前言:前面一段时间,公司项目里有一个需求 是获取当前手机地理位置当天的天气情况 将实时天气信息提供给客户。在网上搜索资料时候,发现知识很零碎,自己实现以后整理出来,方便于各位的学习与使用。
一、获取当前手机地理位置。
Html5提供接口plus.geolocation.getCurrentPosition(function(position) {
}, function(error) {});
可以用console.log(JSON.stringify(position));查看一下返回的内容,从中提取自己实际项目中需要地理信息。
在获取天气时候 为了优化用户体验。是需要做指引性质的操作的。例如 :百度地图的提示,是否开启手机精准定位等等。即需要检测当前用户是否已经开启了定位,如果没有,指引用户完成手机定位开启。如果已经开启手机定位则跳过。
var that = this; if(plus.os.name == "Android") { var context = plus.android.importClass("android.content.Context"); var locationManager = plus.android.importClass("android.location.LocationManager"); var mainplus = plus.android.runtimeMainActivity(); var mainSvr = mainplus.getSystemService(context.LOCATION_SERVICE); var androidIsOpen = mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER); if(!androidIsOpen) { mui.confirm('开启位置服务,获取精准定位', ' ', ['去开启', '取消'], function(result) { if(result.index == 0) { var Intent = plus.android.importClass('android.content.Intent'); var Settings = plus.android.importClass('android.provider.Settings'); var intent = new Intent(Settings.ACTION_LOCATION_SOURCE_SETTINGS); //可设置表中所有Action字段 mainplus.startActivity(intent); } }, 'div') } that.IsOpenGps = androidIsOpen; } else { var CLLocationManager = plus.ios.import("CLLocationManager"); var authorizationStatus = CLLocationManager.authorizationStatus(); switch(authorizationStatus) { case 0: mui.toast("未被授权位置信息,无法展示天气"); /// User has not yet made a choice with regards to this application未作出位置信息权限选择 break; case 1: mui.toast("未被授权位置信息,无法展示天气"); // This application is not authorized to use location services. Due // to active restrictions on location services, the user cannot change // this status, and may not have personally denied authorization未被授权位置信息 break; case 2: mui.toast("未被授权位置信息,无法展示天气"); // User has explicitly denied authorization for this application, or // location services are disabled in Settings.明确拒绝授权位置信息 break; case 3: //mui.toast("已经获取位置信息"); // User has granted authorization to use their location at any time, // including monitoring for regions, visits, or significant location changes. break; case 4: //mui.toast("已经获取位置信息"); // User has granted authorization to use their location only when your app // is visible to them (it will be made visible to them if you continue to // receive location updates while in the background). Authorization to use // launch APIs has not been granted. break; case 5: mui.toast("未被授权位置信息,无法展示天气"); // This value is deprecated, but was equivalent to the new -Always value.值被弃用 break; defalut: break; } var isIosOpen = false; if(authorizationStatus == 3 || authorizationStatus == 4) { isIosOpen = true; } that.IsOpenGps = isIosOpen;
二、根据获取的地理信息获取当天的天气情况。
这里采用了百度天气的接口。
1.首先需要百度地图的API Key 申请地址:http://lbsyun.baidu.com/apiconsole/key
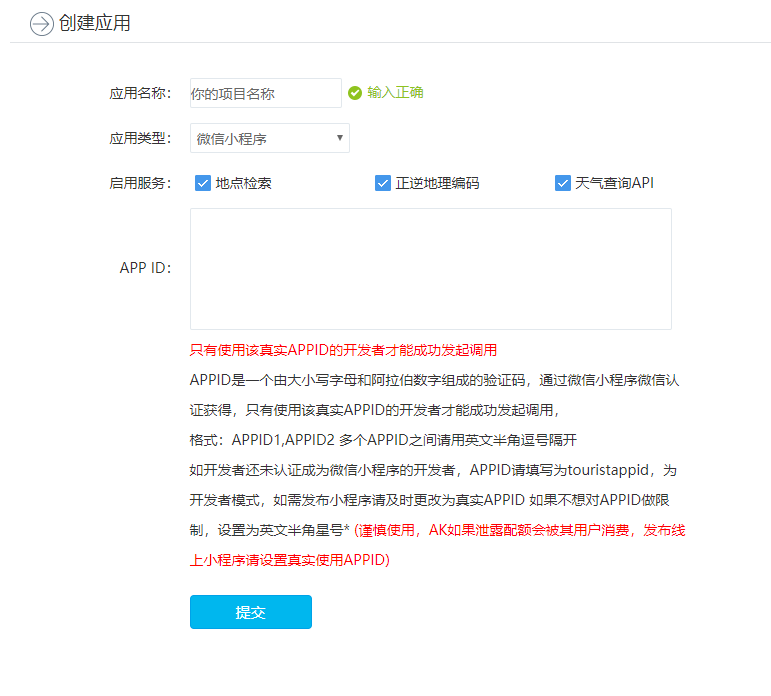
2.创建应用 选择微信小程序的应用类型。

3.获取天气JSON
var baidukey = "voUKGmLO***********Ia1qQc";//申请的AK //LatandLong 经纬度 function GetTodayWeather(city, LatandLong,callback) { var jsonUrl = "http://api.map.baidu.com/telematics/v3/weather?location=" + LatandLong + "&output=json&ak=" + baidukey + ""; mui.ajax(jsonUrl, { dataType: 'json', type: 'get', //timeout: 10000, success: function(data) { if(data.status == "success") { callback(data.results[0]) } }, error: function(xhr, type, error) { //console.log(type) mui.toast("网络异常,请稍候再试"); } }); }
4.天气JSON
{ error: 0, status: "success", date: "2013-07-17", results: [ { currentCity: "北京市", weather_data: [ { date: "今天(周三)", dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png", nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png", weather: "多云", wind: "微风", temperature: "23℃" }, { date: "明天(周四)", dayPictureUrl: "http://api.map.baidu.com/images/weather/day/leizhenyu.png", nightPictureUrl: "http://api.map.baidu.com/images/weather/night/zhongyu.png", weather: "雷阵雨转中雨", wind: "微风", temperature: "29~22℃" }, { date: "后天(周五)", dayPictureUrl: "http://api.map.baidu.com/images/weather/day/yin.png", nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png", weather: "阴转多云", wind: "微风", temperature: "31~23℃" }, { date: "大后天(周六)", dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png", nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png", weather: "多云", wind: "微风", temperature: "31~24℃" } ] }, { currentCity: "合肥市", weather_data: [ { date: "今天(周三)", dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png", nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png", weather: "多云", wind: "东风3-4级", temperature: "27℃" }, { date: "明天(周四)", dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png", nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png", weather: "多云", wind: "东北风3-4级", temperature: "35~27℃" }, { date: "后天(周五)", dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png", nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png", weather: "多云", wind: "南风", temperature: "35~27℃" }, { date: "大后天(周六)", dayPictureUrl: "http://api.map.baidu.com/images/weather/day/duoyun.png", nightPictureUrl: "http://api.map.baidu.com/images/weather/night/duoyun.png", weather: "多云", wind: "东风", temperature: "34~27℃" } ] } ] }
5.在回调函数里面解析自己需要的数据即可。
结语:希望对正在用Hbuilder 开发APP的你 有所帮助。