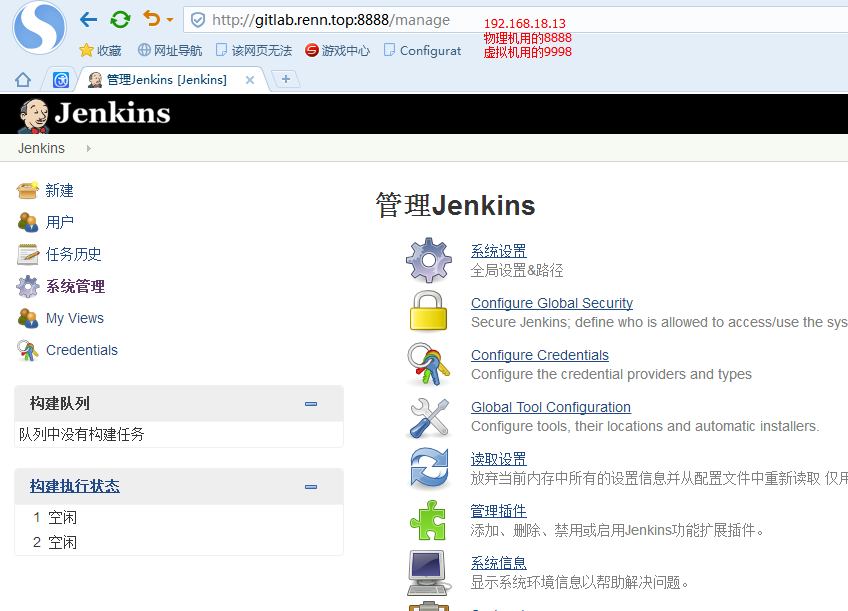
WEB操作比较简单,直接上图了。顺手把named在内网搭建起来,所以用域名访问。
#version 1.0
#写个版本号,便于以后区分更新。


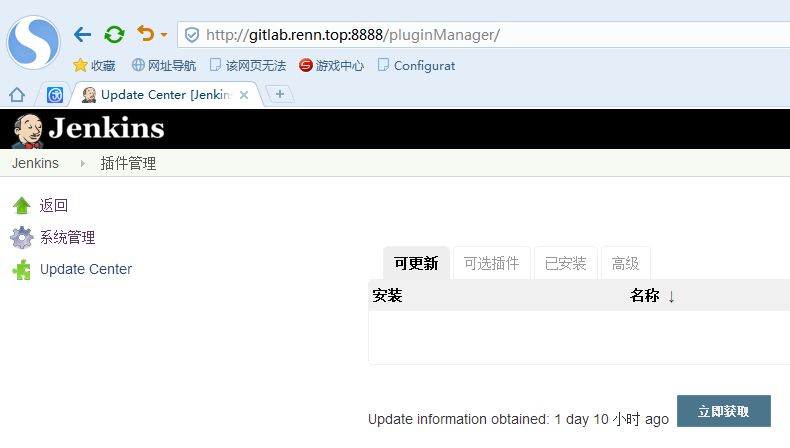
1、选项简单的介绍
1)可更新:jenkins会周期的获取官方的库,对比是否有最新的版本。 根据以往的经验一般不用最新版的东东(小心bug)。
官方也说这个不是必须的。。
2)可选插件:选择安装一些默认没有安装,而我们又必须要用的插件。
3)已安装;这个还用解释。。。
4)高级:可以设置”升级站点“和手动上传。
2、常见问题
1)问题 : gitlab hook plugin无法安装的原因是因为ruby-runtime无法安装.
https://updates.jenkins-ci.org/download/plugins
wget https://updates.jenkins-ci.org/latest/ruby-runtime.hpi
可以通过”高级“手动上传,也可以直接在服务器copy到 $JENKINS_HOME/plugins/
2) 常用插件
Aailable(可选)标签下就是可以安装的插件。
要让Jenkins可以自动build git repo中的代码,需要安装GIT Client Plugin和GIT Plugin。
要想Jenkins可以收到Gitlab发来的hook从而自动build,需要安装 Gitlab Hook Plugin。
要让Jenkins可以在build完成之后根据TAP(test anything protocol)文件生成graph,需要安装 TAP Plugin。
- iOS专用:Xcode integration
- Android专用:Gradle plugin
- GitBuckit插件: GitBuckit plugin
- 签名证书管理插件: Credentials Plugin 和Keychains and Provisioning Profiles Management
- FTP插件: Publish over FTP
- 脚本插件: Post-Build Script Plug-in
- 修改Build名称/描述(二维码): build-name-setter / description setter plugin
- 获取仓库提交的commit log: Git Changelog
- 自定义全局变量: Environment Injector Plugin
- 自定义邮件插件: Email Ext Plugin
- 获取当前登录用户信息: user-build-vars-plugin
- 显示代码测试覆盖率报表: Cobertura Plugin
- 来展示生成的单元测试报表,支持一切单测框架,如junit、nosetests等: Junit Plugin
-
支持将代码部署到tomcat容器:Deploy to container Plugin
构建工具 ant 和maven
wget http://mirrors.hust.edu.cn/apache/maven/maven-3/3.3.9/binaries/apache-maven-3.3.9-bin.tar.gz
wget http://mirror.bit.edu.cn/apache//ant/binaries/apache-ant-1.9.9-bin.tar.gz
export M2_HOME=/renn/maven
export ANT_HOME=/renn/ant
export PATH=$JAVA_HOME/bin:$PATH:$JRE_HOME/bin:$M2_HOME/bin:$ANT_HOME/bin
ant 和 maven 的区别 (个人还在学习中,所有找了几篇文章放这。)
http://www.cnblogs.com/itech/archive/2011/11/01/2231837.html
http://blog.csdn.net/yangkai_hudong/article/details/12554983