官网说明:
https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E8%AD%A6%E5%91%8A

在linux下搭建nginx测试网页的时候,正常打开可以访问,当刷新后页面出现404 not found的问题
说明:
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个index.html 页面,这个页面就是你 app 依赖的页面。
解决方法:
Apache
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
nginx
location / {
try_files $uri $uri/ /index.html;
}
Node.js (Express)
https://github.com/bripkens/connect-history-api-fallback
警告
给个警告,因为这么做以后,你的服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html 文件。为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面。
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '*', component: NotFoundComponent }
]
})
或者,如果你是用 Node.js 作后台,可以使用服务端的路由来匹配 URL,当没有匹配到路由的时候返回 404,从而实现 fallback。
IIS的处理方法
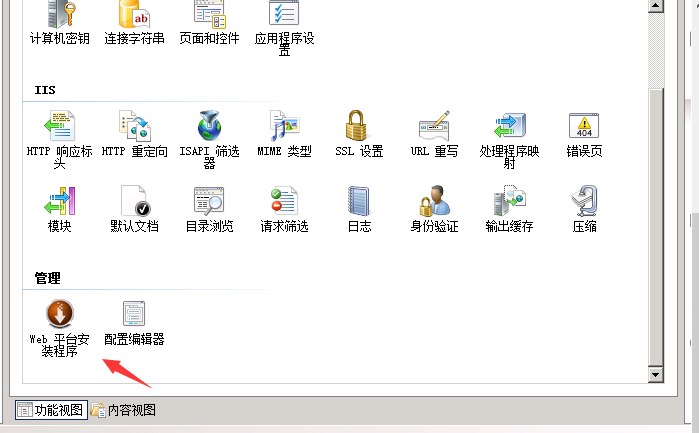
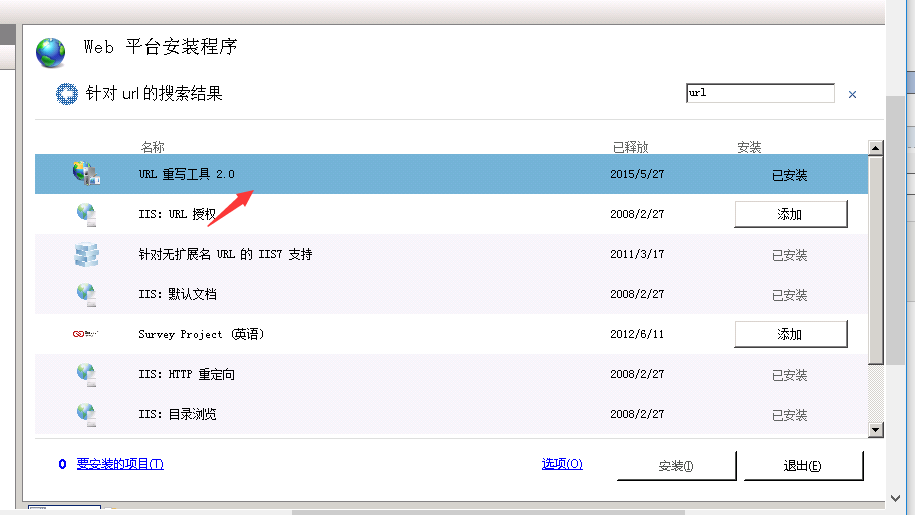
1.安装url重写模块,找到管理下的web平台安装程序,搜索url,选择url重写工具2.0,选择安装。


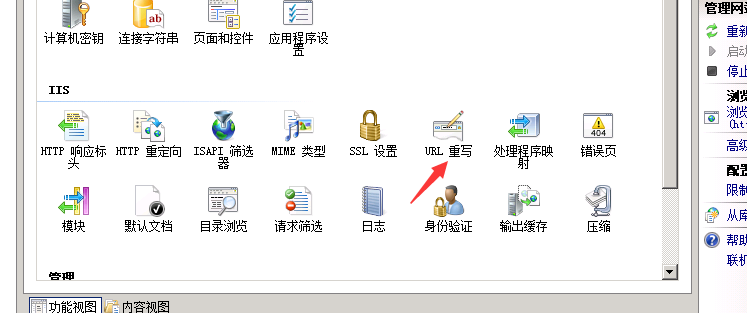
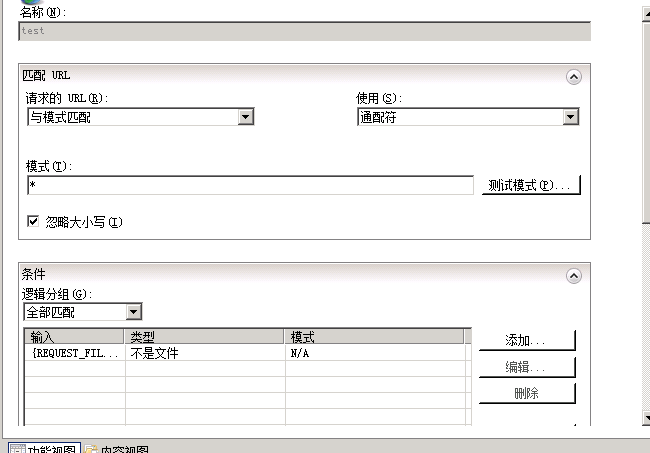
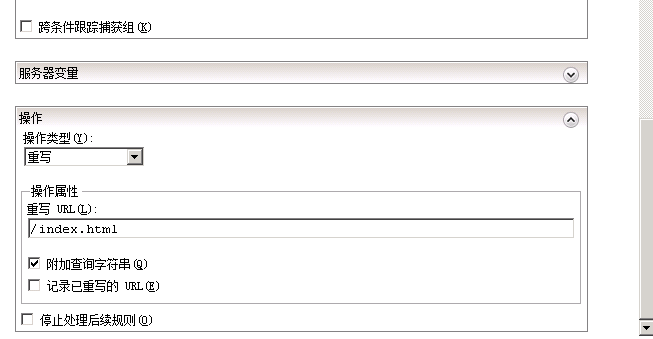
2.添加规则。点击url重写,选择添加规则,空白规则,输入名称,按照下图进行配置。



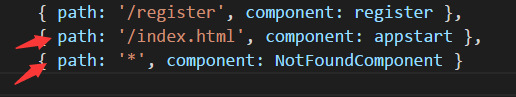
3.vue程序中添加两条路由。

下面总结下:
url重写设置中,将配置url选择为与模式匹配,模式中填入*,使用选项选择通配符;即表示所有的网站都通过此模式进行检查匹配。匹配的条件是下面的条件选项,我们选择的是不是文件,逻辑分组为全部匹配。
操作为重写到我们的index.html(根据情况,设置为自己的单页面应用首页)。以上操作是设置我们的页面请求为先检查有没有此文件,没有此文件全部重写到我们的首页中,从而能够是的我们的自定义路由起作用。
然后我们在vue程序中设置/index.html路径为我们的起始页面,并且定义404页面。至此完成设置。