问题描述:正常的图片前端上传到oss成功之后的资源地址。在html上引用的时候被旋转了90度
oss资源地址直接在浏览器打开就不会旋转
问题原因:某些手机拍摄出来的照片可能带有旋转参数(存放在照片exif信息里面)。而oss资源上传之后会默认自适应方向
所以在img标签中图片就被旋转了90度。
解决办法:阿里云给出的API很详细的解答了问题:https://help.aliyun.com/document_detail/44691.html?spm=a2c4g.11186623.6.1160.1c5d149dByJ2yu
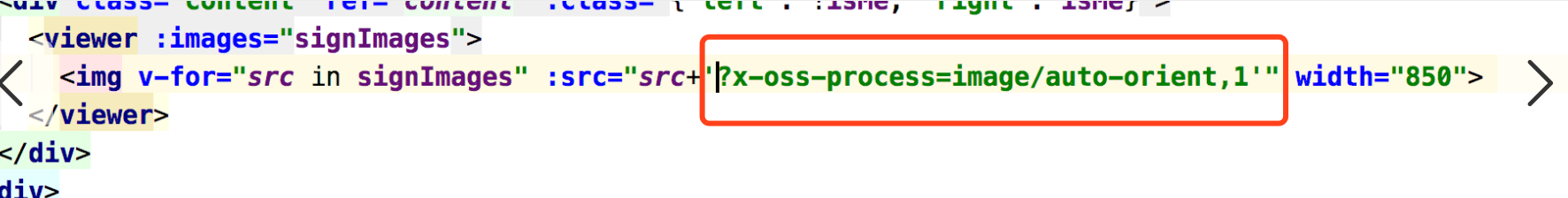
我的代码是vue写的所以只需要在图片img的后缀上作如下修改:

上图中红色框中的后缀,旋转后自适应