报错
Access to XMLHttpRequest at 'http://www.localtest.com/api/api/v1/job/getPositionList' from origin 'http://localhost:8080' has been blocked by CORS policy: Request header field os-version is not allowed by Access-Control-Allow-Headers in preflight response.
原本请求接口
http://www.localtest.com/api/api/v1/job/getPositionList
解决方法
在manifest.json文件中配置跨域,该方法类似vue.config.js中的devServer

"h5" : { "devServer" : { "disableHostCheck" : true, // 开启可以用自己的域名 "proxy": { "/api": { "target": "http://www.localtest.com", "changeOrigin" : true, "secure" : false, "pathRewrite": { //匹配请求路径里面有 /api 会替换成https://www.test.com // 举例:/api/api/user => https://www.localtest.com/api/user "^/api": "" } } } } }
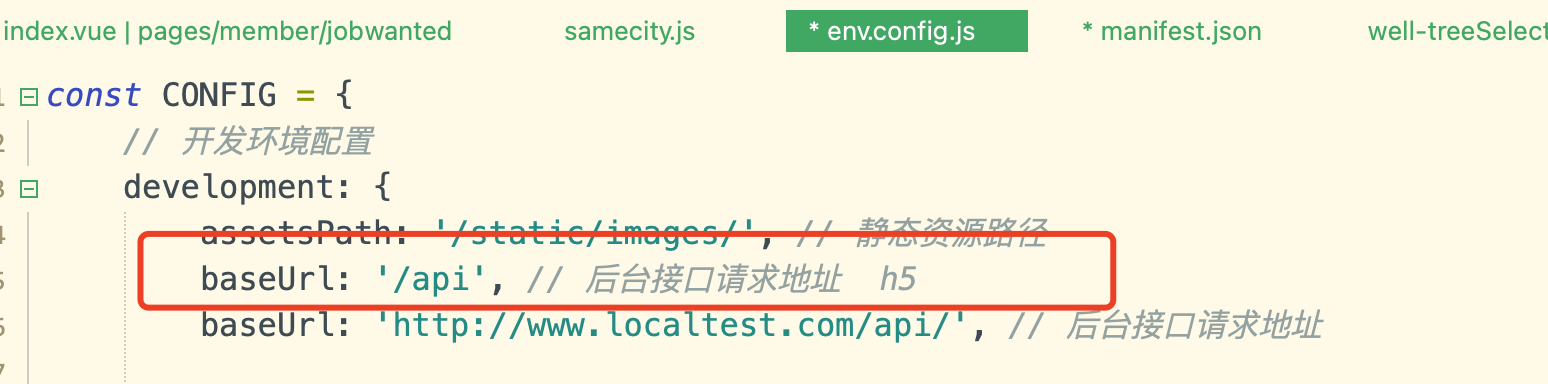
另外
baseUrl = process.env.NODE_ENV === 'development' ? '/api' : 'https://www.localtest.com'
然后uni.request请求的url应该是这样:
baseUrl + '/user/info'
然后浏览器看到的请求地址应该是 http://localhost:8080/user/info