一、特殊符号
{{}}和{%%},与变量相关用{{}},与逻辑相关用{%%} , 与逻辑相关的都叫tag
含参数的 filter
格式 filter:参数
注意 :和参数之间不要加空格
二、变量
<p>1.数字测试:{{ number }}</p> <p>2.字符串: {{ str }}</p> <p>3.列表: {{ hobby.1 }}</p> <p>4.字典:{{ information.name }}</p> <p>5类:{{ p_class.area }}</p> {# 列表通过 变量.index取值 字典通过 变量.key取值 类通过 变量.属性 或 变量.方法 注意:该方法不能待参数 #}
三、Filters(过滤器)
认知:相当于Linux中的管道符
1、原生
<p>{{ 无 | default:"这是一个常量" }}</p> <p>str的长度:{{ str | length }}</p> <p>文件的大小格式化输出:{{ file_size | filesizeformat }}</p> <p>切片列表hobby:{{ hobby | slice:"1:3" }}</p> <p>时间格式:{{ now|date:"Y-m-d H:i:s" }}</p> <p>safe: {{ a_html|safe }}</p> <p>省略内容字符数:{{ p_content|truncatechars:16 }}</p> 注意:filesizeformat 前面变量的值单位为bytes 尽量不要使用空格
truncatechars的起始位置为10
2、自定义过滤器
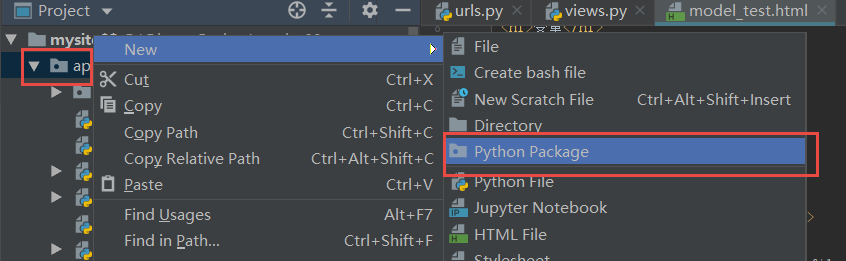
1)在app中创建一个templatetags

2、自定义py文件---注意:register是固定的
from django import template register = template.Library() @register.filter(name="add") def add(arg): return "{} sb".format(arg) # 多个参数,在HTML页面arg1是| 前面的 arg2是|后面的,传递参数用: @register.filter(name="add_str") def add_str(arg1, arg2): return "{} {}".format(arg1, arg2)
3、加载在HTML文件中
{% load 自定义文件的名 %}
4、模板
{{ name | add_str:'bar' }}
三、Tags
1、for循环
{% for foo in now %}
{% endfor %}
{% for foo in now %}
不为空
{% empty %}
为空
{% endfor %}
{% for foo in now %}
不为空
{{ forloop.last }}
{{ forloop.first }}
{{ forloop.counter }}
{{ forloop.counter0 }}
{{ forloop.revcounter }}
{{ forloop.revcounter0 }}
{{ forloop.parentloop }}
{% empty %}
为空
{% endfor %}
2、if语句
{% if now %}
{% elif 1 == 1%}
{% else %}
{% endif %}
3、with 别名
{% with information.name as n %}
{{ n }}
{% endwith %}
四、母版与继承
1、母版
提取相同的HTML
2、继承
{%extends "母版"%}
3、块{block}
a、作用
在子页面中通过母版中定义的block名,替换相对的内容
b、格式
{% block xx %}}
{%endblock%}
注意:一般自定义css和js的block
五、组件
1、格式
{%includes ".html"%}
2、注意
组件必须要放在HTML文件中,才会生效
六、静态文件
1、实质
字符串拼接
2、格式
{% load static%}
{% static "路径" %}
注意: as 别名
七、simple_tag
与filter相似
@register.simple_tag(name="add_tag") def tag_str(value, arg, arg2): return "{} is {} and {}".format(value, arg, arg2)
使用simple_tag
{% add_tag "tom" "handsome" "smart" %}
八、inclusion_tag
1、作用:返回HTML文件
2、定义函数
@register.inclusion_tag("result.html") def show_result(n): data = ["第{}个".format(i) for i in range(n)] return {"data": data}
注意:这里返回值的格式一定要是字典
3、result.html文件
<ul > {% for foo in data %} <li> {{ foo }} </li> {% endfor %} </ul>
4、使用tag
{% load 自定义tag文件 %}
{% show_result 5 %}
8、总结
filter和tag的区别
a、格式
filter {{ time|data:"Y-m-d H:i:s" }}
tag {% url "abc" "ab" %}
b、传递参数
filter 变量|filter:参数 且第一个参数为前面的变量,:和参数之间不能有空格
tag tag 和 参数之间用 空格隔开