直接来看步骤。
一、环境搭建

idea之前发过一次破解码,结果因为违规,文章被删了,这是我群里的一个朋友分享的,亲测可用,2018和2019版本的可以永久破解,需要的可以私信我。
二、整合开发
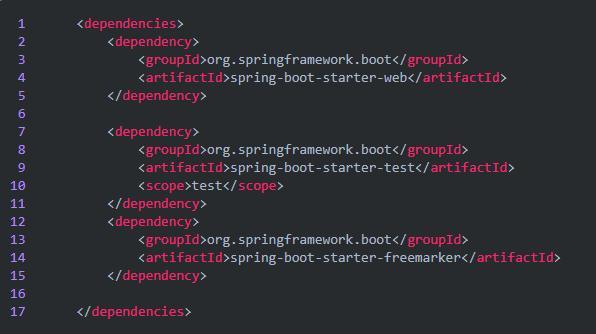
步骤一:创建Springboot项目,名为SpringbootFile,添加相应的依赖
这一个步骤很简单,不给出具体的实现了。准备工作就是添加依赖

步骤二:单文件上传的功能
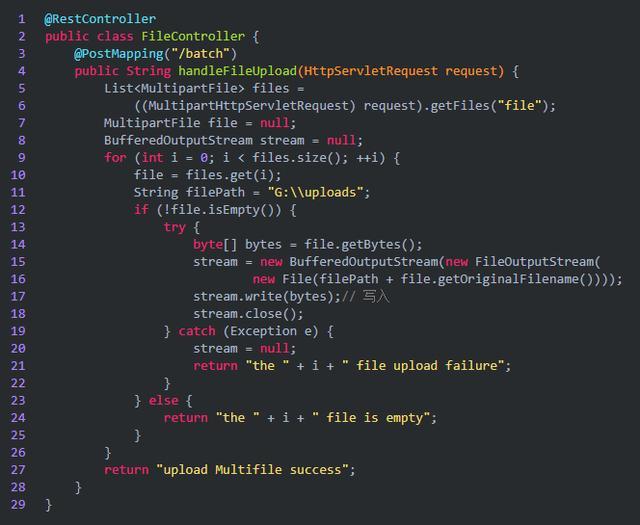
浏览器有一个文件上传到服务器。因此服务器需要接受处理。这一个步骤的实现很简单,首先我们创建一个包controller,然后在这个包里面创建FileController类

步骤很明确,首先判断一下传过来的文件是否为空,然后取出文件名和后缀名,最后指定自己的文件路径和刚刚取出的文件名和后缀名进行保存即可。
步骤三:多文件上传的功能
为了实现这个功能,只需要在刚刚那个类新增加一个处理多文件的方法即可。

这个步骤很简单,首先通过file参数,拿到多个文件。然后for循环处理,其内部通过输入输出流进行保存到本地。
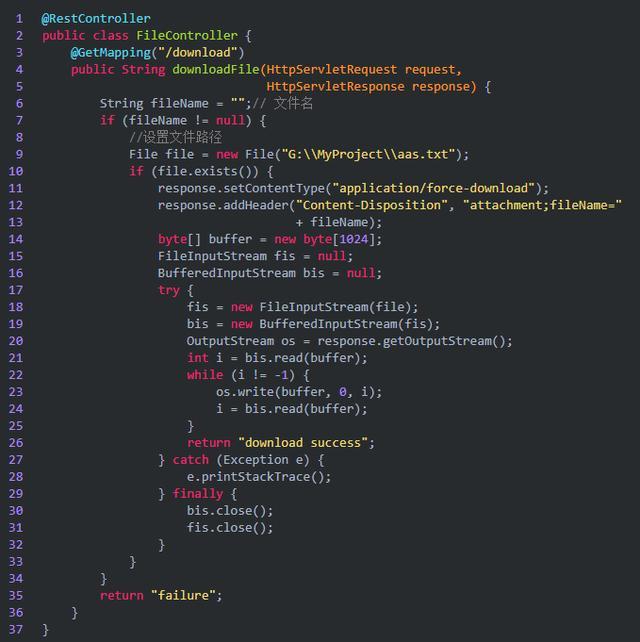
步骤四:下载文件
我们还在刚刚那个类新增加一个处理下载文件的方法即可。

这段代码其实也比较容易理解,用户点击了下载链接之后,首先服务器设置一下参数,然后使用输出输出流将制定路径下的文件进行输出。
步骤四:测试
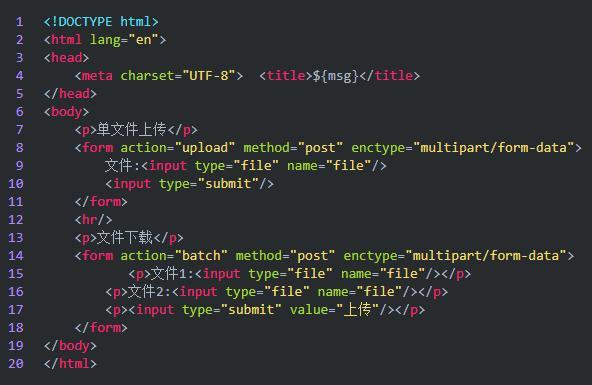
我本来想用reactjs建一个文件,出现了跨域问题,懒得写了,就用了postman测试了一下均成功。不过为了代码的完整性,还是给出一个前端的代码。

上面使用的是模板技术FreeMarker,只需要放在src/main/resources/templates,文件名index.ftl。不过你在使用使用之前需要添加依赖。在一开始已经给出。