转载请注明出处。
HTTP协议
http协议(HyperText Transfer Protocol)超文本传输协议,它是web的核心。它由两部分程序组成:一个客户机程序,和一个服务器程序,运行在不同的端系统中,通过http报文进行通信。
http协议定义了web客户机如何向web服务器请求web页面,下图描述了http请求-响应行为

http使用tcp作为支撑它的运输层协议。http客户机发起一个与服务器的tcp连接,一旦建立连接,浏览器和服务器的进程就可以通过套接字接口访问tcp,即客户机和服务器都是从套接字接口发送和接受http请求响应报文。
服务器向客户机发送请求的文件时,并不存储任何关于该客户机的状态信息。例如,如果某个客户机在短短的几秒内两次请求同一个对象,服务器并不会因为刚刚为该客户机提供了该对象就不再做出反应,而是重发该对象。因为http服务器并不保存关于客户机的任何信息,所以说http是一个无状态协议。
http报文:
http请求报文:
GET / HTTP/1.1
Host: www.baidu.com
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: https://www.baidu.com/link?url=obzLuyOUYW11LrNDIU2yRzoPwdmLPk9f5cEpfaTg94C&wd=&eqid=a3bc8e960001512c0000000359ed941c
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.8
Cookie: BAIDUID=67AEF0073F3217BB987B8E3E0BE9D7B8:FG=1; BIDUPSID=67AEF0073F3217BB987B8E3E0BE9D7B8; PSTM=1507210253; ispeed_lsm=2; H_PS_645EC=054d%2BmDKhEXJiVpPbgNr%2F4c7HmAHKkJA2qidsOLqOF8muEcdRi2o0tWASzI; BD_CK_SAM=1; PSINO=1; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BD_HOME=0; H_PS_PSSID=1429_19033_21104_17001_24022_20928; BD_UPN=12314753
(实体主体)
以上是浏览器访问 www.baidu.com时的http请求报文
下面就请求报文进行分析:
GET / HTTP/1.1
此行被叫做请求行,包括三个字段:方法字段、URL字段和HTTP协议版本字段。
方法字段可以取值:GET、POST、HEAD、PUT、DELETE 绝大部分都是用GET
上面报文中,请求的URL是 / 即请求的路径是 / 根目录
HTTP/1.1:http协议版本 版本字段一般自解释。
之后的行被称为首部行
Host: www.baidu.com 定义了目标主机名称。也许有人会认为此行不需要,因为已经有一个TCP连接了,但是这个首部行所提供的信息是web代理高速缓存所需要的。
Connection: keep-alive 定义了连接是长连接,即持久连接,http1.1版本默认长连接,如需短连接,需要将此参数改为colse
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36 用户代理,即浏览器版本,内核之类的信息
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 客户端希望接受的数据类型,q客户端的喜好程度值在0-1之间
Referer: https://www.baidu.com/link?url=obzLuyOUYW11LrNDIU2yRzoPwdmLPk9f5cEpfaTg94C&wd=&eqid=a3bc8e960001512c0000000359ed941c Referer主要用来让服务器判断来源页面, 即用户是从哪个页面来的,通常被网站用来统计用户来源,是从搜索页面来的,还是从其他网站链接过来,或是从书签等访问,以便网站合理定位.
Accept-Encoding: gzip, deflate, br 客户端希望接受的数据编码格式
Accept-Language: zh-CN,zh;q=0.8 客户端希望接受的语言类型,同样q指的是喜好程度
Cookie 关于cookie 下文详细介绍
http响应报文:
HTTP/1.1 200 OK
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Mon, 23 Oct 2017 07:03:01 GMT
Expires: Mon, 23 Oct 2017 07:02:04 GMT
Server: BWS/1.1
Set-Cookie: BDSVRTM=0; path=/
Set-Cookie: BD_HOME=0; path=/
Set-Cookie: H_PS_PSSID=1429_19033_21104_17001_24022_20928; path=/; domain=.baidu.com
(实体主体)
与上文中的请求报文相对应
下面就响应报文进行分析:
HTTP/1.1 200 OK
状态行,有三个字段:协议版本、状态码、响应的状态信息
常见状态信息:
200 OK 请求成功
301 Moved Permanently 请求对象被永久转移
400 Bed Request 通用差错代码,表示请求不能被服务器理解
404 Not Found 请求的文档不在服务器上
505 HTTP Version Not Supported 服务器不支持请求所用的http版本
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8 此三项解释同请求中的。
Date: Mon, 23 Oct 2017 07:03:01 GMT 服务器产生并发送该响应报文的日期和时间。这个时间不是指对象创建或者最后修改时间,而是服务器从他的文件系统中检索到该对象插入到响应报文中,并发出该报文的时间
Expires: Mon, 23 Oct 2017 07:02:04 GMT 过期时间,即服务器告诉高速代理服务器这个副本在多长时间内是新鲜的,过了这个时间缓存服务器就会向服务器请求,看看文档是否被修改。
Server: BWS/1.1 报文是由BWS服务器产生。BWS是百度的web服务器
Set-Cookie 同之前请求中的request报文中的cookie 将在下面详细讨论
http中的cookie
之前说http服务器是无状态的,这样简化了服务器的设计。但是一个web服务器,通常希望服务器能够识别用户,为此,http使用了cookie,它允许服务器追踪用户。
cookie技术包括四部分:
http响应报文中的cookie首部行
http请求报文中的cookie首部行
在用户端系统中保留一个cookie文件,由用户的浏览器管理
在web站点有一个后端数据库
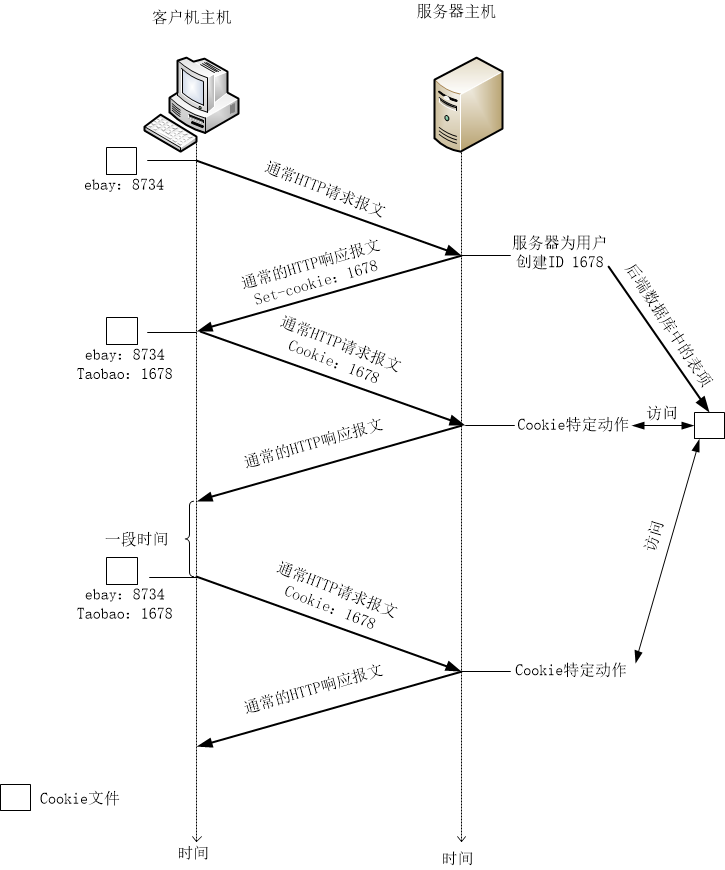
下面用一张图解释cookie的工作原理: