以3个应用(5个页面)来记录一下如何提取模板:
一、页面展示
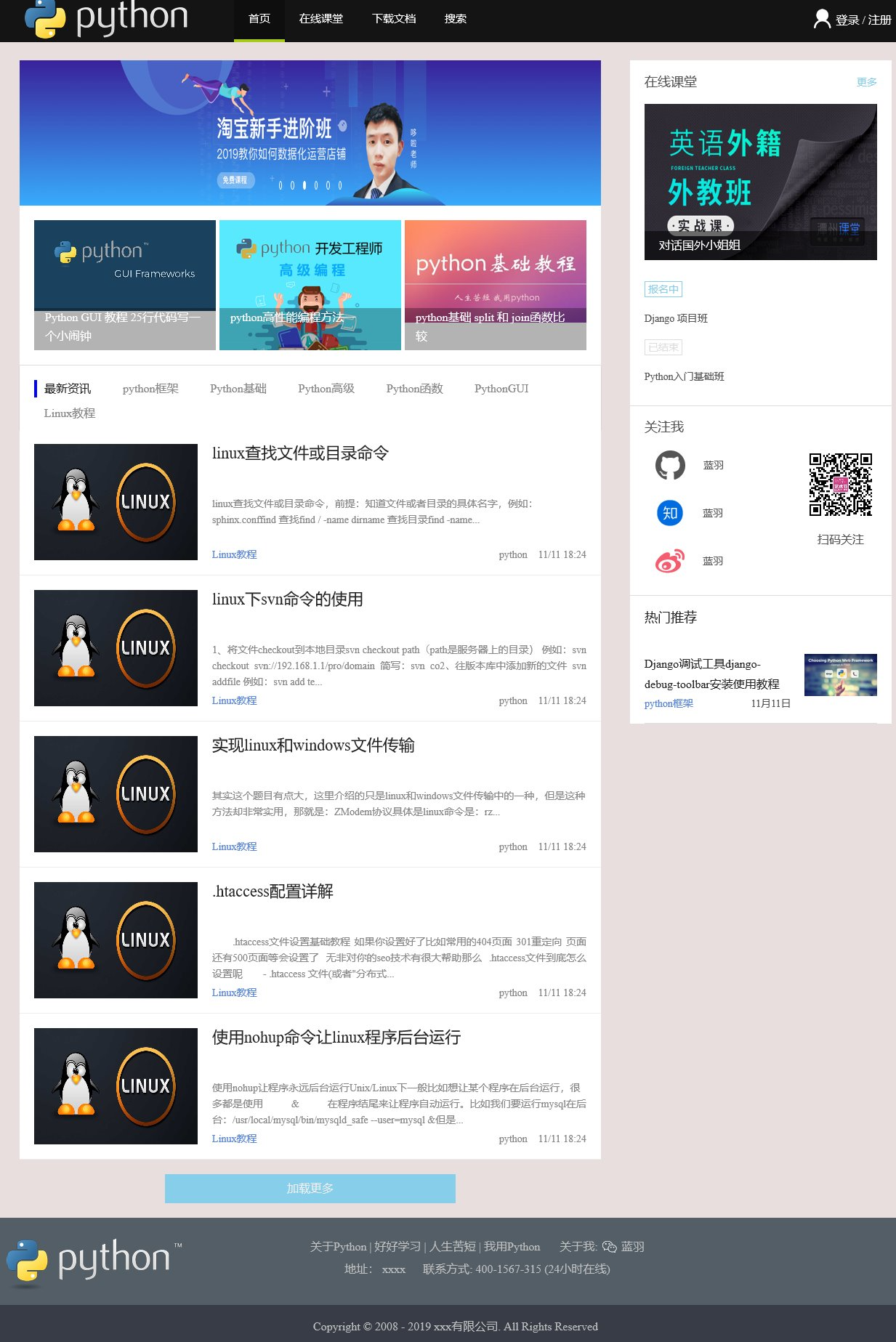
news/index.html

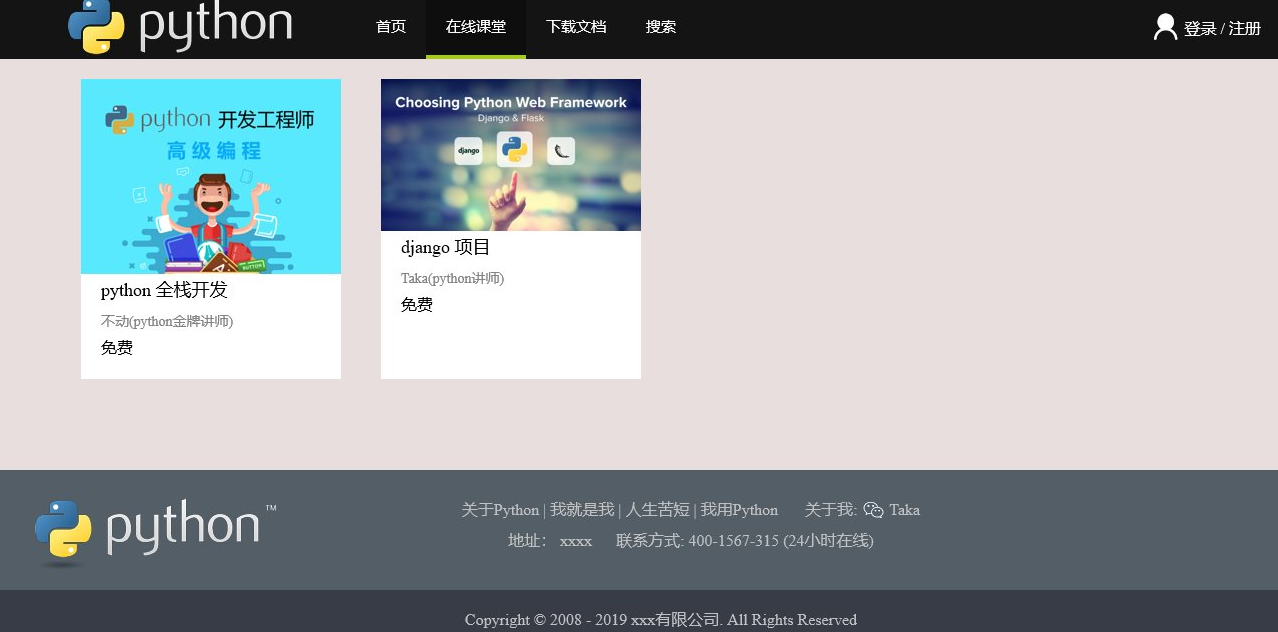
course/course.html

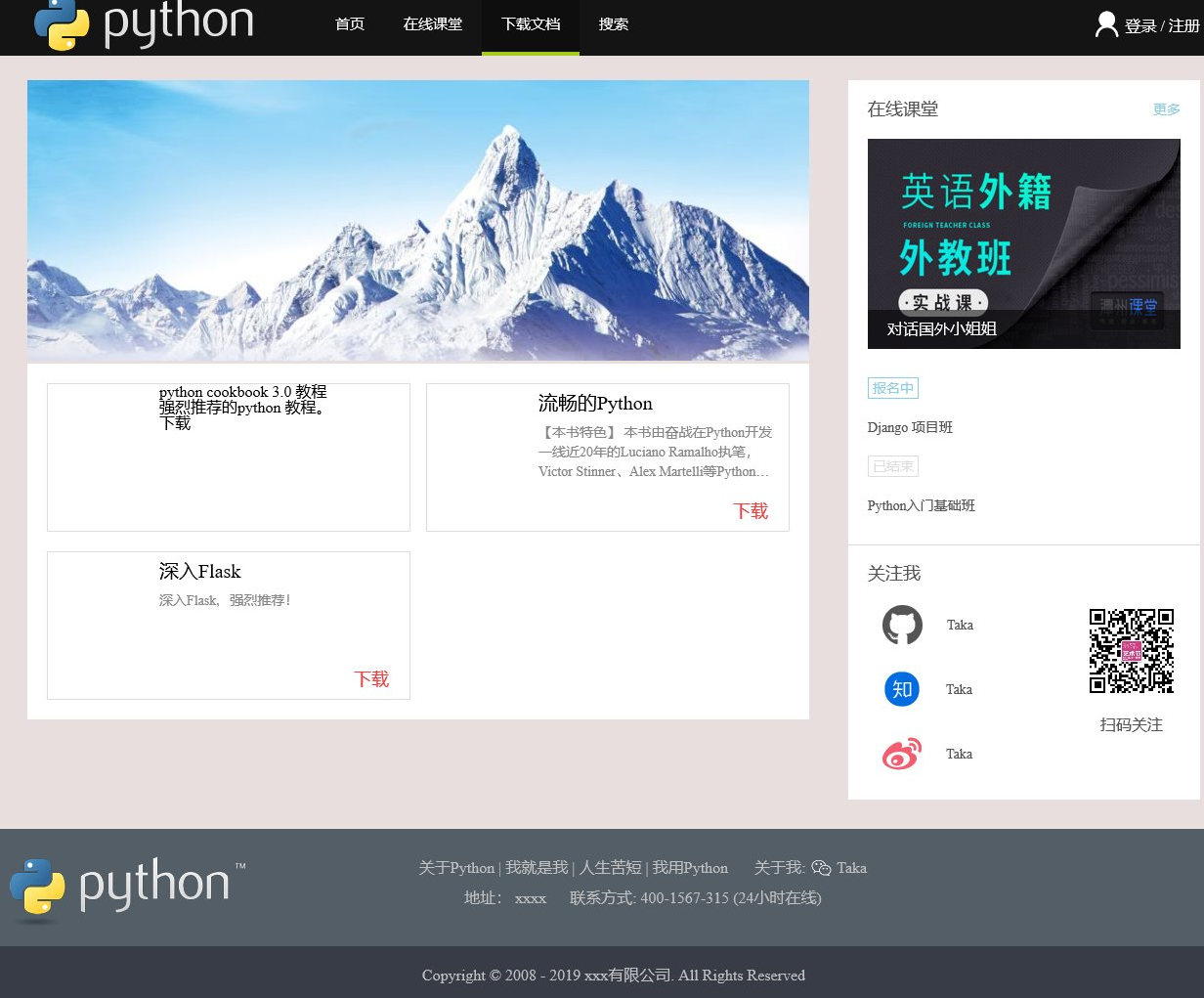
doc/download.html

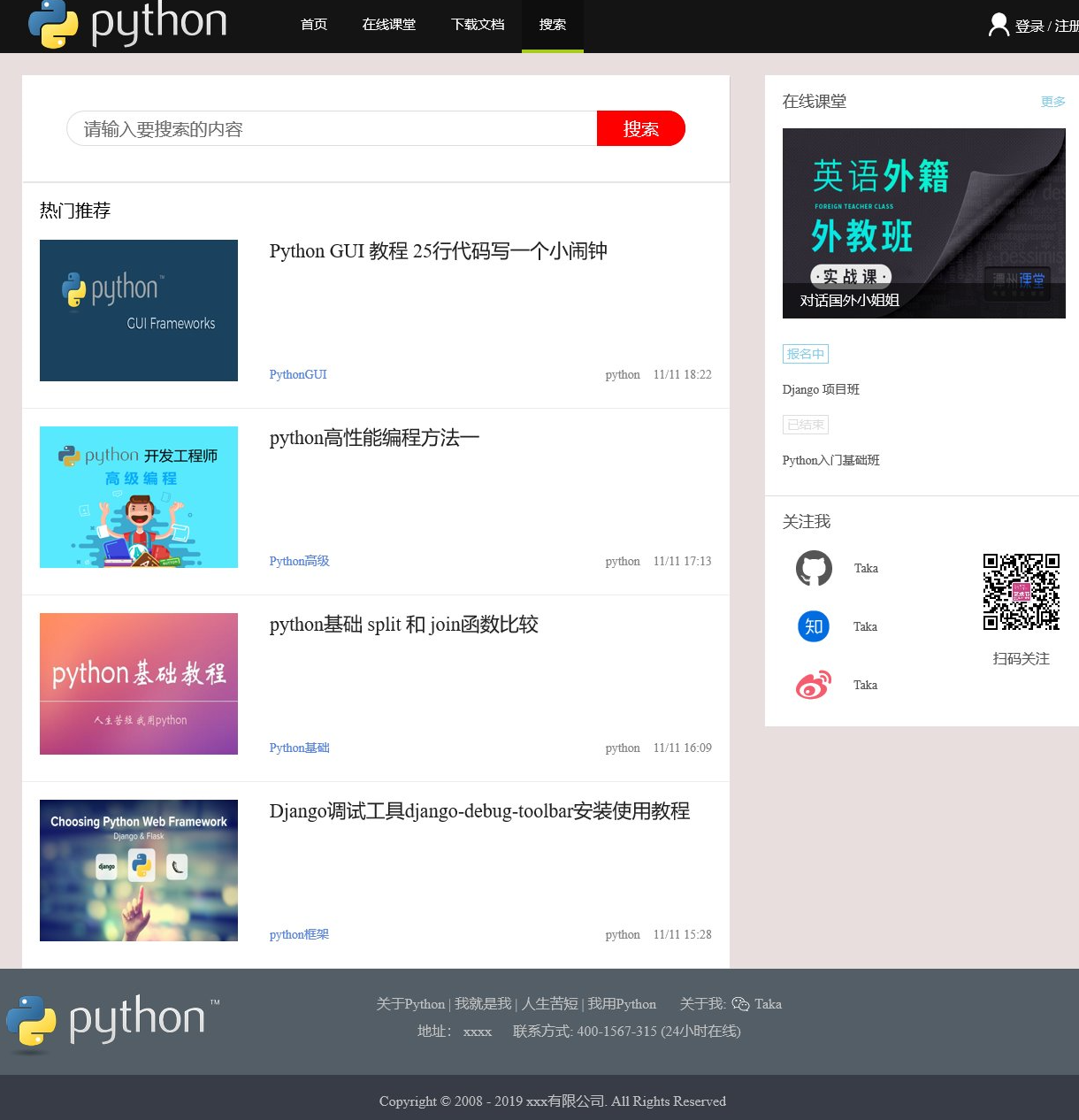
news/search.html

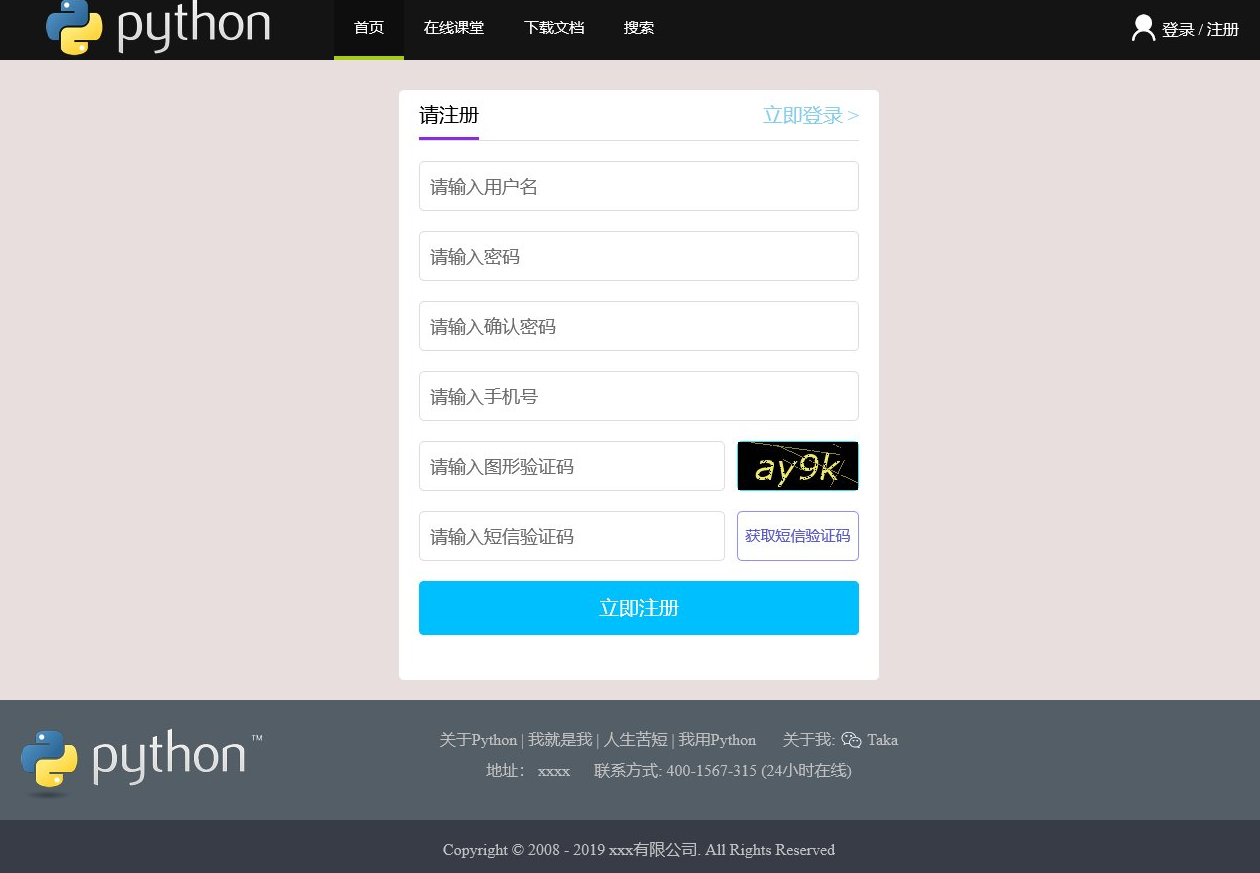
user/register.html

二、页面分析
抽取模板要先对应用内的网页进行分析,找出网页之间的共性。
对着5个页面分析不难发现:
每个页面的头部和尾部都是一样的。
注册页面(register.html)、课程页面(course.html)中间是由一个部分构成。
首页(index.html)、下载页面(download.html)、搜索页(search.html)中间由左右两个部分构成,下载页面(download.html)和搜索页(search.html)的右边部分都一样,而首页(index.html)的右边部分只比下载搜索页面多了一个人们推荐。
分析完后,我们可以来考虑怎么提取模板:
将最普遍的头部和尾部作为一个模板、中间部门由django的模板语法block代替,命名为base.html,这样注册页面、课程页面就可以在继承base.html后,将中间一部分填进去。
继承base.html,将中间一部分分为两部分,左边使用一个block代替,右边将在线课程和关注我源码填进去,再加一个block用于代替热门推荐,命名为base2.html,这样首页只需将左边一部分和热门推荐填进去,下载页面和搜索页面只用填左边一部分。
默认没有填的block,为空白。
遵循少数服从多数的原则,如果大多数都有这个共性,那就将共性作为模板,其他使用block代替,如果只有一两个,就不必使用模板了。
三、block模板语法(配合{{block.super}}使用)
在一个使用html+css+javascrept编写页面中,一般可以找出这几个不同点:标题不同、链接文件不同、页面内容不同、js文件不同,将相同的放在模板中,不同的找出来继承模板后填进去。
{% extends 'base/base.html' %} {% block title %} RegisterPage {% endblock %} {% block link %} <link rel="stylesheet" href="../../static/css/authPro/auth.css"> {% endblock %} {% block main %} <main id="container"> <div class="register-contain"> <div class="top-contain"> <h4 class="please-register">请注册</h4> <a href="javascript:void(0);" class="login">立即登录 ></a> </div> <form action="" method="post" class="form-contain"> <div class="form-item"> <input type="text" placeholder="请输入用户名" id="user_name" name="username" class="form-control" autocomplete="off"> </div> <div class="form-item"> <input type="password" placeholder="请输入密码" id="pwd" name="password" class="form-control"> </div> <div class="form-item"> <input type="password" placeholder="请输入确认密码" name="password_repeat" class="form-control"> </div> <div class="form-item"> <input type="tel" placeholder="请输入手机号" id="mobile" name="telephone" class="form-control" autocomplete="off" autofocus> </div> <div class="form-item"> <input type="text" placeholder="请输入图形验证码" id="input_captcha" name="captcha_graph" class="form-captcha"> <a href="javascript:void(0);" class="captcha-graph-img"> <img src="../../static/images/captcha.png" alt="验证码" title="点击刷新"> </a> </div> <div class="form-item"> <input type="text" placeholder="请输入短信验证码" name="sms_captcha" class="form-captcha" id="input_smscode" autocomplete="off"> <a href="javascript:void(0);" class="sms-captcha" title="发送验证码">获取短信验证码</a> </div> <div class="form-item"> <input type="submit" value="立即注册" class="register-btn"> </div> </form> </div> </main> {% endblock %} {% block scrapt %} {% endblock %}