在混合开发框架模式中,有时候我们在处理树形节点的时候,需要很多关联的处理,可能需要结合用户配置信息,属性字典,以及表的字段分类等信息来展示一个结构树,那么在处理的时候就可能会频繁的对这些接口API进行调用,而如果我们使用Web API一次性的获取树形节点信息,然后统一加载的话,性能会提升很多,本篇随笔介绍通过封装一个总的树形结构列表数据返回的Web API,从而在Winform客户端一次性展示的方式,实现性能的优化处理。
1、树形结构展示效果
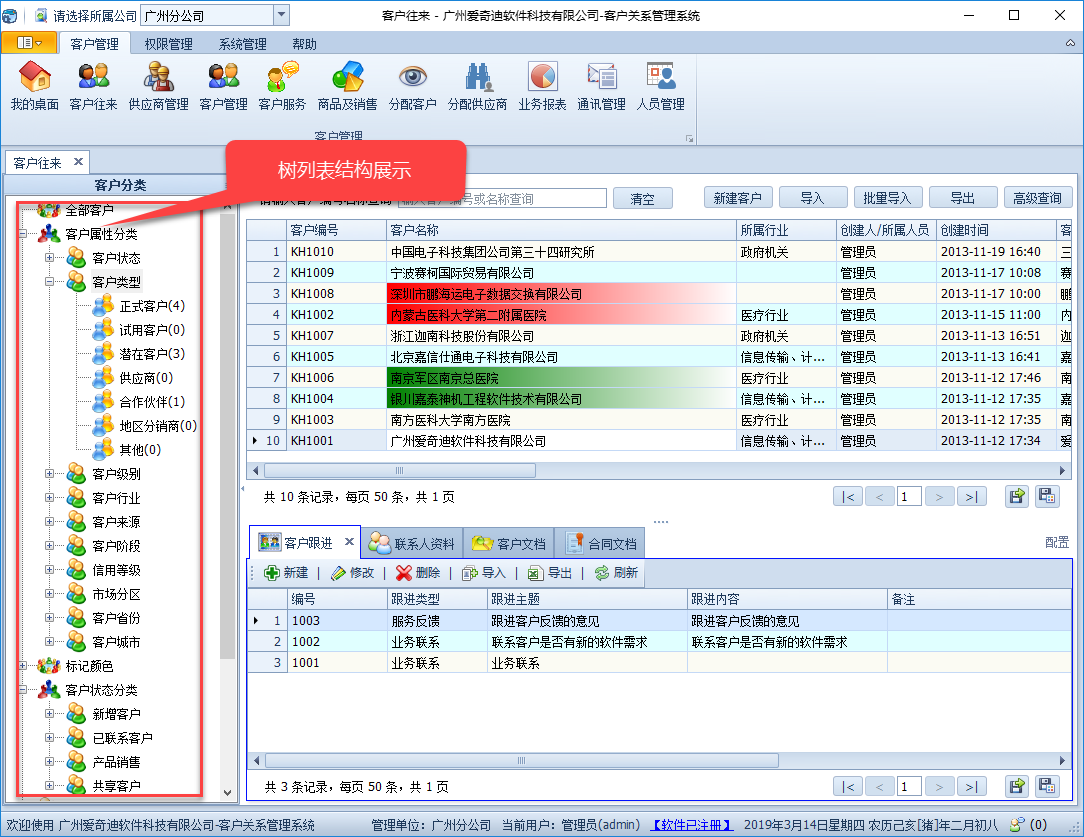
如下面的CRM客户关系管理系统中,我们需要展示很多客户相关的树形节点,以方便快捷查询相关类型的客户信息。

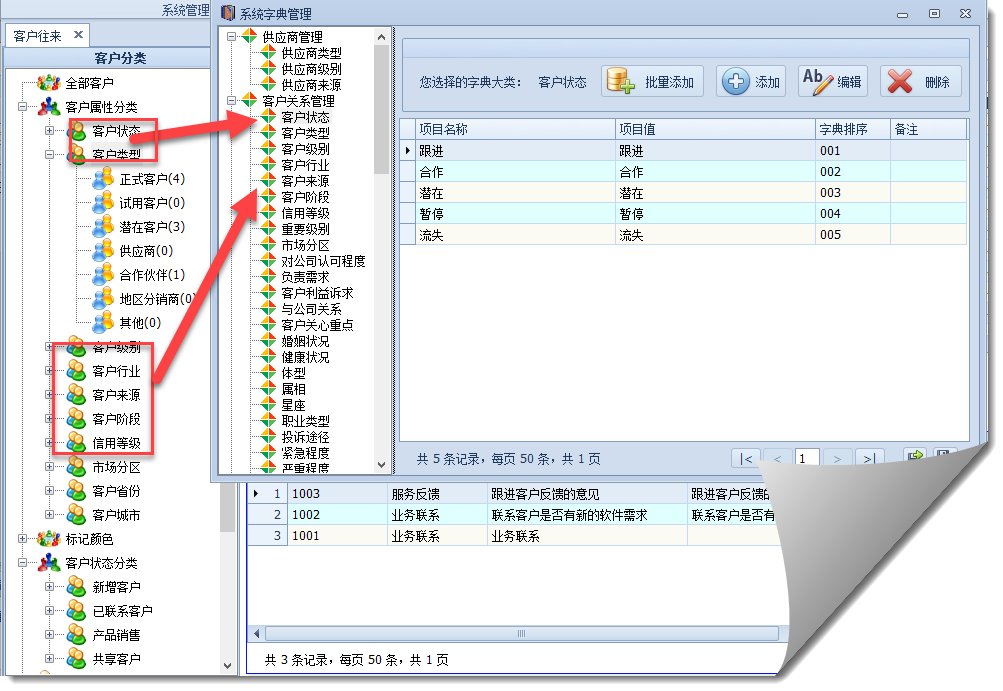
那么这个树列表就需要结合很多属性来处理了,包括了客户的字段信息,客户配置显示信息,每个字段类型的对应的字典信息,如客户状态、客户类型等等。

因此如果在客户端整合逻辑,那么需要对几个不同的处理接口进行调用并处理,这种解析起来比较慢,而且也会导致处理效率问题。
一般情况下,我们云端的服务器性能会比客户端的性能更好一些,这些对数据库处理的逻辑封装在Web API的后盾会更加方便,也就是瘦客户端的方式更有效率了。
2、Web API端封装处理逻辑
例如我们定义一个以下的接口来获取数据。
/// <summary> /// 获取客户树形类别的数据 /// </summary> /// <param name="userId">当前用户ID</param> /// <param name="companyId">所属公司ID</param> /// <param name="dataFilter">数据过滤条件</param> /// <param name="shareUserCondition">分配用户ID条件</param> /// <returns></returns> List<TreeNodeInfo> GetCustomerTree(string userId, string companyId, string dataFilter, string shareUserCondition);
其中TreeNodeInfo对象是我们自己定义的一个对象,用来承载具有层级信息的列表信息。
具体这个类的代码如下所示。
/// <summary> /// 用来承载TreeNode的信息 /// </summary> [Serializable] [DataContract] public class TreeNodeInfo { /// <summary> /// 子对象集合 /// </summary> [DataMember] public List<TreeNodeInfo> Nodes { get; set; } /// <summary> /// 节点名称 /// </summary> [DataMember] public string Text { get; set; } /// <summary> /// 节点标签 /// </summary> [DataMember] public string Tag { get; set; } /// <summary> /// 图标序号 /// </summary> [DataMember] public int IconIndex { get; set; } /// <summary> /// 是否展开 /// </summary> [DataMember] public bool IsExpanded { get; set; } /// <summary> /// 前景色 /// </summary> [DataMember] public string ForeColor { get; set; } /// <summary> /// 默认构造函数 /// </summary> public TreeNodeInfo() { this.Nodes = new List<TreeNodeInfo>(); } /// <summary> /// 参数构造函数 /// </summary> /// <param name="text">节点名称</param> /// <param name="iconIndex">图标序号</param> /// <param name="tag">节点标签</param> public TreeNodeInfo(string text, int iconIndex, string tag = "") : this() { this.Text = text; this.IconIndex = iconIndex; this.Tag = tag; } }
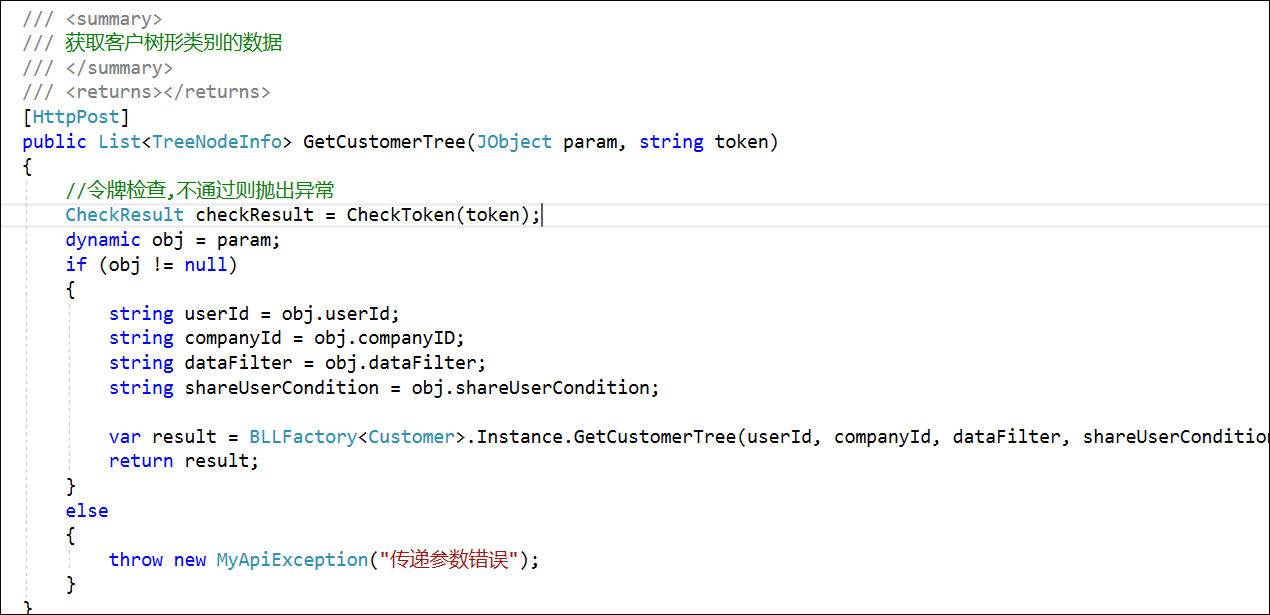
Web API端的控制器方法如下所示。

最后具体在客户端界面绑定显示数据的逻辑如下所示。
/// <summary> /// 使用Json对象创建列表树 /// </summary> private void InitTree() { //清空节点信息 this.treeView1.Nodes.Clear(); //通过Web API方式获取树对象列表结构 var list = CallerFactory<ICustomerService>.Instance.GetCustomerTree(LoginUserInfo.ID, this.SelectedCompanyID, this.DataFilterCondition, this.ShareUserCondition); if (list != null && list.Count > 0) { //遍历每个节点,生成对应的TreeView对象节点 foreach (var node in list) { //构建TreeView对象节点信息 TreeNode parentNode = new TreeNode(node.Text, node.IconIndex, node.IconIndex); parentNode.Tag = node.Tag; if (!string.IsNullOrEmpty(node.ForeColor)) { //如果节点颜色有值,则修改前景色 parentNode.ForeColor = ColorTranslator.FromHtml(node.ForeColor); } //递归处理树形列表 InitTreeNode(node.Nodes, parentNode); if (parentNode.Text != "标记颜色") { parentNode.Expand();//选择性的展开部分一级节点 } //把根节点加入到树对象里面显示 this.treeView1.Nodes.Add(parentNode); } } } /// <summary> /// 递归处理树形列表 /// </summary> /// <param name="nodes">树节点信息对象</param> /// <param name="pNode">TreeView根节点</param> private void InitTreeNode(List<TreeNodeInfo> nodes, TreeNode pNode) { foreach (TreeNodeInfo node in nodes) { TreeNode subNode = new TreeNode(node.Text, node.IconIndex, node.IconIndex); subNode.Tag = node.Tag; if (!string.IsNullOrEmpty(node.ForeColor)) { //如果节点颜色有值,则修改前景色 subNode.ForeColor = ColorTranslator.FromHtml(node.ForeColor); } //递归调用 InitTreeNode(node.Nodes, subNode); pNode.Nodes.Add(subNode); } }
这里基本不会涉及很多逻辑,我们只需要对树形节点的结构进行遍历展示即可。
其实后端已经给我们处理好很多数据了,包括对节点构建、数据字典的处理,以及每个条件的数量处理都合并一起,它的逻辑还是很多的。
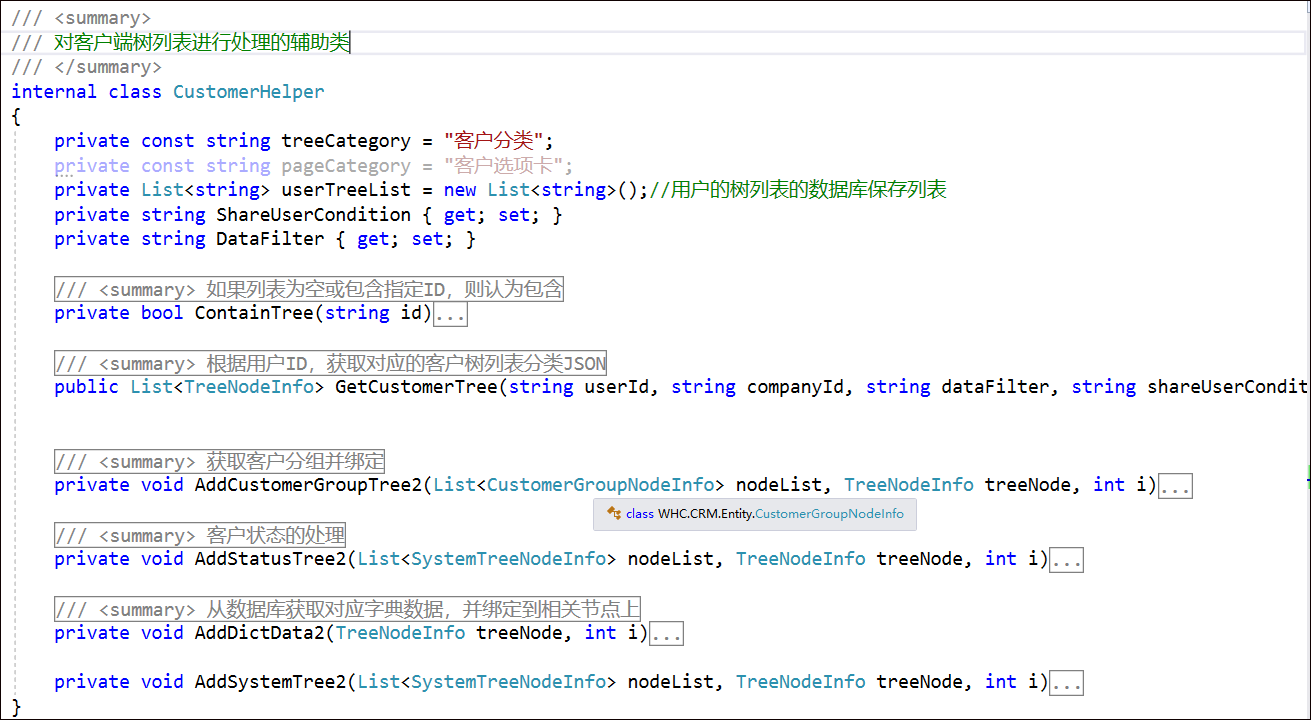
这个部分的逻辑由于代码量比较大,我们可以简化抽取出来一个辅助类处理,这样在需要的地方直接调用辅助类进行处理就可以了。

抽取辅助类后,对处理逻辑的调用简单了很多。
CustomerHelper helper = new CustomerHelper(); var result = helper.GetCustomerTree(userId, companyId, dataFilter, shareUserCondition);
这部分有300多行代码,具体就不再一一介绍了,主要就是对各个接口的处理,获取数据并组装起来。
这种在服务器端对主要逻辑进行封装,简化客户端的处理逻辑,是我们推荐的方式,可以极大的提高界面响应效率,减少不必要的网络延迟损耗,从而提高用户的体验效果,对于具有较高运算速度的服务器,更是物尽其用。