打算换个编辑器,以前用dw,在到Aptana,都是比较大的编辑器了,打开的时候都有些慢,久闻sublime text3,小巧轻便,插件丰富,所以决定换下
官网下载地址(ps 之前下载了各种的破解版,总是有一些问题,所以从官网下还是靠谱一点)
安装完之后,它是没有插件管理的(Package Control),需要自己动手安装 这个地址里面有详细的安装方法
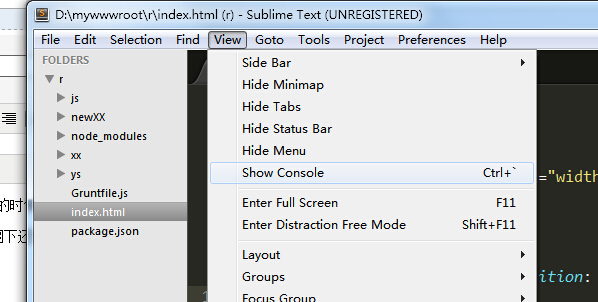
首先在菜单栏->view->show Console

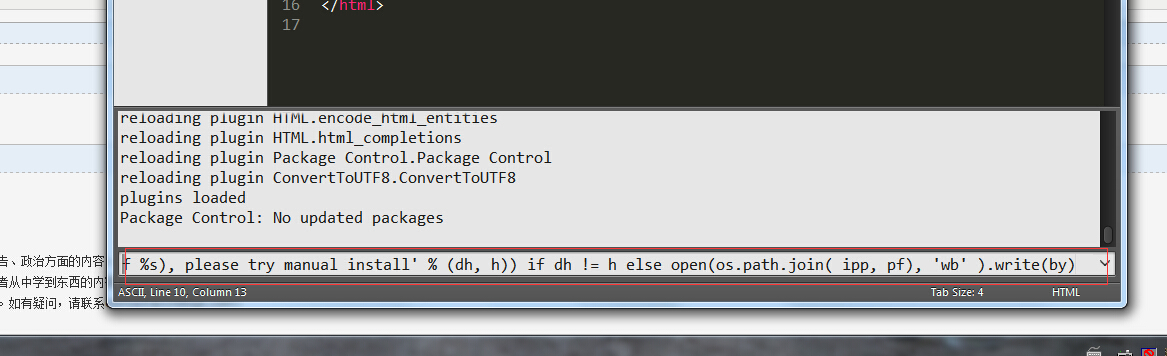
然后输入在最下面的输入框输入下面的东西
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)

安装完以后提示成功就ok了
在安装的过程中,我遇到了以下的一些问题
每次打开了新的文件, 关闭掉编辑器后,在打开,总是不能保存之前的文件.
这个是可以在默认设置里面修改的
在菜单栏的Preferences
"hot_exit": true,
"remember_open_files": true,
都设置成true就可以了
然后如果设置了还不生效(我也遇到过)
那是因为我下的是破解版,也没有办法解决,就从官网下载,就ok了
我是最近才开始用sublimetext3,看到之前说需要破解,需要注册码,现在我从网上看到说是不需要注册码了,已经免费,所以破解这一步可以省了
如果一不小心把菜单栏隐藏掉了,可以通过以下方式找出来
1. 按alt键,就会出现菜单栏,如果在view->show menu显示出来
2. ctrl+shift+p 呼出ackage Control,如果输入 toggle menu ,也可以显示出菜单栏目
每次新打开编辑器的时候都会弹个框询问你是否去跟新一个新版本
想取消掉这个弹框可以在按以下步骤取消掉(也可以去这个链接看图文解说)
1.打开Preferences-->Setting-User
2.添加属性"update_check":false
以上都是在win7下安装的时候遇到的问题了,在ios上我也遇到了一些问题
因为下载的时候都是在baidu里面搜索 sublimetext for mac ,下载下来的都是被别人修改过的
从官网下载下来的就没有什么问题了
插件
下载下来的sublime是非常小的,大概就5m多一些
所以功能不是非常的强大,但是它有强大的插件支持。那么如何来安装这些插件了,操作如下
1.ctrl+shift+p 呼出 (或者Preferences-->Package Control)
2.输入install,按回车
3.按回车之后,弹框会消失,等弹框再次出现的时候,输入需要安装的插件即可(比如输入Emmet)
既然有添加插件,那就可能有删除插件
1.ctrl+shift+p 呼出 (或者Preferences-->Package Control)
2.输入remove Package,
3.这时会显示已经安装的插件,选择一个按回车键即可
有时候装的插件太多了,不记得了就想看看装了哪些插件,可输入 list Packages
1.ctrl+shift+p 呼出 (或者Preferences-->Package Control)
2.输入list Packages
我安装了以下插件
emmet
这个插件很好,它使用仿CSS选择器的语法来快速开发HTML
比如
写div>ul>li*3,然后按tab键,可以自动生成html标签
<div> <ul> <li></li> <li></li> <li></li> </ul> </div>
想写个class属性可以这样
div.test按tab
<div class="tab"></div>
既然有class,那就肯定也会有属性的写法了
div[data-test="xx"]
<div data-test="xx"></div>
div#test
<div id="test"></div>
convertToUTF8
sublime text对转码支持不友好,除了utf8,其他都会显示乱码,所以这个插件还是要重要的,装了之后可以支持其他的格式了
bracketHighlighter
这个插件好,可以看标签配对情况,比如div,选中开头的div,可以标出结尾的div,
当然标签匹配,只是一个功能,js的函数,数组,json都可以来匹配的
sublimecodeIntel
做前端开发的也希望能有语法检测的ide,可以用这个IDE,
我用了下其实蛮弱的
比如document按了点后可以出来一些getElementById,等等的方法,但是出不来querySelector这样的方法
而且现在大多数都是用jq(或者zepto)来写js,只支持原生的ide似乎用处不大咧
Jquery
可以支持jquery语法,不错的
JsFormat
可以格式化js代码,快捷键是ctrl+alt+f
svn
这个还没装,估计以后会装
总之还是蛮喜欢这个编辑器的