参与微信小程序开发有一段时间了,先后完成信息查询类和交易类的两个不同性质的小程序产品的开发;期间遇到各种各样的小程序开发的坑,有的是小程序基础功能不断改进完善而需要业务持续的适配,有的是小程序使用上的一些坑;下面针对小程序开发过程中遇到的一些坑跟大家分享,有些没有深究具体原因;
1、原生组件遮盖的问题
由于原生组件层级最高,即使设置了其z-index也于事无补;不能随意在其层级上展示信息,只能通过cover-view和cover-image组件(其实这两个组件也是原生组件)来进行遮盖;
例如,下图在map原生组件上遮盖层:上方banner、地图上的气泡指针以及右下角的归位。

另外需要注意一点,若要在覆盖原生组件上,还需要保证一点:
由于`cover-view`和`cover-image`也是原生组件,需要保证他们插入页面的时机晚于要覆盖的原生组件,即先要插入原生组件。
例如上图中,地图上的banner遮盖层若不是包含在map原生组件内,那么就需要在map出现后插入,否则map组件也会覆盖cover-veiw
2、不支持base64格式的图片问题
小程序有些图片是不支持base64格式的,例如cover-image,地图marker的iconPath等。在配合webpack构建小程序代码时需要注意不要对这些图片进行base64转换。
3、地图mapContext的问题
小程序打开AB两个页面,B页面由A页面navigateTo而来,A、B两个页面都有地图组件,并且两个页面都通过wx.createMapContext创建了地图的mapContext。
在小程序基础库2.3.0~2.6.2版本下产生一个问题:
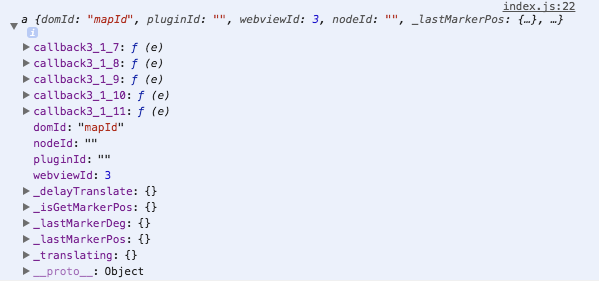
B页面返回A页面,A页面地图的mapContext提供方法的回调都不会执行,在2.6.0版本下会每次调用mapContext的方法,都会在mapContext上生成一堆callback。
例如由B页面返回的A页面多次调用mapContext提供的方法,会在其上挂载callback,因为回调方法得不到执行,所以挂载其上的callback函数没法删除

4、onError捕获错误的问题
小程序通过App实例的onError方法来捕获小程序的异常信息,通过该方法能收集异常从而实现小程序的异常监控;
小程序的错误收集内部具体的实现:
- 视图渲染层是通过
window.onerror来捕获前端错误 - 服务层是通过
try-catch来捕获错误的
那么可以知道:
小程序对promise的
unhandledrejection异常是无法捕获的,需要开发者自己catch promise抛出的异常;
5、ios10系统下flex:1的父元素,其子元素height:100%未充满父元素
小程序在ios10系统下,对于如下结构的模板:
<!-- 页面内容 -->
<template>
<view class="test">
<view class="test1">
<view class="child">haha</view>
</view>
<view class="test2"></view>
</view>
</template>
.test
100%
height: 100%
flex-direction: column
display: flex
.test1
flex 1
width 100%
border 1px solid #000
.child
height 100%
background #fc9153
.test2
width 100%
height 226px
border 1px solid #eee
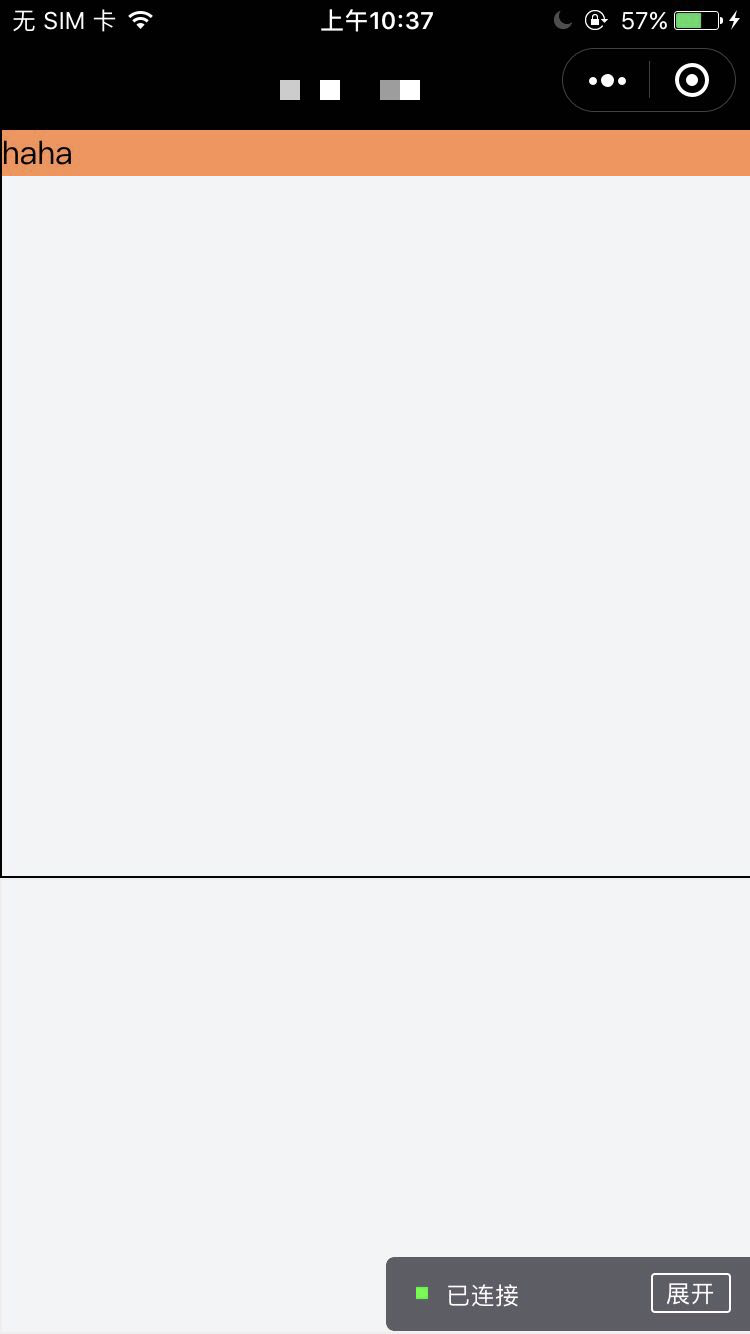
在ios10的设备下,其展示效果结果如下图所示:

可以看见,在ios10系统下,父元素view.test1的子元素view.child并未充满整个父元素,其实这个问题在web也出现过类似问题,如:
- 父容器display:flex后,子元素的内部元素height:100%无效解决方法
- chrome 49 版本bug: flex父元素设置flex:1 , 子元素用height:100%无法充满父元素
解决办法是父类容器设置position:relative; 子元素设置:position:absolute;100%,height:100%;
6、自定义组件用slot插入cover-view的问题
自定义组件使用slot嵌套cover-view 时,自定义组件的 slot 及其父节点暂不支持通过 wx:if 控制显隐,否则会导致 cover-view 不显示。例如:
<!-- ComponentA -->
<cover-view wx:if="{{ status === 'fail' }}">
<slot name="before"></slot>
<cover-view>{{ failDesc }}</cover-view>
<slot name="after"></slot>
</cover-view>
<!-- PageA -->
<ComponentA>
<cover-image src="xxx.png" slot="before"/>
<cover-view slot="after">hellow word</cover-view>
</ComponentA>
上面自定义组件ComponentA因为使用了slot来嵌套cover-view,而其父节点使用了wx:if控制显隐,导致在真机环境slot的cover-image和cover-view内容不显示。
7、mapCtx.includePoints方法配置回调函数在2.6.4版本下不执行
小程序地图上下文方法MapContext.includePoints(Object object)配置的任何回调函数success、fail和complete均不执行,有人为此提出过类似问题this.mapCtx.includePoints回调无效。
目前官方已经在>= 2.6.4版本修复了该问题,低于该版本仍然存在这个问题。
8、小程序订阅消息方法wx.requestSubscribeMessage
微信小程序消息推送模板改为订阅消息后,需要事先让用户进行消息订阅,代码层面是调用wx.requestSubscribeMessage方法,需要注意以下两点:
- wx.requestSubscribeMessage方法只能在tap事件中触发
- wx.requestSubscribeMessage方法只能在事件中同步调用。
否则会报requestSubscribeMessage:fail can only be invoked by user TAP gesture错误