前言
在用python做自动化测试时,我们写好代码,然后需要执行才能得到测试报告,这时我们可以通过 Jenkins 来进一步完成自动化工作。
借助Jenkins,我们可以结合 Git/SVN 自动拉取代码,可以设置定时构建,接着就可以定时触发执行脚本,得到并查看测试报告,最后还可以配置发送邮件等。
今天我们就来学习下,如何结合 Git/SVN 自动拉取代码,通过构建来自动执行python脚本输出测试报告。
Jenkins创建Job
- 新建一个自由风格的项目
登录Jenkins后,选择新建任务,新建一个自由风格的项目。
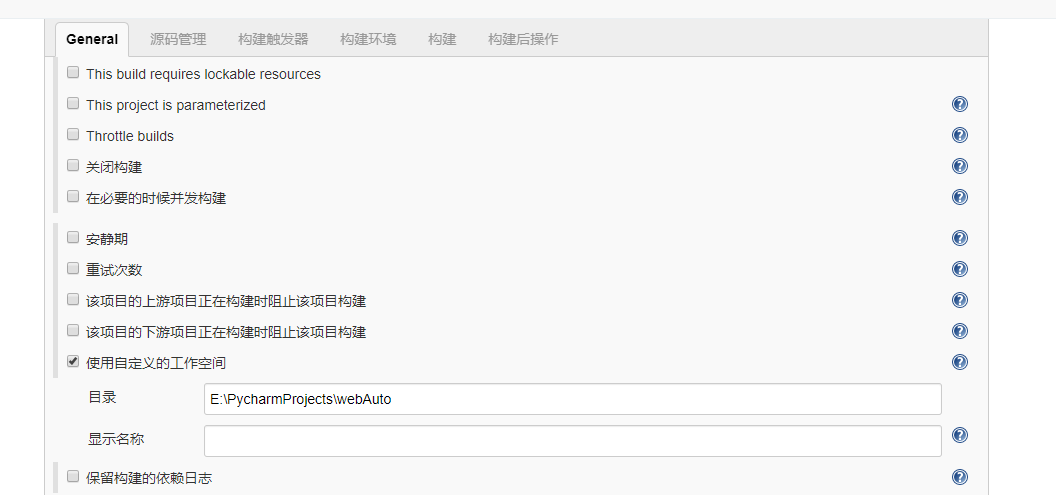
- 设置脚本地址

- 设置源码管理
在源码管理下,选择Git。
Repository URL指代码仓库地址,复制Github仓库的地址填入即可。
注意:如果是SSH方式链接的,点右上角的SSH地址,使用SSH方式的话需要设置SSH Key。
如果选择的时候没有显示Git账户,则需要添加一个,在添加界面填上自己Git仓库登录的账号和密码,如下:
- 构建操作
接着,我们可以设置构建触发器,构建步骤等操作。定时构建语法,这里不多介绍,大家可以去网上查找学习。
设置构建步骤,如下:
在这里,需要输入执行命令,也就是说Jenkins将Git仓库代码下载之后,我们要怎么通过命令去执行脚本,这个根据自己执行脚本的情况填写即可,这里和我们手工执行脚本的操作是一致的。
如果是windows系统,则选择“执行Windows批处理命令”,配置如下

构建Job
上面设置完成之后,保存即可。回到工作台,进入任务模块点击立即构建,我们测试一下构建执行脚本是否正常。
如上,如果构建显示为蓝色,则表示构建成功,构建之后可以点击构建的任务图标,查看具体的构建日志,控制台输出等相关信息。
复制上面的路径,然后到Linux下查看一下。
[root@wintest test_demo]# cd /root/.jenkins/workspace/test_demo
[root@wintest test_demo]# ls
api common config data log README.md report run_all.py testcases
[root@wintest test_demo]#
到这里,我们已经通过Jenkins结合Git自动拉取代码,通过构建来自动执行python脚本。
安装HTML报告插件
上面我们已经通过构建执行python脚本,得到测试报告,但不能在Jenkins界面上直接查看报告。对此,我们可以安装一个插件来达到这个目的。
进入插件管理界面,选择可选插件,然后搜索插件:HTML Publisher,直接安装即可。
安装完成之后,返回工作台。找到创建的Job,重新设置 构建后操作步骤,选择 Publish HTML reports。
注意:在这里,我们通过执行python脚本生成的测试报告,如果包含详细时间的(比如这样
TestReport_20200112151736.html),可能不太好弄,因此我这里设置生成的测试报告是固定的名称,这样就方便多了。
查看测试报告
配置完成后,构建成功就可以看到测试报告了。
点击查看报告后,发现报告和我们手动在浏览器打开的不一样,这是因丢失了css样式导致的,解决这个问题的方法有多种,可以参考网上的博客:jenkins 生成html报告显示样式问题
我解决的方法如下:
首先,安装 Groovy 插件,重启Jenkins。
接着修改一下项目的配置,增加构建步骤:Execute system Groovy script,输入内容:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", ""),最后保存。
上面设置完成,返回工作台,需要重新构建项目才生效,构建后再次查看报告,可以看到显示正常了。
OK,到这里我们已成功实现Jenkins自动执行python脚本,输出并可直接在界面上查看测试报告。



















