写在前面
在项目中经常用到解析url中参数的逻辑,今天先下载就自己封装了一个方法,方便以后使用的时候,信手拈来。当然这里给出的方法是针对常见的url参数类型的,对于重写url,或者路由格式的不考虑。
c#方法
/// <summary> /// 获取url中参数 /// </summary> /// <param name="url">要解析的url</param> /// <param name="baseUrl">基地址</param> /// <returns>参数键值对</returns> public static NameValueCollection GetUrlParamters(string url, out string baseUrl) { if (string.IsNullOrEmpty(url)) { throw new ArgumentNullException("url"); } NameValueCollection nameValueCollection = new NameValueCollection(); if (url.IndexOf('?') == -1) { baseUrl = url; return nameValueCollection; } string[] strUrlParts = url.Split('?'); baseUrl = strUrlParts[0]; Regex regex = new Regex(@"(^|&)?(?<key>w+)=(?<value>[^&]+)(&|$)?", RegexOptions.Compiled); MatchCollection matches = regex.Matches(url); foreach (Match item in matches) { if (item.Success) { nameValueCollection.Add(item.Groups["key"].Value, item.Groups["value"].Value); } } return nameValueCollection; }
测试
static void Main(string[] args) { string url = "https://www.baidu.com?p=23432&w=sss&s=kkkdfd"; string baseUrl = string.Empty; NameValueCollection parameters = GetUrlParamters(url, out baseUrl); Console.WriteLine(baseUrl); foreach (var item in parameters.Keys) { Console.WriteLine(item + "=" + parameters[item.ToString()].ToString()); } Console.Read(); }

js方法
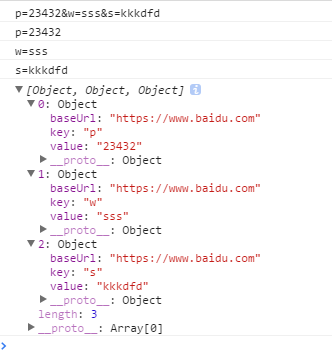
<script> var getParameters = function (url) { var nameValues = []; if (url) { if (url.indexOf('?') == -1) { return nameValues.push({ baseUrl: url }); }; var arrUrlParts = url.split('?'); var baseUrl = arrUrlParts[0]; console.log(arrUrlParts[1]); var urlParameters=arrUrlParts[1].split('&'); for (var i = 0; i < urlParameters.length; i++) { console.log(urlParameters[i]); var nameValue = urlParameters[i].split('='); nameValues.push({ baseUrl: baseUrl, key: nameValue[0], value: nameValue[1]}); }; return nameValues; }; }; console.log(getParameters('https://www.baidu.com?p=23432&w=sss&s=kkkdfd'));
测试

总结
这里将常用的方法封装一下,方便以后使用。