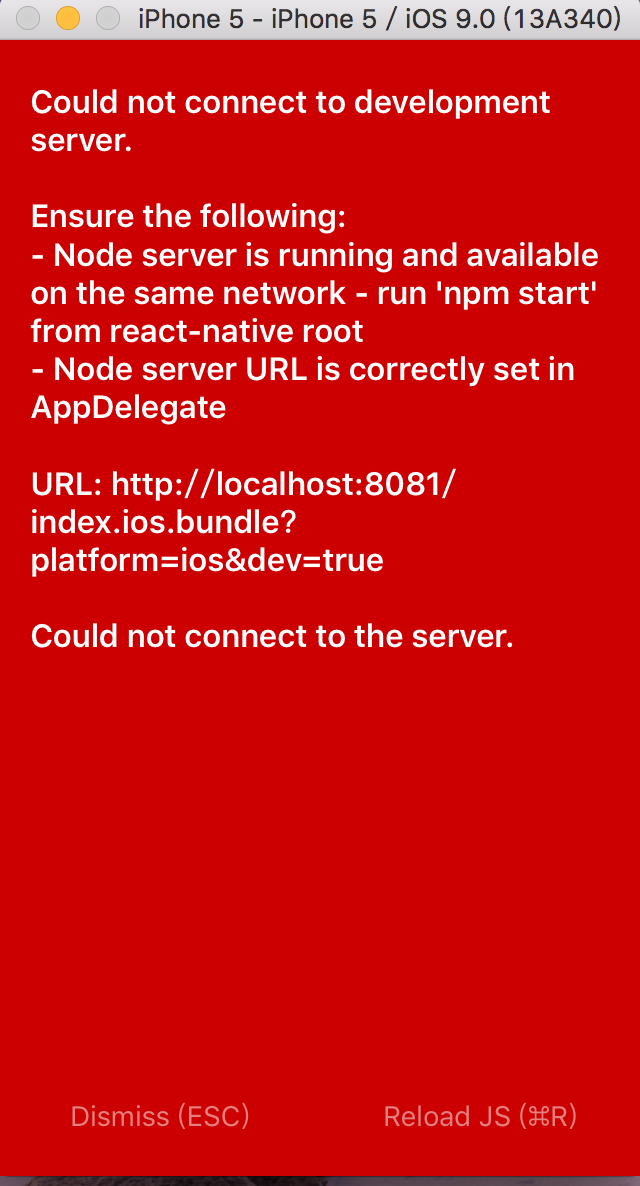
1:运行React Native报连接错误解决

解决方式:
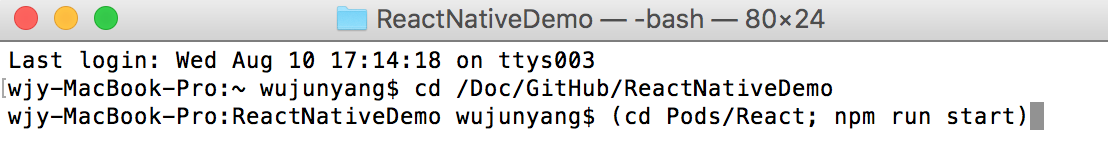
在终端进入项目文件里,然后执行:(cd Pods/React; npm run start)

2:组件生命周期介绍
创建阶段
1、 getDefaultProps
作用于组件类,也就是调用React.createClass()的时候被调用。
每次创建组件的时候执行且只执行一次,方式如 reload Js。
用来处理props的默认值。
note :
如果在JS文件中定义了一个组件,但是没有使用它,此组件的getDefaultProps也会被调用。
组件内部不允许对props进行修改,只能通过调用她的父组件来修改,也就是从父组件向当前组件进行传值,在组件的内部去使用或展示这个值。
实例化阶段
作用于组件的实例,当组件被调用的时候执行
2、getInitialState
初始化组件的state值,返回值将赋值给this.state。
作用相当于自定义控件的构造函数及成员变量初始化。
3、componentWillMount
组件开始渲染render之前被调用。
所以控件展示之前的逻辑处理,应该在这个函数中实现。
作用相当于Fragment生命周期中的onCreate方法。
4、render
根据State的值,开始渲染,生成一个虚拟的DOM,并返回。
组件所需的控件及初始值在这里定义。
作用相当于MVVM开发模式中的Xml资源文件。
返回值:null、false、返回View结构
5、componentDidMount
在最初的render方法调用之后立即调用。
在这个方法中,父组件可以访问子组件的任意引用。
子组件的componentDidMount方法在父组件的此方法之前调用。
网络请求、事件订阅等操作可以在这个方法中调用。
作用相同与Fragment生命周期中的onViewCreate方法。
以上是创建一个组件,及不更新组件数据的情况下的整个生命周期,
更新阶段
6、componentWillReceiveProps
接收更新之后的props。
如果props没有更新,此方法不调用。
7、shouldComponentUpdate
当state的值有变化时,先执行此方法,此返回值为true/false,判断是否执行更新操作,即是否执行render渲染。
所以可以在此方法中编码,当状态改变时是否重新渲染的逻辑。
8、componentWillUpdate
执行更新render方法之前需要做的处理。
同componentWillMount方法,可以修改state值。
9、componentDidUpdate
组件的更新已同步到DOM中,可以进行DOM操作。
销毁阶段
10、componentWillUnMount
组件生命周期的最后一步,组件将走到生命的尽头,^_^,这是我们需要做一些回收的工作。
如取消事件绑定,关闭网络连接等操作。
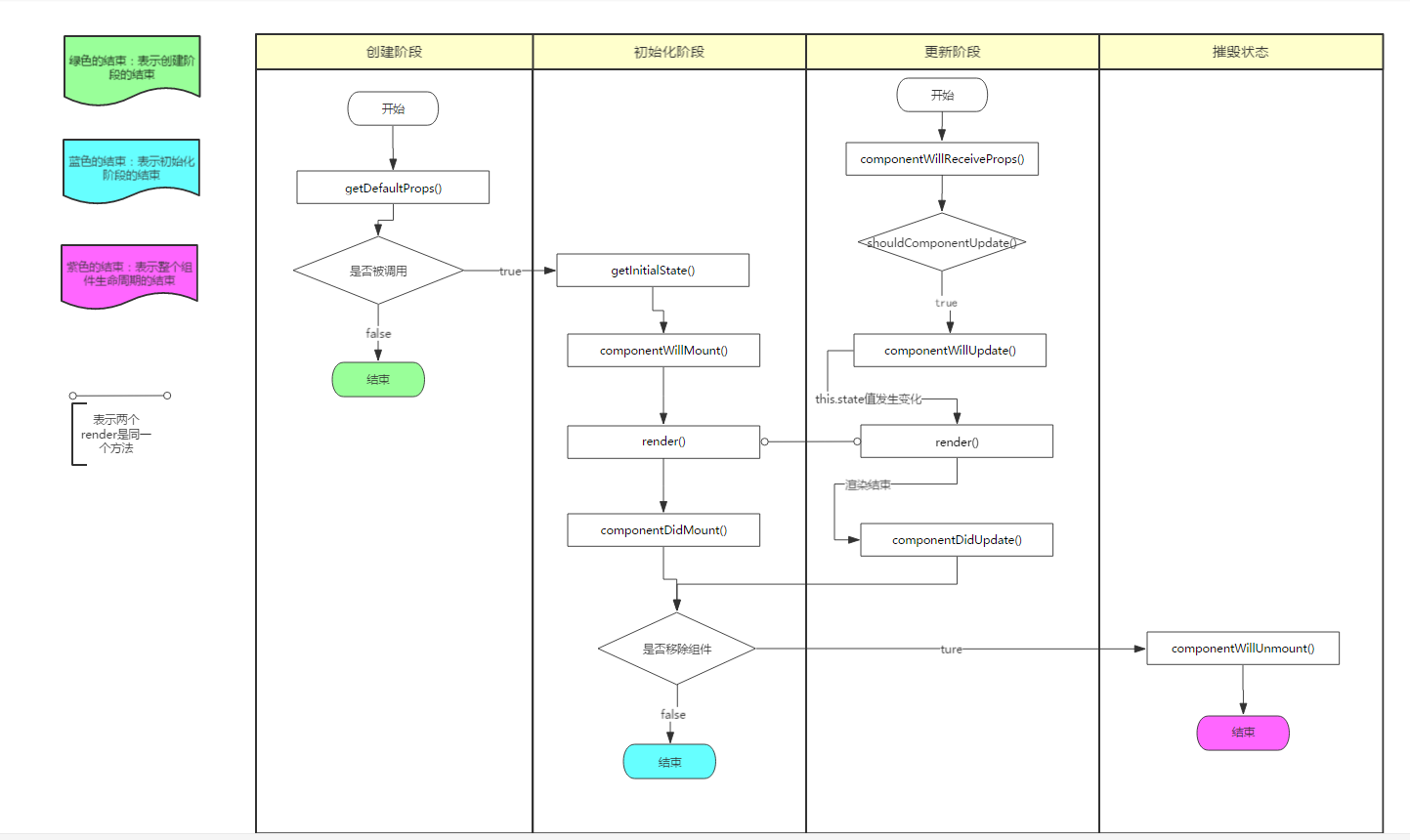
3:组件生命周期流程图介绍

总结
a、 组件被创建后,如果不被调用,将只调用getDefaultProps()方法。
b、 componentWillMount()和componentWillUpdate()方法,是render调用之前最后一个方法,可以用来处理this.state赋值操作及业务逻辑。
c、 因为this.state状态的改变,会重新渲染组件,render()方法会执行,所以不要在render做this.state值改变操作,只用来展示。负责很有可能造成循环渲染,导致程序崩溃。
4:webStorm破解
版本为2016.2.1,输入http://idea.imsxm.com/进行激活;
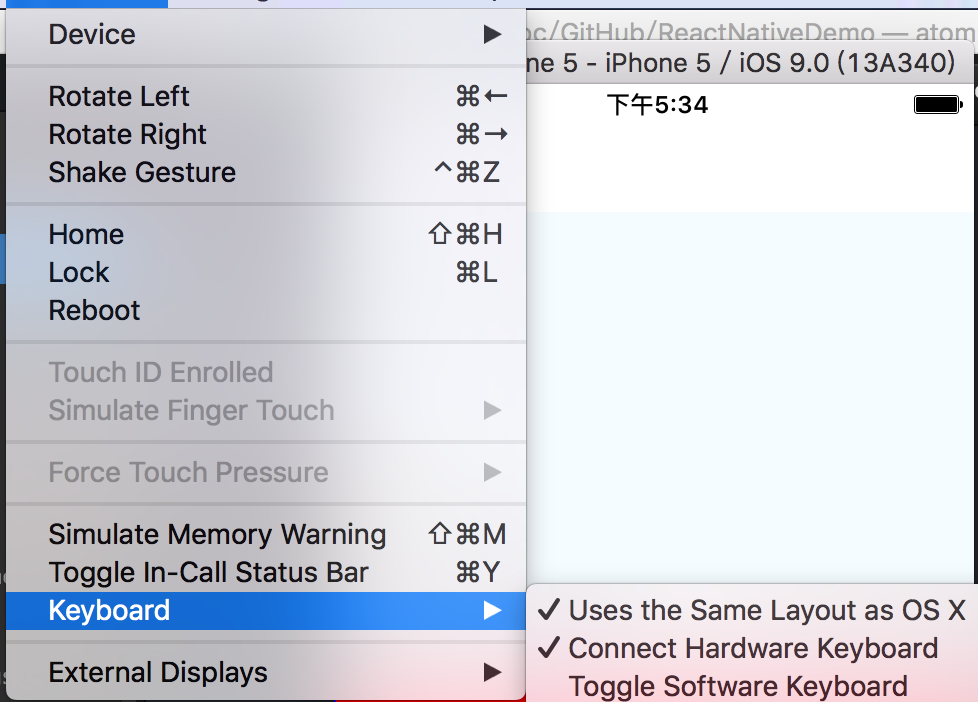
5:使用react-native时按cmd+r不能刷新模拟器?

将模拟器的键盘尝试呼起就行。这样按键就能起作用刷新了
6:justifyContent和alignItems
justifyContent是相对于主轴的对齐方式,而alignItems是相对于交叉轴的对齐方式。
那么,这个主轴和交叉轴如何确定呢?初学者会认为水平方向就是主轴,垂直方向就是交叉轴;错!主轴和交叉轴是相对于flexDireaction的值而言的,主轴和交叉轴是相对于flexDireaction的值而言的,主轴和交叉轴是相对于flexDireaction的值而言的
flexDireaction 主轴 交叉轴
row 水平方向 垂直方向
column 垂直方向 水平方向
最近有个妹子弄的一个关于扩大眼界跟内含的订阅号,每天都会更新一些深度内容,在这里如果你感兴趣也可以关注一下(嘿对美女跟知识感兴趣),当然可以关注后输入:github 会有我的微信号,如果有问题你也可以在那找到我;当然不感兴趣无视此信息;
