Websocket定义:

说明:
作为下一代的 Web 标准,HTML5 拥有许多引人注目的新特性,如 Canvas、本地存储、多媒体编程接口、WebSocket 等等。这其中有“Web 的 TCP ”之称的 WebSocket 格外吸引开发人员的注意。WebSocket 的出现使得浏览器提供对 Socket 的支持成为可能,从而在浏览器和服务器之间提供了一个基于 TCP 连接的双向通道。Web 开发人员可以非常方便地使用 WebSocket 构建实时 web 应用,开发人员的手中从此又多了一柄神兵利器。本文首先介绍 HTML5 WebSocket 的基本概念以及这个规范试图解决的问题,然后介绍 WebSocket 的基本原理和编程接口。接下来会通过一个简单案例来示范怎样实现一个 WebSocket 应用,并且展示 WebSocket 如何在功能强大和编程简单易用上达到的完美统一。最后介绍了目前主流浏览器对 WebSocket 支持的状况、局限性以及未来的展望。
Websocket在vue项目中的使用dome:
1)加入Websocket


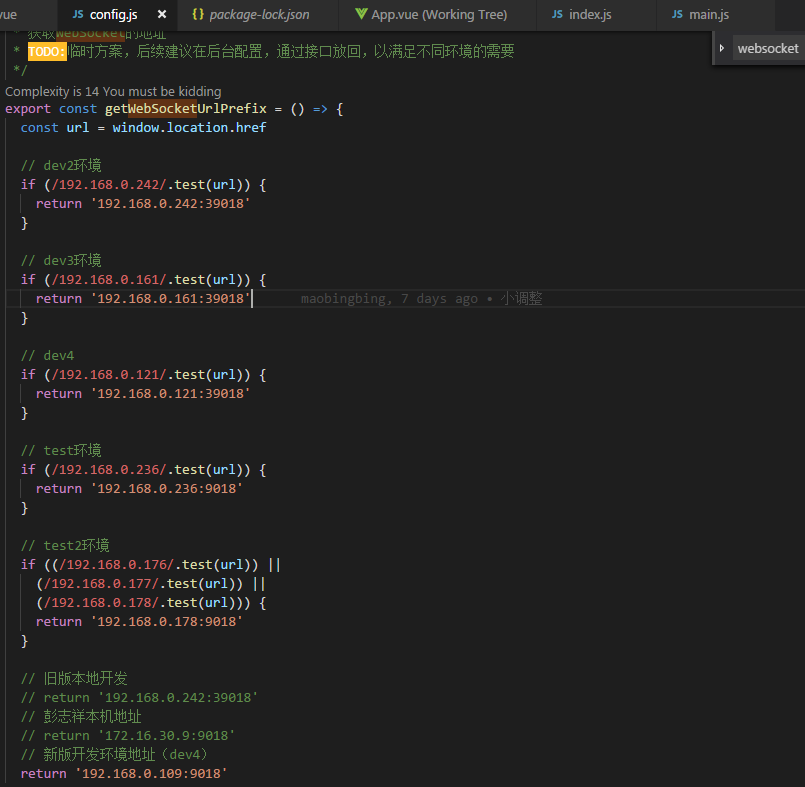
其中config.js,如下图

其中index.js,如下图


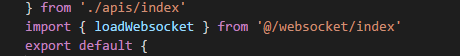
2)在组件中引入

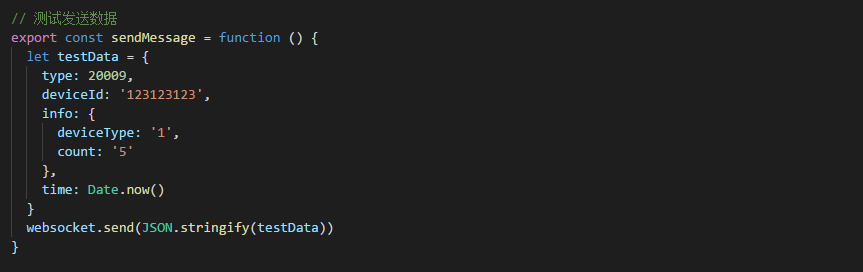
3)在组件中获取数据

这样就可获得websocket后台推送的数据
websocket手动输入json数据测试页代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script
src="https://code.jquery.com/jquery-3.2.1.js"
integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE="
crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/sockjs-client/1.0.3/sockjs.js"></script>
<script>
var websocket;
//var wspath='127.0.0.1:9018/scp-websocketcomponent';
//var wspath='192.168.0.242:39018';
var wspath='192.168.0.109:9018';
var wsurl="/egscuimain/readData";
console.log(' location.search: '+ location.search)
if (location.search == '?ws') {
wsurl=="/egscuimain/readData";
} else if(location.search == '?ws1') {
wsurl="/egscuigardensecurity/readData";
}else if(location.search == '?ws2') {
wsurl="/egscuicarstatistics/readData";
}else if(location.search == '?ws3') {
wsurl="/egscuipersonstatistics/readData";
}else{
wsurl=="/egscuimain/readData";
}
if ('WebSocket' in window) {
websocket = new WebSocket("ws://"+wspath+"/webSocket"+wsurl);
} else if ('MozWebSocket' in window) {
websocket = new MozWebSocket("ws://"+wspath+"/webSocket"+wsurl);
} else {
websocket = new SockJS("http://"+wspath+"/sockjs"+wsurl);
}
console.log('wspath: ' + wspath+' > wsurl:'+ wsurl)
websocket.onopen = function (evnt) {
$("#msgcount").append("WebSocket链接开始!<br/>");
};
websocket.onmessage = function (evnt) {
$("#msgcount").append(evnt.data+"<br/>");
};
websocket.onerror = function (evnt) {
$("#msgcount").append("WebSocket链接出错!<br/>");
};
websocket.onclose = function (evnt) {
$("#msgcount").append("WebSocket链接关闭!<br/>");
};
function send() {
websocket.send($("#msg").val());
}
</script>
</head>
<body>
<hr/>
<textarea rows="5" cols="20" id="msg"></textarea>
<br>
<button onclick="send()">发送</button>
<hr />
<div id="msgcount"></div>
</body>
</html>
另加websocket中自己的数据格式:
1 { 2 "code": "00000", 3 "msg": " ", 4 "data":{ 5 "getSecurityIndex":[{ 6 "securityIndex": "66.6" 7 }], 8 "getEventAndDeviceData":[{ 9 "eventData": "10", 10 "deviceData": "0" 11 }], 12 "getEventStatusData":[{ 13 "state": "处理中", 14 "time": "2018.4.10", 15 "con": "园区周界越界" 16 }, 17 { 18 "state": "未处理", 19 "time": "2018.4.9", 20 "con": "中央水塘" 21 }, 22 { 23 "state": "处理中", 24 "time": "2018.4.6", 25 "con": "酒店附近" 26 }, 27 { 28 "state": "已完成", 29 "time": "2018.4.6", 30 "con": "西南拐角" 31 }, 32 { 33 "state": "已完成", 34 "time": "2018.4.6", 35 "con": "酒店负一层" 36 }], 37 "getEventAlarmData":[{ 38 "name": "周界越界", 39 "percent": "50%" 40 }, 41 { 42 "name": "停车占道", 43 "percent": "30%" 44 }, 45 { 46 "name": "重点人员", 47 "percent": "21%" 48 }], 49 "getEquipmentFailureData":[{ 50 "name": "摄像头", 51 "percent": "70%" 52 }, 53 { 54 "name": "人行道闸", 55 "percent": "40%" 56 }, 57 { 58 "name": "电梯", 59 "percent": "35%" 60 }] 61 } 62 }