package com.cxwlw.zhcs.controller.api;
package com.cxwlw.zhcs.controller.api;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.net.URL;
import java.util.List;
@Controller
@RequestMapping("/api/file")
public class FileController {
@RequestMapping("/greeting")
public String greeting(@RequestParam(value="name", required=false, defaultValue="World") String name, Model model) {
model.addAttribute("name", name);
return "greeting";
}
private static final Logger logger = LoggerFactory.getLogger(FileController.class);
//文件上传相关代码
@RequestMapping(value="/upload")
@ResponseBody
public String upload(@RequestParam("test") MultipartFile file) {
if (file.isEmpty()) {
return "文件为空";
}
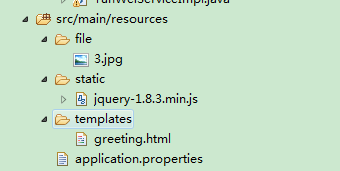
String jarPath = this.getClass().getClassLoader().getResource("file").getPath();
// 获取文件名
String fileName = file.getOriginalFilename();
logger.info("上传的文件名为:" + fileName);
// 获取文件的后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
logger.info("上传的后缀名为:" + suffixName);
// 文件上传后的路径
String filePath = "F://zhcs//src//main//resources//file//";
// 解决中文问题,liunx下中文路径,图片显示问题
// fileName = UUID.randomUUID() + suffixName;
File dest = new File(filePath + fileName);
// File dest = new File(jarPath +"//"+fileName);
// 检测是否存在目录
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try {
file.transferTo(dest);
return "上传成功";
} catch (IllegalStateException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return "上传失败";
}
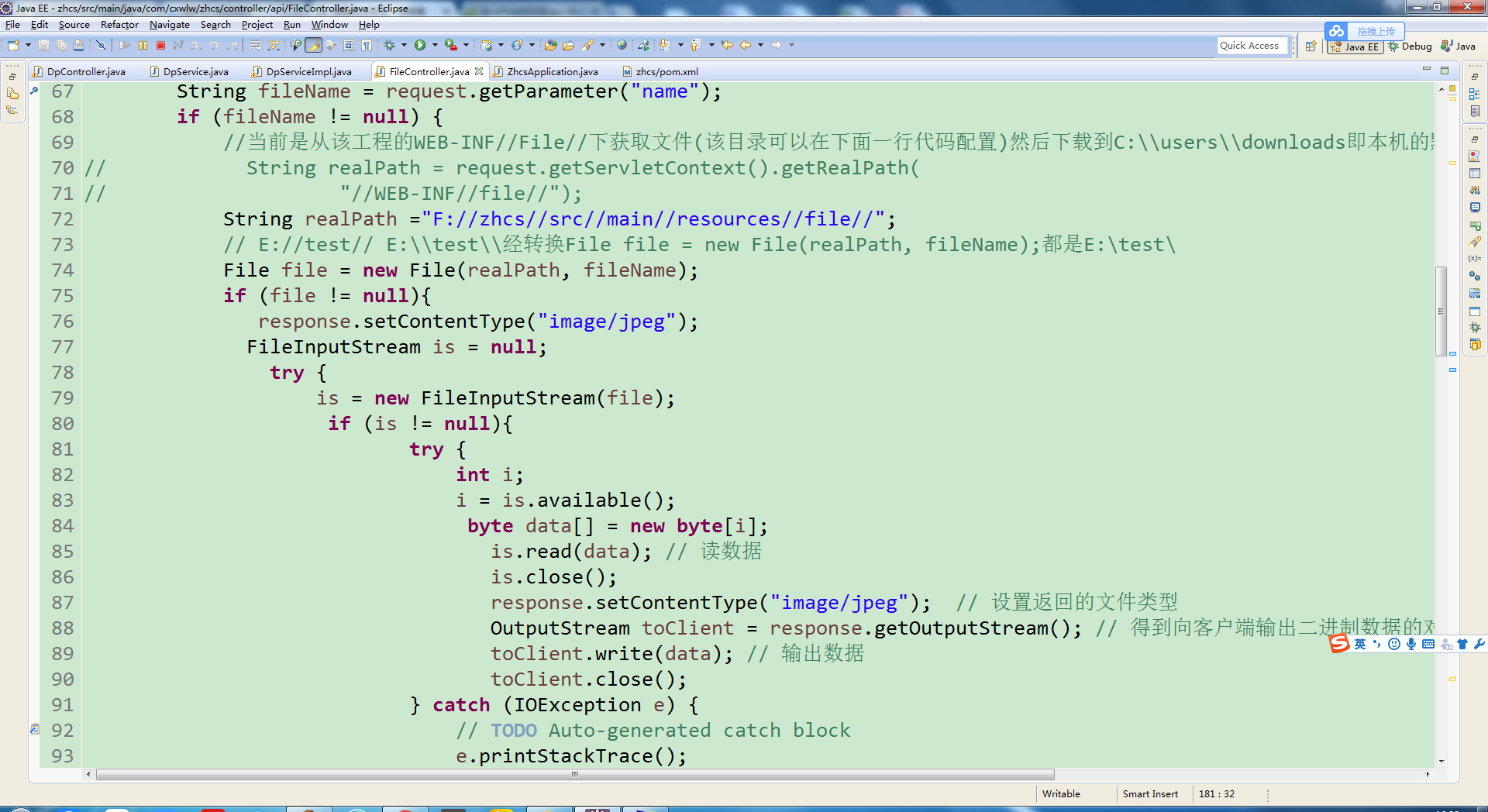
//文件下载相关代码
@RequestMapping("/download")
public String downloadFile(org.apache.catalina.servlet4preview.http.HttpServletRequest request, HttpServletResponse response){
String fileName = request.getParameter("name");
if (fileName != null) {
//当前是从该工程的WEB-INF//File//下获取文件(该目录可以在下面一行代码配置)然后下载到C:\users\downloads即本机的默认下载的目录
// String realPath = request.getServletContext().getRealPath(
// "//WEB-INF//file//");
String realPath ="F://zhcs//src//main//resources//file//";
// E://test// E:\test\经转换File file = new File(realPath, fileName);都是E: est
File file = new File(realPath, fileName);
if (file != null){
response.setContentType("image/jpeg");
FileInputStream is = null;
try {
is = new FileInputStream(file);
if (is != null){
try {
int i;
i = is.available();
byte data[] = new byte[i];
is.read(data); // 读数据
is.close();
response.setContentType("image/jpeg"); // 设置返回的文件类型
OutputStream toClient = response.getOutputStream(); // 得到向客户端输出二进制数据的对象
toClient.write(data); // 输出数据
toClient.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} // 得到文件大小
}
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
// if (file.exists()) {
// response.setContentType("application/force-download");// 设置强制下载不打开
// response.addHeader("Content-Disposition",
// "attachment;fileName=" + fileName);// 设置文件名
// byte[] buffer = new byte[1024];
// FileInputStream fis = null;
// BufferedInputStream bis = null;
// try {
// fis = new FileInputStream(file);
// bis = new BufferedInputStream(fis);
// OutputStream os = response.getOutputStream();
// int i = bis.read(buffer);
// while (i != -1) {
// os.write(buffer, 0, i);
// i = bis.read(buffer);
// }
// System.out.println("success");
// } catch (Exception e) {
// e.printStackTrace();
// } finally {
// if (bis != null) {
// try {
// bis.close();
// } catch (IOException e) {
// e.printStackTrace();
// }
// }
// if (fis != null) {
// try {
// fis.close();
// } catch (IOException e) {
// e.printStackTrace();
// }
// }
// }
// }
}
return null;
}
//多文件上传方法一 下载到该工程的所在目录下
@RequestMapping(value = "/batch/upload", method = RequestMethod.POST)
@ResponseBody
public String handleFileUpload(HttpServletRequest request) {
List<MultipartFile> files = ((MultipartHttpServletRequest) request)
.getFiles("file");
MultipartFile file = null;
BufferedOutputStream stream = null;
for (int i = 0; i < files.size(); ++i) {
file = files.get(i);
if (!file.isEmpty()) {
try {
byte[] bytes = file.getBytes();
stream = new BufferedOutputStream(new FileOutputStream(
new File(file.getOriginalFilename())));
stream.write(bytes);
stream.close();
} catch (Exception e) {
stream = null;
return "You failed to upload " + i + " => "
+ e.getMessage();
}
} else {
return "You failed to upload " + i
+ " because the file was empty.";
}
}
return "upload successful";
}
//多文件上传方法二
@RequestMapping(value = "/batchupload", method = RequestMethod.POST)
@ResponseBody
public String batchFileUp(HttpServletRequest request)
{
List<MultipartFile> files = ((MultipartHttpServletRequest)request).getFiles("file");
//String contextPath = request.getSession().getServletContext().getRealPath("/")+ "\uploadsTest";//可以将文件存放在这个目录下 是当前工程下的uploadtest目录下
// System.out.println(contextPath);
// File tempFile = new File(contextPath);
// if(!tempFile.exists())
// {
// tempFile.mkdir();
// }
for(int i=0 ;i<files.size();i++)
{
MultipartFile file = files.get(i);
System.out.println(file.getContentType());
String fileName = file.getOriginalFilename();
String suffixName = fileName.substring(fileName.lastIndexOf("."));
String fullfilePath = "E://test//" +fileName;//自己设定的文件目录
logger.info("fullfilePath:",fullfilePath);
if(!file.isEmpty())
{
try{
BufferedOutputStream stream =new BufferedOutputStream(new FileOutputStream(new File(fullfilePath)));
stream.write(file.getBytes());
stream.close();
}
catch (Exception e){
return "Failed to Upload"+fileName +"=>"+e.getMessage();
}
}
else
{
return "Failed to Upload "+ fileName +"because the file was empty";
}
}
return "Upload Success!";
}
}




greeting。html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Getting Started: Serving Web Content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="../static/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
function go(){
debugger;
var s=document.getElementById("id_user").value;
if(s==""){
alert("图片名称为空")
}else{
document.getElementById( "a").style.display= "block";
document.getElementById("aaa").href='/api/file/download?name='+s;
}
}
</script>
</head>
<body>
<p>Get your greeting <a href="/greeting">here</a></p>
<form action="/api/file/upload" method="POST" enctype="multipart/form-data">
文件:<input type="file" name="test"/>
<input type="submit" />
</form>
图片名称:<input type="text" name="name_user" id="id_user"/>
<input type="button" onclick="go()" value="点击"/>
<div id="a" style="display:none;"><a id="aaa" href="" >下载test</a></div>
<!-- <p>多文件上传</p> -->
<!-- <form method="POST" enctype="multipart/form-data" action="/batch/upload"> -->
<!-- <p>文件1:<input type="file" name="file" /></p> -->
<!-- <p>文件2:<input type="file" name="file" /></p> -->
<!-- <p><input type="submit" value="上传" /></p> -->
<!-- </form> -->
<!-- <p>多文件上传1</p> -->
<!-- <form method="POST" enctype="multipart/form-data" action="/batchupload"> -->
<!-- <p>文件1:<input type="file" name="file" /></p> -->
<!-- <p>文件2:<input type="file" name="file" /></p> -->
<!-- <p><input type="submit" value="上传" /></p> -->
<!-- </form> -->
</body>
</html>