一、vue-cli是什么
使用vue开发大型项目时,我们必然会使用到Vue-cli来更高效率的完成我们的工作。
>> vue-cli是vue-Command-Line Interface为vue命令行界面,俗称为脚手架;
>> vue-cli是官方发布vue.js项目脚手架;
>> 使用vue-cli可以快速搭建vue开发环境以及对应的webpack配置。
二、vue-cli安装
命令: npm install -g @vue/cli #OR yarn global add @vue/cli
安装完成后,你可以输入以下命令来查看版本:
vue -V
#OR
vue --version
如果需要升级全局的vue-cli,请输入以下命令:
npm update -g @vue/cli
#Or
yarn global upgrade --latest @vue/cli
项目依赖:
上面的方法是用于升级全局的vue-cli,如果要升级项目中的vue-cli的相关模块,请输入以下命令:
以@vue/cli-plugin-或者vue-cli-plugin-开头
并且请在项目目录下运行vue upgrade,用法如下:
upgrade [options] [plugin-name] (试用)升级 Vue CLI 服务及插件 选项: -t, --to <version> 升级 <plugin-name> 到指定的版本 -f, --from <version> 跳过本地版本检测,默认插件是从此处指定的版本升级上来 -r, --registry <url> 使用指定的 registry 地址安装依赖 --all 升级所有的插件 --next 检查插件新版本时,包括 alpha/beta/rc 版本在内 -h, --help 输出帮助内容
三、vue-cli创建项目和目录结构
1.创建项目
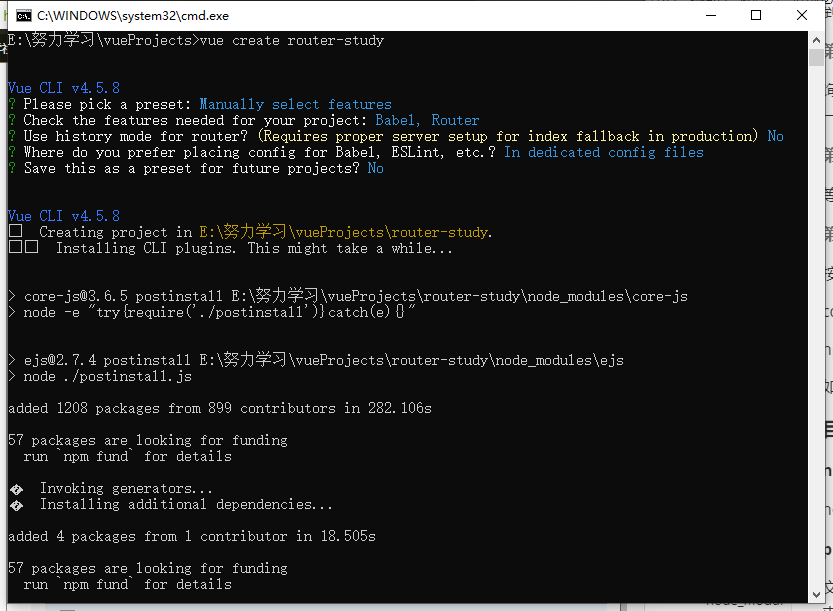
cmd运行如下命令创建新项目:(项目名称不可以大写)
vue create hello-world
新弹出的三个选项,我们选择第二个,default vue3。注意这里的vue3指的是vue版本是3,而不是cli的版本。
扩展:
vue-cli3以上跟2版本有很大区别,2版本需要配置,比webpack配置少点,但还是很麻烦。vue-cli3以上的设计原则是"0配置",移除配置文件根目录下的build和config等目录,vue-cli3以上版本提供了vue ui命令,提供了可视化配置,更加人性化。移除了static文件夹,新增了public文件夹,并且index.html移动到public中。
二、项目配置
第一步:
出现successfully后,就说明我们的项目新建好了,但是此时会给我们几个选项让我们选择,我们选择最下面的手动配置
第二步:
Manually select features
-
Choose vue version选择vue版本
-
babel es6转译器(实际上功能不止如此)
-
typescript 微软10年出的,超级js,跟java语法比较像
-
progressive Web App(PWA) Support更牛逼的app(缓存更强大,可以推送通知)
-
Router路由
-
vuex
-
css pre-processors预处理器(less,scss等)
-
Linter/formatter 选择Linter/Formatter规范类型
-
unit/e2e测试方式
上下键选择,空格键选中
我们只保留babel,其他都取消掉,回车确认

第三步:
-
In dedicated config files
-
In package.json
这里我们选择第一个
是让我们选择是将配置放到一个单独的配置文件中,还是存到package.json里
第四步:
询问是否把刚才的选择保存一个选项,下次配置的时候,在第一步时候多出一个选项,我们选择y,然后起个名字
第五步:
等待.......
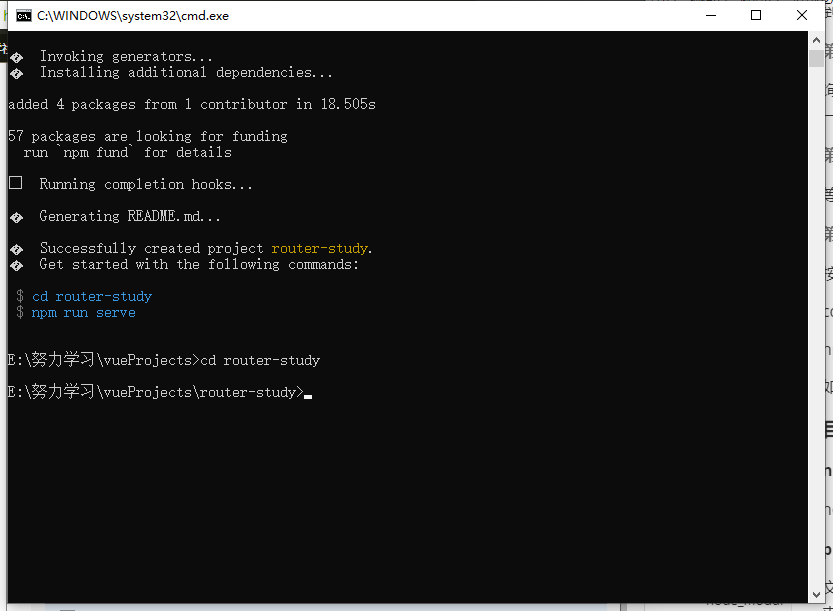
第六步:
按照提示:
cd 项目名
npm run serve
这样,我们就成功新建一个vue-cli项目了。

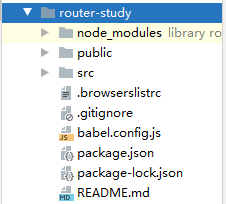
四、目录结构

#node_modules node的所有的包 #public 文件夹中的内容,会原封不动的连名字都不改的放进dist文件夹中 # src 以后的源代码都在src里面 #.browserslistrc 配置浏览器相关的东西 市场份额大于1% 最后两个版本 ie小于 # .gitignore 不需要上传到git的包 #babel.config.js 控制babel环境的包 #package.json 比vue2精简了很多很多 # package-lock.json #READMI.md 最终编译用build 平时执行用serve
今天,笔记先做到这里,明天继续!!!