这是react项目复习总结第二讲,
第一讲:https://www.cnblogs.com/wuhairui/p/10367620.html
首先我们来学习下react的生命周期(钩子)函数。
什么是react生命周期呢?
就是指react组件执行时在某个特定的时间点自动调用执行的函数。
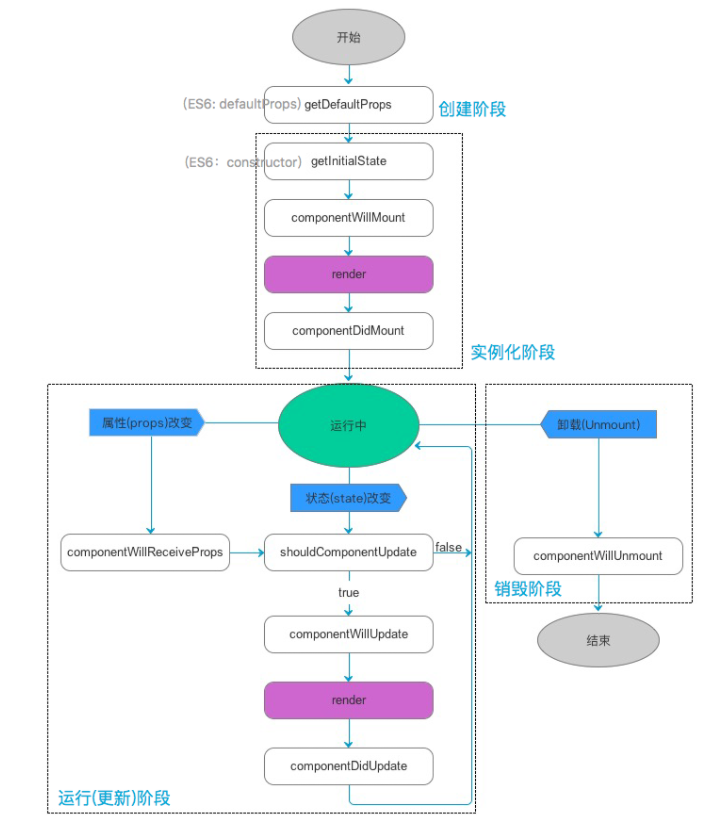
首先一图献上:

流程图显示:
1.getDefaultProps时是定义默认值。
2.页面首次渲染:getInitialState时是定义默认状态-->然后componentWillMount(渲染前执行)-->render(渲染)-->componentDidMount(渲染后执行)
3.页面更新:当执行this.setState后,先执行shouldComponentUpdate(是否需要更新,一般为true)-->componentWillUpdate(更新前执行)-->render(渲染)-->componentDidUpdate(更新后执行)
根据平时开发经历:不变的数据一般建议直接使用this.props渲染到render中,如果需要后期变化的数据可以先存着state中,使用this.state渲染到render中,后期使用this.setState进行修改。
如果有的数据要在渲染前就改变数据。可以使用this.props或this.state直接修改,然后渲染render。
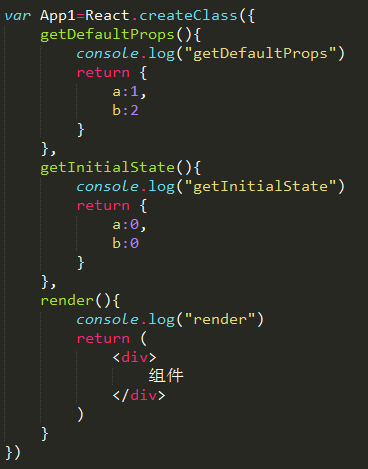
ES5传统创建组件方式是这样的:
getDefaultProps:设置组件默认的props(属性)
getInitialState:设置组件默认的state(状态)

执行顺序是:

另外,getDefaultProps函数组件未创建实例时就会被执行。
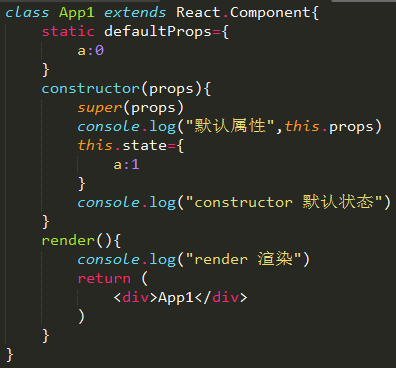
除了上面的ES5,还有现在大多数被使用的是ES6模式创建组件。
以类的方式作为组件,使用的组件就是这个组件类的对象。
static defaultProps:设置默认属性
constructor:用于设置默认状态 初始化。必须使用super,之后才能使用this

执行顺序:

componentWillMount、componentDidMount 这2个生命周期是首次进入页面render前执行的

顺序:

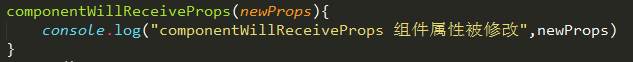
componentWillReceiveProps 是组件的传入属性被父组件修改后执行的:
接收到父组件传入的新props。

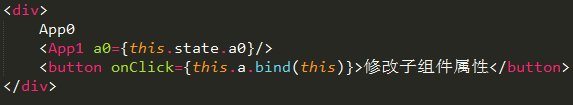
父组件修改传入属性的方式:
传入的值是个state就可以。

(这是组件通信的一种方式,属于父子组件关系的通信,这是父传子)
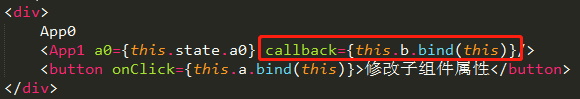
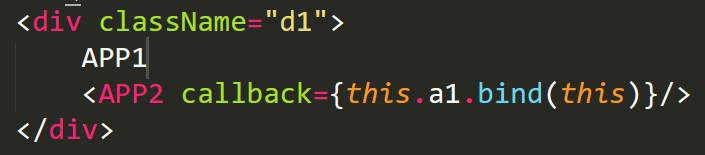
要实现子传父的话,那父组件调用子组件时传个回调函数获取就可以了
如:
这是父组件render

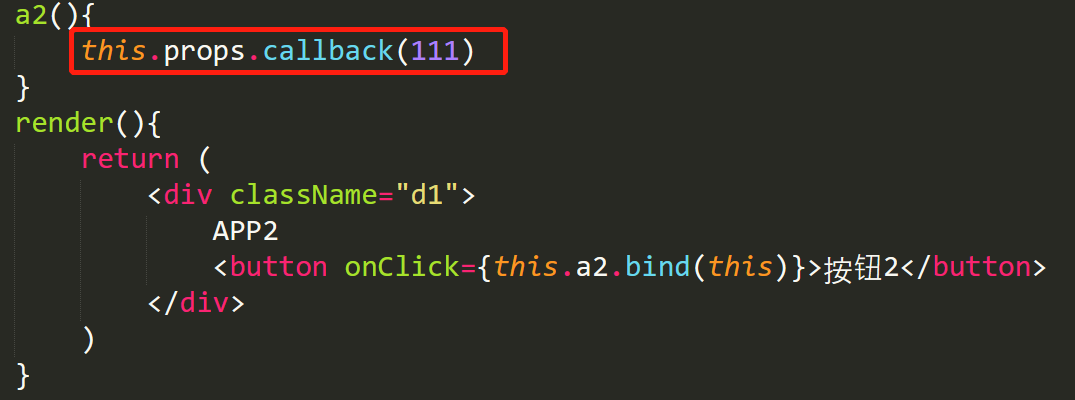
父组件回调函数

这是子组件属性被修改函数,执行这个回调函数即可执行父组件函数
这里这么用,父组件传值给子组件后,子组件能立即回调父组件,形成有来有回。

点击按钮,这里输出111。
直接子传父的方法:
父:

子:

父组件传个回调给子组件,子组件通过this.props可调用到这个函数,子就可以传值给父组件了。