ImageView继承自View组件,它的主要功能是用于显示图片——实际上这个书法不太严谨因为他能显示的不仅是图片,任何Drawable对象都可以使用ImageView来显示。除此之外,ImageView还派生了ImageButton、ZoomButton等组件。
实例:图片浏览器
本例的图片浏览器可以改变所有查看图片的透明度,可以通过调用ImageView的setAlpha方法来实现。不仅如此,本图片浏览器还可以通过一个小区域来查看图片的原始大小,因此本例会定义两个ImageView,一个用于查看图片整体,一个用于查看图片局部的细节。
下面是本例的界面布局文件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center"> <!-- 三个按钮的定义 --> <Button android:id="@+id/plus" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="最大透明图" /> <Button android:id="@+id/minus" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="最低透明图" /> <Button android:id="@+id/next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下一张" /> </LinearLayout> <!-- 定义显示图片整体的ImageView --> <ImageView android:id="@+id/image1" android:layout_width="fill_parent" android:layout_height="240dp" android:src="@drawable/shuangta" android:scaleType="fitCenter" /> <!-- 定义显示图片局部细节的ImageView --> <ImageView android:id="@+id/image2" android:layout_width="120dp" android:layout_height="120dp" android:background="#00f" android:layout_marginTop="10dp" /> </LinearLayout>
上面的布局文件中定义了两个ImageView,其中第一个ImageView指定了android:scaleType="fitCenter",这表明ImageView显示图片时会进行显示纵横比的缩放,并将缩放后的图片放在该ImageView的中央。
为了能动态改变图片的透明度,接下来需要为按钮编写事件监听器,当用户单击按钮时动态改变图片的Alpha值。为了能动态显示图片的局部细节,程序为第一个ImageView添加OnTouchListener监听器,用户在第一个ImageView上发生碰撞事件时,程序充原始图片中读取相应部分的图片,并将器显示在第二个ImageView中。下面是主程序的代码。
package org.crazyit.helloworld; import android.os.Bundle; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.drawable.BitmapDrawable; import android.view.Menu; import android.view.MotionEvent; import android.view.View; import android.view.View.*; import android.widget.*; public class ImageViewTest extends Activity { //定义一个访问图片的数组 int[] images=new int[]{ R.drawable.lijiang, R.drawable.qiao, R.drawable.shuangta, R.drawable.shui, R.drawable.xiangbi}; //定义默认显示的图片 int currentImg=2; //定义图片初始的透明度 int alpha=255; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.image_view_test); final Button plus=(Button)findViewById(R.id.plus); final Button minus=(Button)findViewById(R.id.minus); final ImageView image1=(ImageView)findViewById(R.id.image1); final ImageView image2=(ImageView)findViewById(R.id.image2); final Button next=(Button)findViewById(R.id.next); //定义查看下一张图片的监听器 next.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { // TODO Auto-generated method stub image1.setImageResource(images[++currentImg%images.length]); } }); //定义改变图片透明度的方法 OnClickListener listener=new OnClickListener(){ @SuppressWarnings("deprecation") @Override public void onClick(View v) { // TODO Auto-generated method stub if(v==plus) { alpha+=20; } else if(v==minus) { alpha-=20; } if(alpha>=255) { alpha=255; } if(alpha<=0) { alpha=0; } //改变图片的透明度 image1.setAlpha(alpha); } }; //为两个按钮添加监听器 plus.setOnClickListener(listener); minus.setOnClickListener(listener); image1.setOnTouchListener(new OnTouchListener(){ @SuppressWarnings("deprecation") @Override public boolean onTouch(View v, MotionEvent event) { // TODO Auto-generated method stub BitmapDrawable bitmapDrawable=(BitmapDrawable)image1.getDrawable(); //获取第一个图片显示框中的位图 Bitmap bitmap=bitmapDrawable.getBitmap(); //bitmap图片实际大小与第一个ImageView的缩放比例 double scale=bitmap.getWidth()/320.0; //获取需要显示的图片开始点 int x=(int)(event.getX()*scale); int y=(int)(event.getY()*scale); if(x+120>bitmap.getWidth()) { x=bitmap.getWidth()-120; } if(y+120>bitmap.getHeight()) { y=bitmap.getHeight()-120; } //显示指定图片的指定区域 image2.setImageBitmap(Bitmap.createBitmap(bitmap,x,y,120,120)); image2.setAlpha(alpha); return false; } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.image_view_test, menu); return true; } }
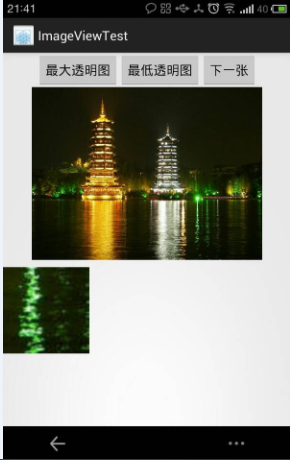
运行效果图如下: