1,首先在全局下安装路由
npm install vue-router --save
2,一般情况下我们都会把路由单独抽离出来,在src下面新建一个router.js 文件,或者新建一个router文件夹,然后在文件夹里面新建一个index.js

3,编写好对应的几个组件,然后在router.js里面编写路由,实现组件之间的跳转,格式如下:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const router = new Router({
routes: [
{path:"/",redirect:'/home'},
{
path:'/home',
component:()=>import('../components/home.vue')
},
{
path:'/order',
component:()=>import('../components/order.vue')
},
{
path:'/login',
component:()=>import('../components/login.vue')
}]
})
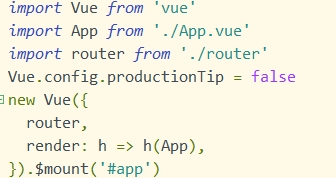
4,在main.js里面引用刚才配置好的路由

5,到这里整个路由就配置完成了,在地址栏里面切换就能看到效果了