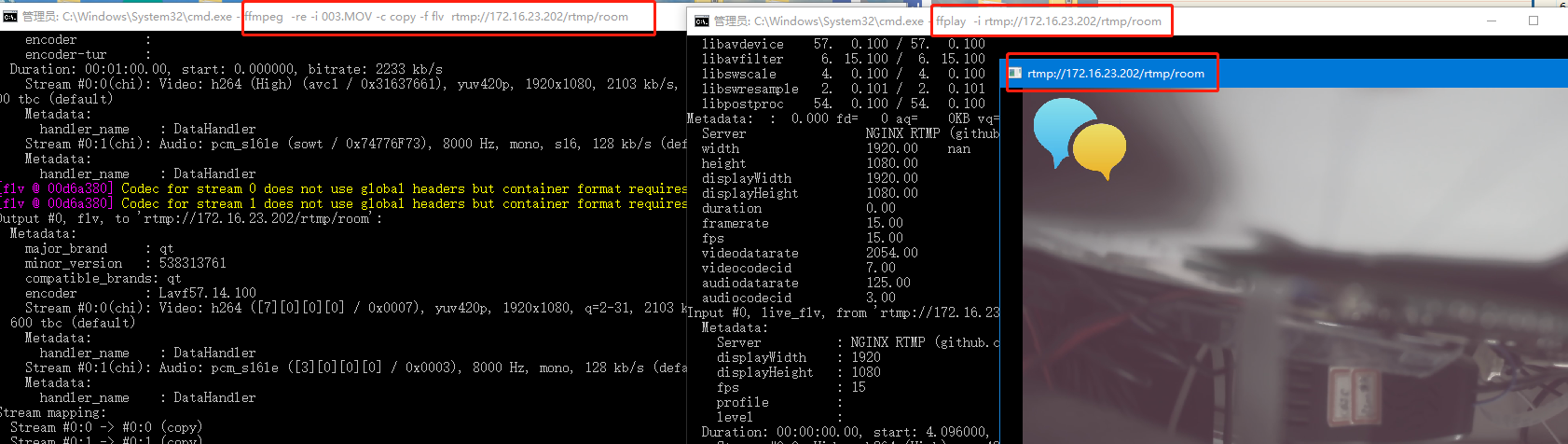
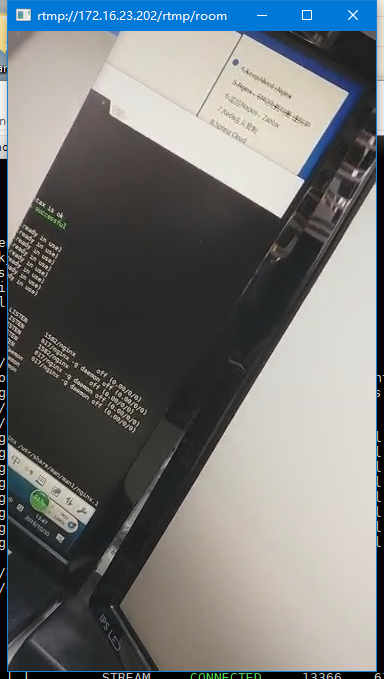
2. 测试推送RTMP流到服务器,并客户端拉取流数据
推流:
ffmpeg -re -i 003.mov -c copy -f flv rtmp://172.16.23.202/rtmp/room

拉流:
ffplay -i rtmp://172.16.23.202/rtmp/room

也可以使用微信小程序【腾讯视频云】里面有推流和拉流工具

拉流测试也可以使用基于Flash的js库。这种库,还是有很多的。ckplayer【www.ckplayer.com】GrindPlayer【https://github.com/kutu/GrindPlayer】videojs【https://videojs.com】这些库基本都差不多,都是支持RTMP和HLS,RTMP使用Flash来播放。
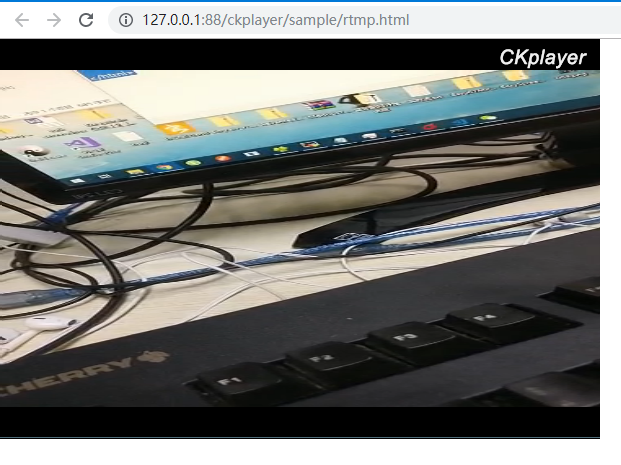
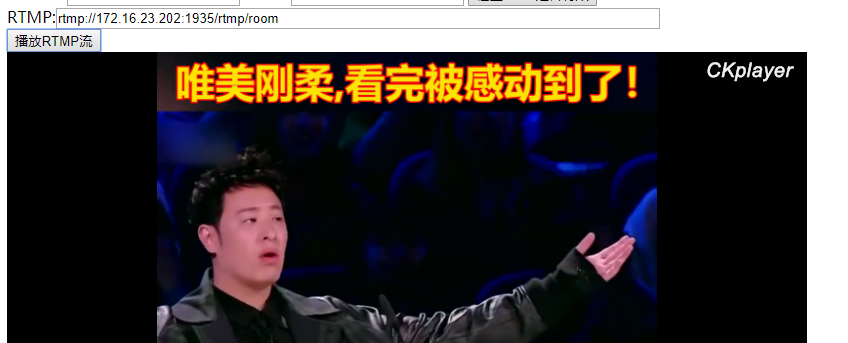
浏览器播放RTMP直播流(使用ckplayer)【http://www.ckplayer.com/down/】
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ckplayer</title> 6 <style type="text/css">body{margin:0;padding:0px;font-family:"Microsoft YaHei",YaHei,"微软雅黑",SimHei,"黑体";font-size:14px}</style> 7 </head> 8 <body> 9 <div id="video" style=" 600px; height: 400px;"></div> 10 <script type="text/javascript" src="../ckplayer/ckplayer.js"></script> 11 <script type="text/javascript"> 12 var videoObject = { 13 container: '#video', //容器的ID或className 14 variable: 'player',//播放函数名称 15 autoplay:false, 16 live:true, 17 video: 'rtmp://172.16.23.202/rtmp/room' 18 }; 19 var player = new ckplayer(videoObject); 20 </script> 21 </body> 22 </html>

3. 测试推送RTMP流到服务器,服务器提供HLS直播流
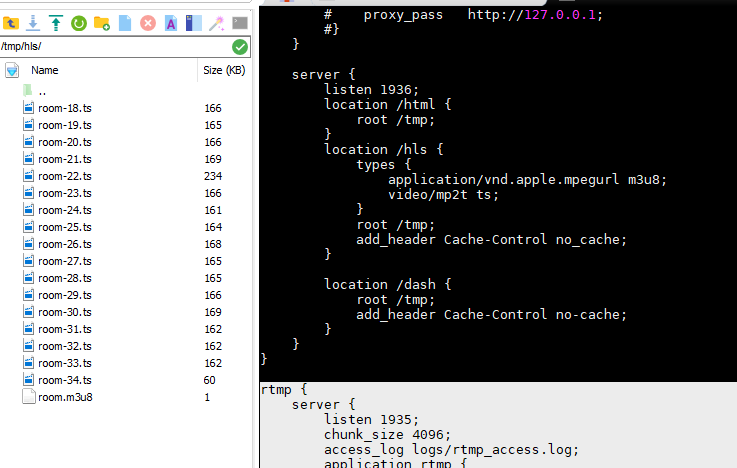
nginx.conf 配置文件
1 http{ 2 ... 3 server { 4 listen 1936; 5 location /html { 6 root /tmp; 7 } 8 location /hls { 9 types { 10 application/vnd.apple.mpegurl m3u8; 11 video/mp2t ts; 12 } 13 root /tmp; 14 add_header Cache-Control no_cache; 15 } 16 17 location /dash { 18 root /tmp; 19 add_header Cache-Control no-cache; 20 } 21 } 22 } 23 rtmp { 24 server { 25 listen 1935; 26 chunk_size 4096; 27 access_log logs/rtmp_access.log; 28 application rtmp { 29 live on; 30 } 31 application hls{ 32 live on; 33 hls on; 34 hls_path /tmp/hls; 35 #hls_fragment 5s; 36 } 37 application dash{ 38 live on; 39 dash on; 40 dash_path /tmp/dash; 41 } 42 } 43 }
服务器缓存TS文件

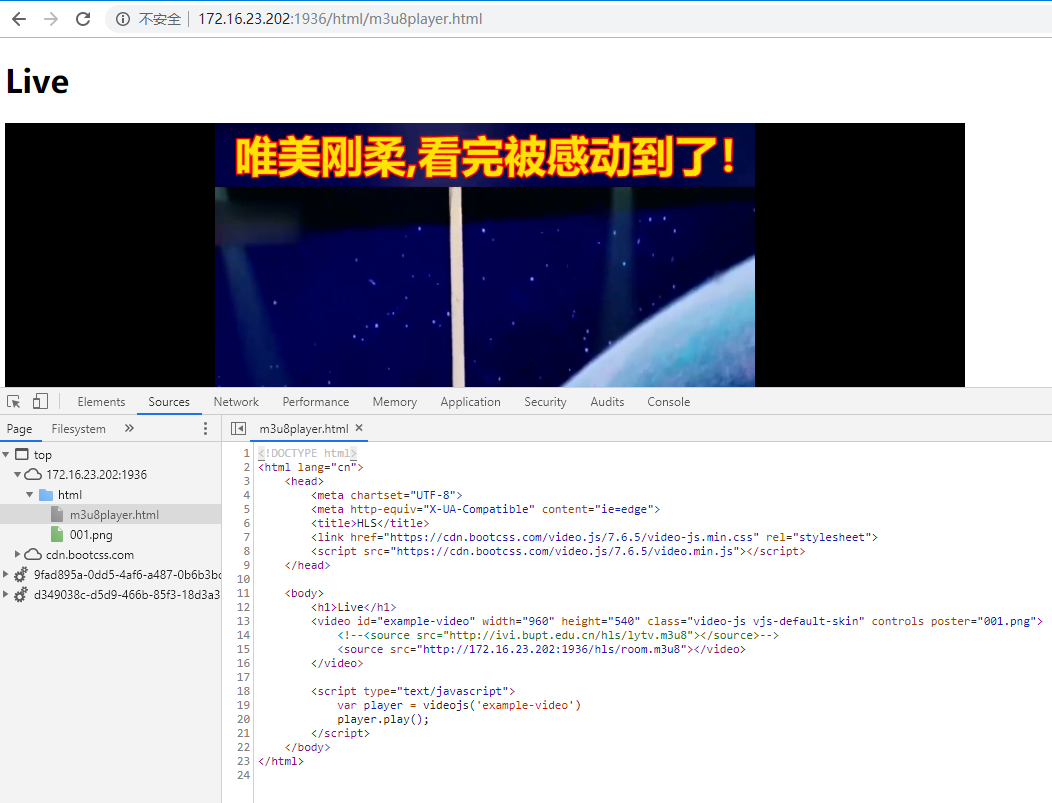
浏览器播放HLS直播流(这里使用videojs,10秒左右延时)
1 <!DOCTYPE html> 2 <html lang="cn"> 3 <head> 4 <meta chartset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 6 <title>Test</title> 7 <link href="https://cdn.bootcss.com/video.js/7.6.5/video-js.min.css" rel="stylesheet"> 8 <script src="https://cdn.bootcss.com/video.js/7.6.5/video.min.js"></script> 9 </head> 10 11 <body> 12 <h1>Live</h1> 13 <video id="example-video" width="960" height="540" class="video-js vjs-default-skin" controls poster="001.png"> 14 <!--<source src="http://ivi.bupt.edu.cn/hls/lytv.m3u8"></source>--> 15 <source src="http://172.16.23.202:1936/hls/room.m3u8"></source> 16 </video> 17 18 <script type="text/javascript"> 19 var player = videojs('example-video') 20 player.play(); 21 </script> 22 </body> 23 </html>
浏览器运行界面

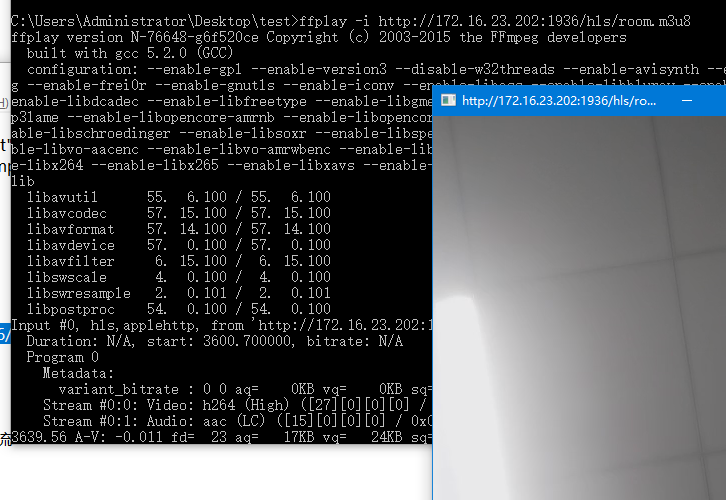
1 ffplay -i http://172.16.23.202:1936/hls/room.m3u8
运行效果图

Dash流(找不到合适的播放器)
http://172.16.23.202:1936/dash/room.mpd
4. RTSP转RTMP协议
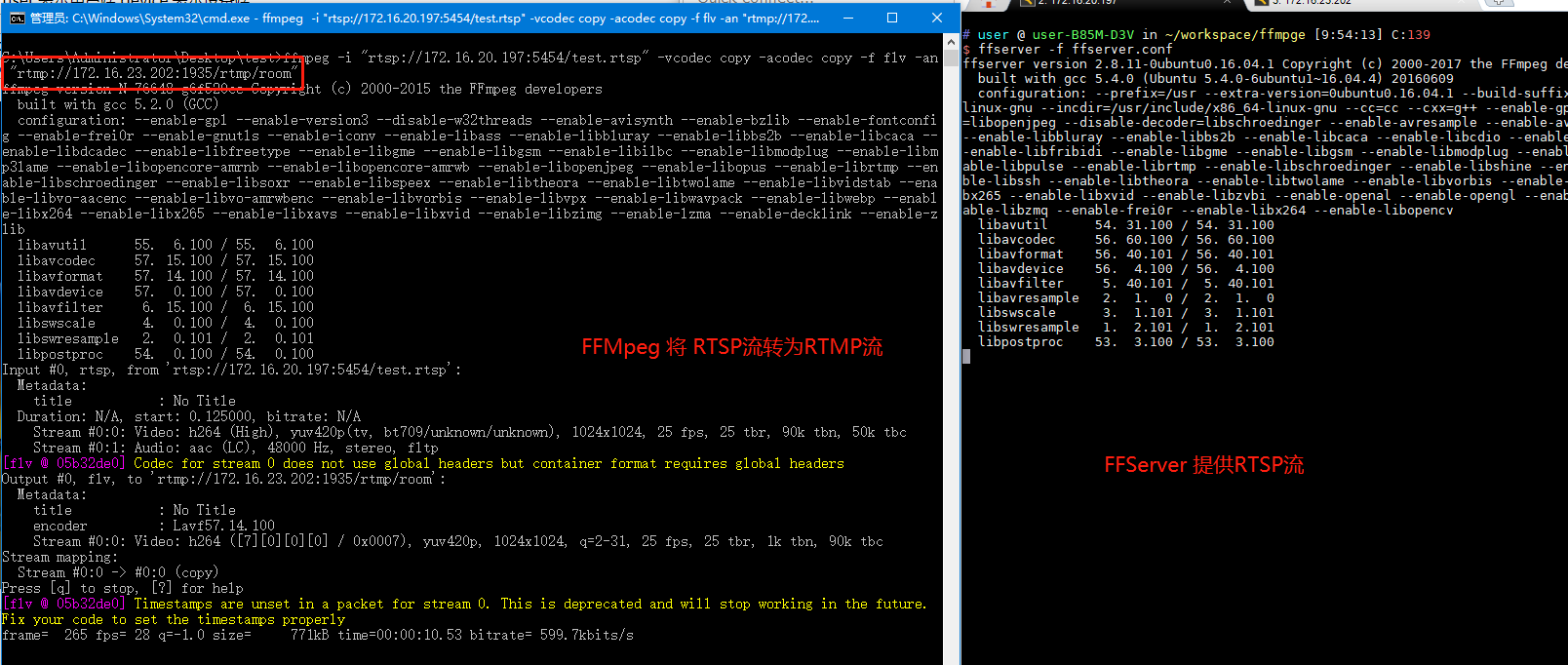
ffmpeg 将rtsp流媒体转换成RTMP流
1 ffmpeg -i "rtsp://172.16.20.197:5454/test.rtsp" -vcodec copy -acodec copy -f flv -an "rtmp://172.16.23.202:1935/rtmp/room" 2 ffmpeg -i "rtsp://172.16.20.197:5454/test.rtsp" -vcodec copy -acodec copy -f flv -an "rtmp://172.16.23.202:1935/hls/room"
如下图所示,FFServer先提供RTSP流。然后利用FFMpeg将RTSP流转换为RTMP流,并推送至Nginx-RTMP流媒体服务器。

然后浏览器可以利用上面的js库,播放RTMP流,或者播放HLS流。


5. 本章小结
最后总结一下,就是使用CKPlayer播放器,如果对时延不敏感的使用HLS,如果要求高的使用RTMP。虽然Flash慢慢被淘汰,但是在微信自带浏览器中还是有比较好的支持。而且各大厂商提供的直播流服务,基本都是以RTMP为主流。
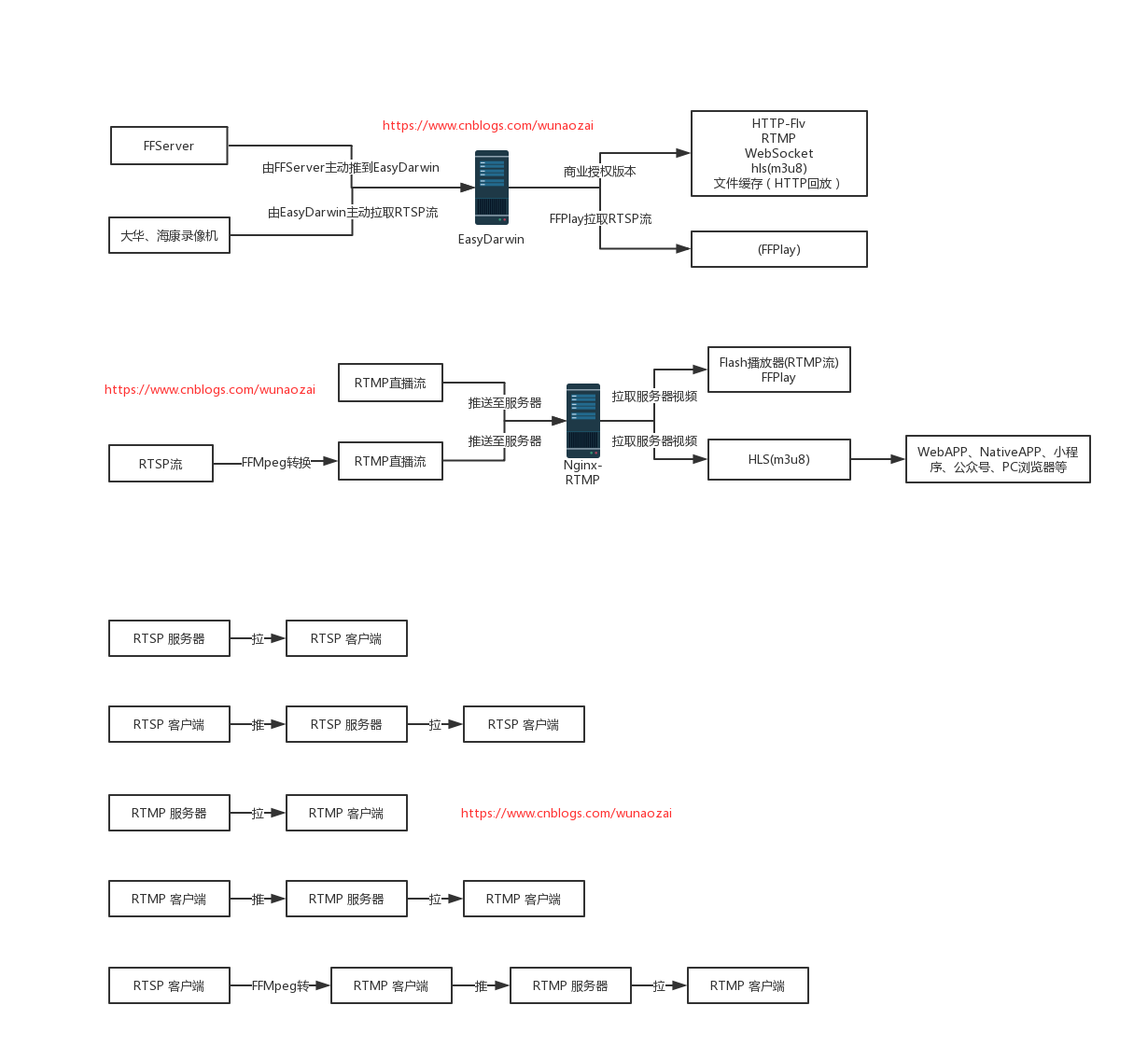
RTSP和RTMP简单推流拉流示意图

参考资料:
阿里云提供的播放器: https://player.alicdn.com/aliplayer/setting/setting.html
ffmpeg常用功能: https://www.jianshu.com/p/c141fc7881e7
Nginx-rtmp 直播实时流搭建:https://www.cnblogs.com/wunaozai/p/9427730.html
IPCamera RTSP格式: https://blog.csdn.net/hk121/article/details/83858480
EasyDarwin提供PC工具:https://pan.baidu.com/s/1-7lZ3KM4wPl87OLx2tWjTQ
很不错的一个项目:https://gitee.com/Tinywan/html5-dash-hls-rtmp
FFmpeg 处理RTMP流媒体命令:https://blog.csdn.net/leixiaohua1020/article/details/12029543
本文地址: https://www.cnblogs.com/wunaozai/p/11772392.html