初步认识Ajax
Ajax是现在做前端的来说是一项不得不掌握的技术,其实更准确的来说是一种方法,在刚学完html和js的同学来说已经能够很好的完成一个页面的设计,以及页面与页面,页面与后台之间的交互,在信息传递的过程中我们有很多种实现的方法:表单的实现,页面的跳转以及重定向,servlet等等,然而在我们实际生活中碰到的有着很多信息的交互,难道我们每一次交互就要将整个页面都加载一遍?所需要的数据每次都要从云端或者数据库中重新加载?别吧,数据不多的时候还能这样,一多的话,光是加载都能让你等半天,要是同时访问的人数一旦增加,那你怕不是得去买一个容量更大的服务器了。
所以!!Ajax技术就现在而言是前端工程师一项所必备的技能了,为的就是能在页面交互信息的同时尽可能少的对页面的其他部分作出改动,从而达到能够更快速的运行该页面。当然啦,这个繁杂的解释是我这个鸟儿自己说的白话文,来一段W3C的简单解释吧。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
没错!!就是这样,就一个简单的例子而言,微博,每个人多多少少肯定都有玩的吧,我们会点击里面一些我们感兴趣的内容从而进行浏览,但页面大致的框架是不会改变的,也就是说是有一个区域是专门来显示所有的内容,而我们点击进去之后也是在那一块区域显示我们点击的内容,其余的位置与内容一概不变。
什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
在不同版本的浏览器下创建XMLhttpRqueest是不一样的,下面的这一串代码是从以前比较古老版本的浏览器创建到现在的规格等浏览器创建的不同方法,虽然现在一般都是在谷歌的环境下运行的,不过为了学习我们还是整理一下
1 //这里是判断在不同浏览器版本的情况下创建httpRequest应该用什么样的创建方法 3 try { 4 //微软第二代浏览器出创建 xmlHttpRequest实例对象的方式 5 httpRequest = new ActiveXObject("Msxml2.XMLHTTP"); 6 } catch (e) { 7 try { 8 //2 微软第一代浏览器出创建 xmlHttpRequest实例对象的方式 9 httpRequest = new ActiveXObject("Microsoft.XMLHTTP"); 10 } catch (e) { 11 try { 12 // 3 谷歌 火狐 或者 苹果浏览器 创建 xmlHttpRequest实例对象的方式 13 httpRequest = new XMLHttpRequest(); 14 if (httpRequest.overrideMimeType) { 15 httpRequest.overrideMimeType("text/xml"); 16 } 17 } catch (e) { 18 } 19 } 20 }
一般在这一套下来是可以创建成功的,但排除有其他错误,所以为了方便检验以及安全起见我们还是弹出一个窗口以检验是否创建成功,XMLhttpRequest在创建失败下的状态是Null
1 //返回的如果HttpRequest为空就证明以上创建的方法都无效 2 if (httpRequest == null) { 3 alert("浏览器不支持ajax特效"); 4 return; 5 }
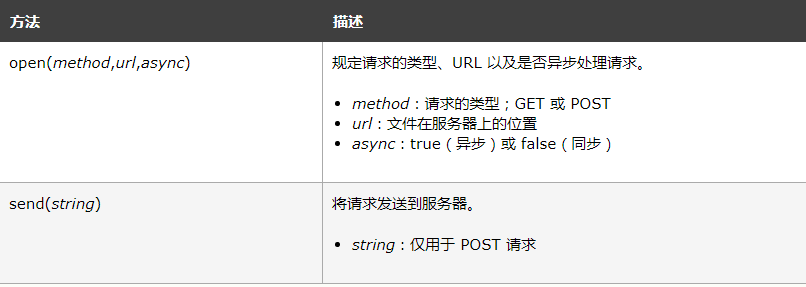
XMLhttpReuest与服务器交换数据有两种方式,一种是Get一种是Post,来,接下来看一下权威
Get:

Post:

其实在html中我们也有用到表单提交的方式,也是这两种方法,那么这两者到底有什么区别呢
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
总的的来说,还是得视情况而定,如果我们传递的数据仅仅只是登录或者显示固定内容的一些小数据传输,那我们就得使用Get会方便一点,但如果我们使用的情况是在视频或直播中的弹幕,这种随时有着大量数据传输以及存在未知字符的可能性时,我们就要用Post方法会相对来说保险一点了。
但要注意的是,Get请求与Post请求在实现上有一点略微的不同
Get请求可以在请求发送信息时,可在URL中添加信息:
1 xmlhttp.open("GET","demo_get2.asp?fname=Bill&lname=Gates",true); 2 xmlhttp.send();
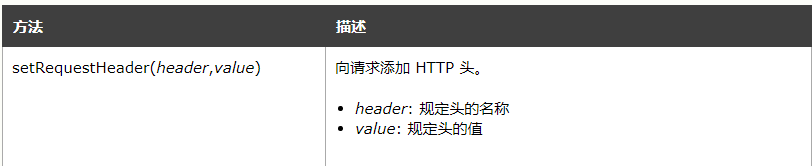
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
1 xmlhttp.open("POST","ajax_test.asp",true); 2 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 3 xmlhttp.send("fname=Bill&lname=Gates");
异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
xmlhttp.open("GET","ajax_test.asp",true);
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
当然了,我们在做的时候或者在浏览的时候,读到的数据很多都是来自于服务器的数据,那么我们为了能够获得来自服务器的响应,就得使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。

如果我们获取来自服务器的响应并非XML,请使用responseText 属性,该属性返回的是字符串形式的响应
1 if(httpRequest.responseText==1){ 2 //已存在 3 document.getElementById("mylab").innerHTML="<font color='red'>×用户已存在 ,不可注册</font>"; 4 }else if(httpRequest.responseText==0){ 5 //不存在 6 document.getElementById("mylab").innerHTML="<font color='green'>√用户不存在 ,可以注册</font>"; 7 }
判断从服务器返回的数据以此来决定决定在<label>中显示的是什么内容
但如果来自服务器的响应是XML,就需要对XML对象进行解析,那么就得使用responseXML
请求 books.xml 文件,并解析响应:
1 xmlDoc=xmlhttp.responseXML; 2 txt=""; 3 x=xmlDoc.getElementsByTagName("ARTIST"); 4 for (i=0;i<x.length;i++) 5 { 6 txt=txt + x[i].childNodes[0].nodeValue + "<br />"; 7 } 8 document.getElementById("myDiv").innerHTML=txt;
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

回调函数
回调函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同)
但在目前的使用中,对于更多的还是使用Jquery中的AJax,可读性强,使用方便,大大的减少代码量
$.ajax(...); 比较灵活
$.get(url,params,function); 通过get方式发送请求
$.post(url,params,function); 通过post方式发送请求
$.getJSON(url,params,function):只能是get方式发送请求.
JSON 是一种特殊的数据类型,基本上大部分编程语言都能识别,是面向对象和非面向对象语言交互通信的常见方式.