何为受控组件与非受控组件?
像input、textarea、select标签等在html中是可以进行用户输入改变内容的,而在react中即使一个原生组件。受控与非受控就从这几个组件中说明
受控组件:从字面理解,就是组件受到了react的状态控制,
。所以要使用setState才能进行修改内容
当input、textarea、select等中设置了value属性时,将变成受控组件,使用onChange事件进行触发。
进行筛选表单验证时很适合,确保提交时的数据正确,减少请求。
<input type="text" value={this.state.text} onChange={this.change1.bind(this)}/>
<textarea name="" id="" cols="30" rows="10" value={this.state.text2} onChange={this.change2.bind(this)}></textarea>
此时更改内容将使用state与setState
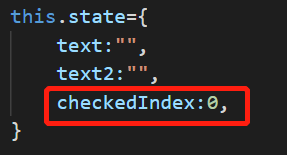
this.state={ text:"", text2:"", checkedIndex:0, }
change1(e){ this.setState({text:e.target.value}) }
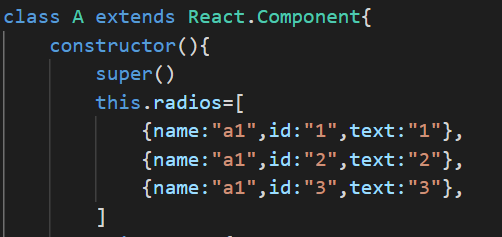
关于input的type="radio"单选框时,可设置一个数组作为input属性

state设置当前选中第几个的下标

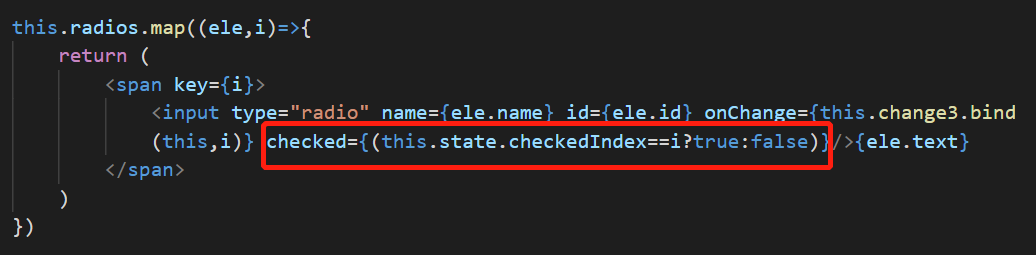
遍历时checked处做判断

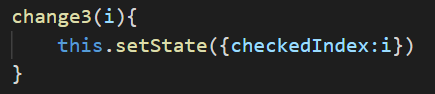
触发事件时更改当前选中项即可

非受控组件:就是组件的状态不收到react控制,不用setState。一般会选择使用ref。如果需要value有默认值 则可使用defaultValue属性
如果是一次提交,就很适合使用这种方式
<form action="" onSubmit={this.handle.bind(this)}>
<input type="text" defaultValue="555" ref="text2"/>
<input type="submit" value="submit"/>
</form>
修改表单时不会更改状态,就最后提交submit时进行验证
handle(e){ console.log(this.refs.text2.value) e.preventDefault()//防止默认提交 }
当然,要使用提交前的表单验证也可以,就是onChange
<input type="text" ref="text" onChange={this.change.bind(this)}/>