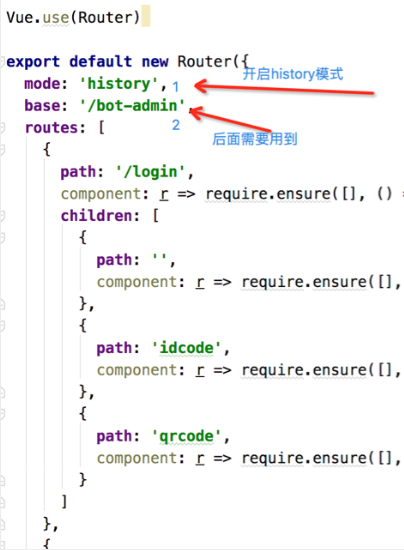
开启history模式:
如果不开启的话,路由默认是hash模式,开启这个模式前端的工作也很简单,如下:
mode: 'history' //在路由那里配置一下这个 如图标记1所示

https://www.XXXXX.com/data/#/login // => 就替换成
https://www.XXXXX.com/data/login
先用hash模式部署项目到线上,然后再开启histroy模式,由此引发的一些问题:
1.页面直接访问不到
 如图报错
如图报错
这时候需要服务器配合,将访问不到的页面全部指向项目目录下的index.html
2.页面可以访问到,但是刷新之后所有的js、css、img找不到。页面空白
解决办法:1.检查控制台network里静态资源路径是否正确 2.检查之后确认之后 如果路径不对去项目里config文件夹下面index.js build: { // Template for index.html index: path.resolve(__dirname, '../../dist/index.html'), env: require('./prod.env'), // Paths assetsRoot: path.resolve(__dirname, '../../dist'), assetsSubDirectory: 'static',
// assetsPublicPath: './', //把这里的配置改一下
assetsPublicPath: '/data/', //这里就是对应https://www.XXXXX.com/data/login 里的data绝对路径 第一张图标记2就是跟这一个意思
3.请求带上路由,导致请求失败
正确的请求是:
http:www.xxx.com/api/接口 //api是我通过proxyTable转发地址的代理名字
开启histroy模式之后:
在二层的路由里面会出现这种情况:
路由是:http:www.xxx.com/a/b
http:www.xxx.com/api/a/接口 //这就导致了请求失败,要把a也去掉才是正确的
解决方式是:
因为我用的是axios,所以可以在全局请求中设置一个baseURL,这个baseURL就是项目的网站地址(http:www.xxx.com),然后二层的路由也会自动去掉前面的a和b。
以上就是关于history模式下vue页面空白的相关问题以及解决办法,觉得有帮助的欢迎转载收藏关注作者(你们的关注是作者的动力)