html
cs 模式:----c: client(客户端)s----服务端(server)
html是bs 模式:-----b:browser (浏览器) s--服务端(server)
如下:
服务端:
import socket
def main():
s = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
s.bind(('192.168.1.4',8080))
s.listen(5)
while True:
conn,addr = s.accept()
buf = conn.recv(1024)
conn.sendall(bytes('HTTP/1.1 201 OK ','utf8'))
conn.sendall(bytes('<h1>hello,world !</h1>','utf8'))
conn.close()
if __name__ =="__main__":
main()
运行服务端,然后打开浏览器,输入:http://192.168.1.4:8080/ 结果会显示:hello,world !
html 介绍
html 注释:<!--注释内容-->
<!--<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">-->
html: htyoer text markup language 即:超文本标记语言
超文本:页面内可包含图片,连接甚至音乐,程序等非文字元素
标签语言:标记(标签)构成的语言即:由<>组成的。
网页 = HTML文档,由浏览器解析,用来展示(浏览器相当于解释器)
网页分为静态网页和动态网页
静态网页:静态的资源,如xxx.html:只能看不能操作
动态网页:html代码是由某种开发语言根据用户请求动态生成的
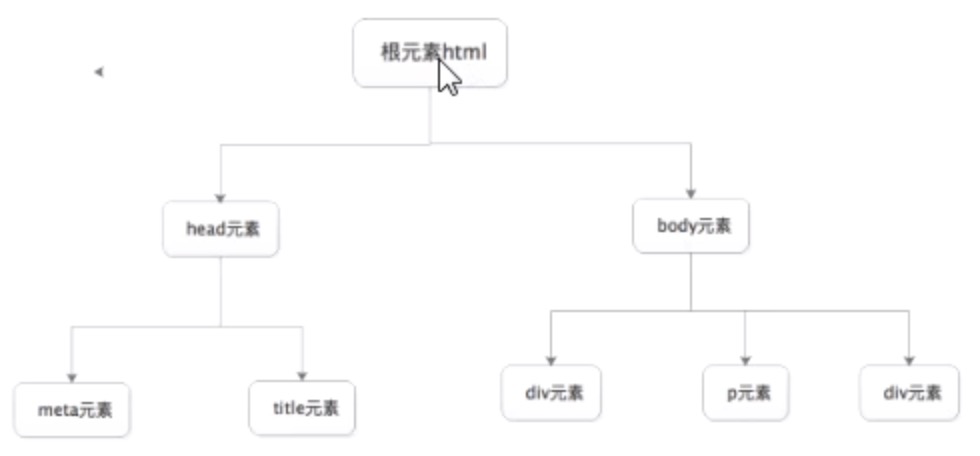
html文档树形构图:

body 元素是需要我们自己设计的,也是我们重点学习内容。
标签的特点:
1)是由一对<>包裹的单词构成 ,所有标签中的单词不能以数字开头。例如:<html>
2)标签不区分大小写,例如:<htmkl> 和<HTML>是一样的。推荐使用小写
3)标签分为2部分:开始标签例如:<a>和 结束标签例如:</a>,两个标签之间的部分我们叫做标签体
4)有些标签的功能比较简单,使用一个标签即可,这种标签叫做自闭和标签例如:<br/>,<hr/>,<input/>,<img/>
5)标签可以嵌套但是不能交叉嵌套,例如:<body> <h1> </h1> </body> 这是正确嵌套方式
标签属性:
1)通常是以键值对形式出现的,name = 'alex'
2)属性只能出现在开始标签或者自闭和标签中
-在开始标签中加属性如下:
<h1 name = 'alex'> hello,world</h1>
-在自闭和标签中加属性如下:
<meta charset = 'utf_8' 属性>
3)属性名字全部小写,属性值必须使用双引号或者单引号包裹 例如:name ='alex'
4)如果属性值和属性名完全一样,直接写属性名即可 例如:readonly
标签
<!DOCTYPE html> //开头写这句,代表渲染是按照标准模式(w3c标准)进行渲染的,如果不写默认是按照怪异模式渲染的
查看是标准还是怪异模式代码:
<script>
alert(Window.top.document.compatMode) //alert代表抬出框 BackCompat 代表怪异模式 CSSlCompat 代表标准模式
</script>
注意:对多个标签同时进行相同设置时,多个标签之间用逗号隔开 例如: a,p,h1 {设置内容}
-head 标签
head标签相当于人的大脑,内部可以放一些页面的描述信息,该部分内容不会在页面展示
head标签中有 title 标签,meta标签,link标签以及script标签等 。
-- title 标签:指定网页的标题,所有网站页面标签部分的文字都是基于title实现。如下:
<title>我的</title>
结果是:网页标题是: 我的
-- meta 标签
1)文字编辑 例如:<meta charset="UTF-8">
2) 设置页面定时刷新 例如:
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com" > 代表2秒后,自动刷新到百度网站
3)meta标签可以设置关键字,用于搜索引擎收录和关键字搜索。如下:
<meta name = 'keywords' content="北京,上海" >
4)meta标签可以设置网站描述信息,用于在搜索引擎搜索时,显示网站基本描述信息。如下:
<meta name = "description"content="老男孩培训机构是一家IT培训机构" >
5)mata标签设置兼容IE7版本浏览器,代码如下:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"/>
6)meta 触屏缩放
width=device-width,表示宽度按照设备屏幕的宽度。initial-scale=1.0,初始显示缩放比例。minimum-scale=0.5,最小缩放比例。maximum-scale=1.0,最大缩放比例。user-scalable=yes,是否支持可缩放比例(触屏缩放)
例如:
<!--支持触屏缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes">
<!--不支触屏持缩放-->
<!--<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">-->
--link 标签
a>. rel="icon"属性(图标)
该属性用于定义标签的图像(就是标签的标签前面的logo),后面的href是制定图标应该去那个URl查找,例如:
<link rel="icon" href="http://www.jd.com/favicon.ico">
b>.rel="stylesheet"(渲染属性)
该属性是引用CSS文件对HTML的标签进行渲染,后面的href指定的css文件的路径(yinzhengjie.css文件应该和你的HTML放在一起才可以这样写哟)
<link rel="stylesheet" href="yinzhengjie.css">
--script 标签
该标签用于引用JavaScript文件 例如:
<script src="yinzhengjie.js"></script>
body标签
在使用浏览器查看html页面时候,看得到内容都是body标签中呈现出来。body中所有标签可以划分为两类:
- 块级,标签自己独占整行。例如:<p><h1><table><ol><form><div>
- 行内/内联,标签内容有多少就占多少空间。例如:<a><input><img><sup><textarea><span>
块(block)元素的特点:
-总是在新行上开始
-宽度缺省是它的容器的100%,除非设定一个宽度
- 可以容纳内联元素和其他块元素
内联/行内(inline)元素特点:
-和其他的元素都在一行上
-宽度就是它的文字或者图片的宽度,不可改变
-内联元素只能容纳文本或者其他内联元素
h 系列标签
h标签用于展示标题数据(加大加粗的样式),h系列标签共有6种,从h1~h6依次变小。h1-h6都是块级标签,自己独占一行
例如:
<h1>hello,world</h1>
<h2>hello,world</h2>
<h3>hello,world</h3>
<h4>hello,world</h4>
<h5>hello,world</h5>
<h6>hello,world</h6>
效果如下:

<p>标签
p标签用于表示段落,段落和段落之间有些间距,一般用于多内容多段落展示,例如:文章、作文、博客等。p标签也是块级标签,自己独占一行
<h1>历史</h1>
<p>宫中府中,俱为一体,陟罚臧否,不宜异同。若有作奸犯科及为忠善者,宜付有司论其刑赏,以昭陛下平明之理,不宜偏私,使内外异法也。</p>
<p>侍中、侍郎郭攸之、费祎、董允等,此皆良实,志虑忠纯,是以先帝简拔以遗陛下。愚以为宫中之事,事无大小,悉以咨之,然后施行,必能裨补阙漏,有所广益。</p>
效果如下:

</br>标签
br标签用于表示换行.例如:
你好吗?</br>
我很好。</br>
谢谢! </br>
效果图如下:

加粗标签
<b>标签和<strong> 标签都是代表加粗的
<b>你好吗?</b>
<strong>我很好。</strong>
效果图如下:
![]()
<strike> 标签
表示:为文字加一条中线
<strike>你好吗</strike>
效果图如下:

<em>标签
表示:文字变成斜体
例如:
<em>你好吗</em>
视图如下:

<i> 标签 :显示斜体文本效果。
<i> 标签和基于内容的样式标签 <em> 类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体显示。如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。
<sup> 和<sub>标签:
分别代表上角标和下角标
2<sup>3</sup>
2<sub>3</sub>
效果图如下:
![]()
<hr>标签:
代表水平线条
例如:<hr>
效果图如下:
![]()
<div>标签和<span>标签都是可以自己设置。
<div>标签
div,仅块级标签样式,例如:
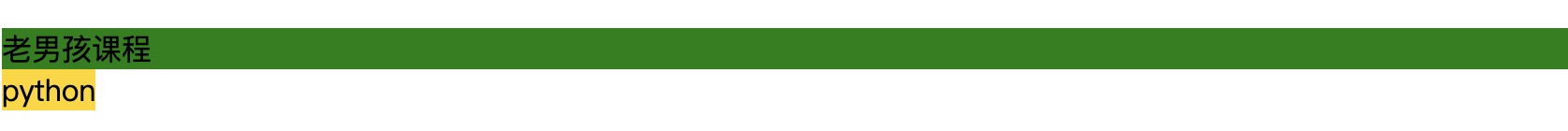
<div style="老男孩课程</div>
属性 :
id 属性:代表每一个div 标签的身份证,例如:
<div id = "abc">顶部</div>
若要使用此样式,代码是“#abc”例如:
<a href = "#abc">返回顶部</a>
<!--点击返回顶部就会自动跳转到有顶部这几个文字的位置-->
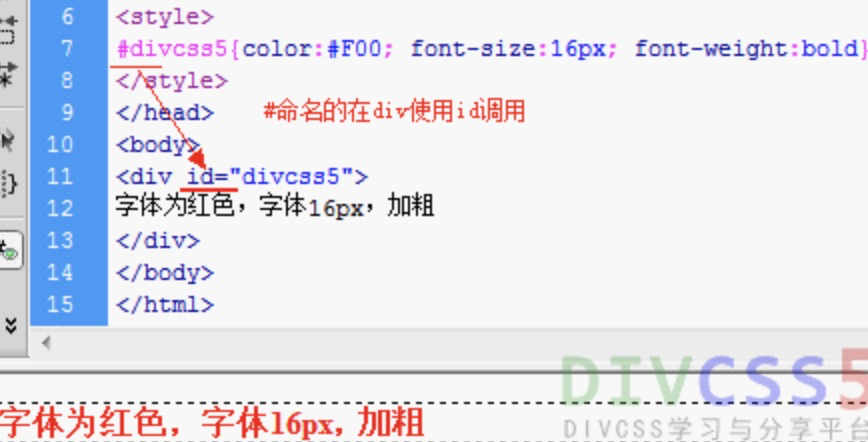
#号命名的样式选择器样式,需要用id来调用如下:

style 属性: 对div标签内使用style作用是直接对div标签设置CSS样式.例如:
<div style="color:#F00; font-size:18px">字体大小18px,字体颜色为红色</div>

align 属性:直接对标签内加align属性,作用是让对象内的内容居左、居中、居右效果。例如:
<div align="left">居左</div>
<div align="center">居中</div>
<div align="right">居右</div>
vertical-align:元素的垂直对齐方式
title 属性
对div或其它标签设置title属性,作用是当鼠标经过悬停与div或改对象时候显示提示内容
<span>标签
span,仅行内标签样式。例如:
<span style="background: gold">python</span>
效果图如下:

-图形标签:<img>
属性:
1)src :要显示图片的路径
2)alt :图片没有加载成功时显示
3)title :鼠标悬浮时的提示信息
4) width : 图片的宽
5) height :图片的高
注意:宽高2个属性只用一个会自动等比缩放
例如:
<img src="123.png" alt="截图" title="html图片" >
找不到图片,会显示alt中内容
-超链接标签(锚标签):<a>
a标签主要有两个作用:1)做超链接,点击之后可以跳转到指定地址;
2)做锚点,点击后跳转到页面指定位置。
属性:
1)href :要链接的资源路径 格式如下:href = "http://www.baidu.com"
2) target : _blank :在新的窗口打开超链接。 框架名称:在指定框架中打开连接内容
3)name : 定义一个页面的书签
用于跳转:href
做超链接:
<img src = "123.png" alt = "截图" title = “html图片”>
若是给图片123.png做链接,代码如下:
<a href="http://www.baidu.com" target="_blank"><img src="123.png"></a>
结果:点击图片 ,会重新打开一个页面转到百度的网页
若是给自己写的文字做链接,代码如下:
<a href="http://www.baidu.com" target="_blank">点击</a>
结果:点击文字 点击,会重新打开一个页面转到百度的网页
做锚点:跳转到页面指定的位置。例如:
<div id="顶部"><h1>顶部</h1></div>
<img src="123.png">
<h2>你好吗</h2>
<a href="#顶部">返回顶部</a>
点击返回顶部就会返回到顶部所在位置
- <ul>列表系列标签
在html中 ul (unorder list)、ol (order list) 、dl用于展示列表数据。
<ul> :无序列表
<li> :代表列表中的每一项
例如:
<ul>
<li>11</li>
<li>222</li>
<li>3</li>
</ul>
效果图如下:

<ol> :有序列表
<li> : 代表列表中的每一项
例如:
<ol>
<li>11</li>
<li>222</li>
<li>3</li>
</ol>
效果图如下:

<dl> :定义列表
<dt> :代表列表的标题
<dd> 列表项
例如:
<dl>
<dt>年龄排序</dt>
<dd>12</dd>
<dd>38</dd>
<dd>36</dd>
</dl>
效果图如下:

* input 系列【用户交互】标签(重点)
type属性:
text :文本框。
password :密码框。
radio :单选框(必须设置name属性相同,否则无法实现)。
checkbox :复选框。
file :文件上传。
button : 提交注册
submit :提交注册 代码是:<input type ="submit" value ="按钮名字">
button 与submit 的区别是:
button 只是一个按钮,不会触发事件。
submit 会将之前写的内容打包给server全部提交
reset :重置当前标签中的选项 代码是:<input type ="reset" value ="按钮名字">例如:
<p><input type="reset" value="重置"></p>
![]()
readonly属性: 只读(text和password)
placeholder 属性:
name 属性:表单提交项的key,是和服务器通信时使用的名称
value属性:表单提交项的value.对于不同输入类型,value的属性用法也不同
checked属性: radio 和 checkbox 默认被选中
代码是 checked = "checked"所以相当于只写checked
disabled属性 :对所用的input都好使 加上此属性代表不能操作此项 代码是:disabled
例如:
<h3>文本框</h3>
<input type="text">
<h3>密码框</h3>
<input type="password">
<h3>单选框</h3>
男<input type="radio" name="gender">
女<input type="radio" name="gender">
<h3>复选框</h3>
足球<input type="checkbox">
蓝球<input type="checkbox">
排球<input type="checkbox">
<h3>上传文件</h3>
<input type="file">
效果图如下:

例如:
<h1>注册页面</h1>
<p>姓名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password" ></p>
<p>爱好:音乐<input type="checkbox" name="hobby" value="music">电影<input type="checkbox" name="hobby" value="movie"></p>
<p>性别:男<input type="radio" name="gender" value="man">女<input type="radio" name="gender" value="woman"></p>
<p><input type="submit" value="提交注册"></p>
<p><input type="button" value="提交注册"></p>
</body>
</html>
效果图如下:

* select 下拉框标签【用户交互】(重点)
属性:
name属性: 表单提交的key
size 属性: 代表设置显示的最大个数例如:
size ="3"

multiple属性: multiple:代表可以多选
<option> 下拉选中的每一项 属性:
value:表单提交的值。 selected:selected 下来选项默认被选中
<optgroup>为每一项加上分组
省<select name="province" multiple size="3" >
<optgroup label="河北省">
<option value="baoding" selected>保定</option>
<option value="handan">邯郸</option>
<option value="cangzhou">沧州</option>
</optgroup>
效果图如下:

<textarea> 多行文本框【用户交互】
name 属性:表单提交项的key
cols 属性: 文本框默认有多少列
rows 属性:文本框默认有多少行
简介<textarea name="desc" rows="10" cols="2"></textarea>
效果图如下:
![]()
* <table>表格标签(重点)
<thead> 代表表格头部 (不用写)<tbody>代表表格内容(不用写)
<thead><tbody>可以不写不用区分。不写和写了的效果一样
<tr>代表表行 一个tr代表一行
<td>代表行内容
rowspan :单元格横跨多少行也就是合并行 代码:rowspan ="合并的行数"
colspan 合并列 代码:colspan="合并的列数"
<th>代表行内容加粗
table 属性如下:
border 属性:设置边框 一般为 border ="1px"
cellpadding属性 :内边框
cellspacing属性 :外边框
像素 百分比(最好通过css来设置长宽)
创建表格代码例子如下:
<table border="1px"cellpadding="10" cellspacing="5">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
<tr>
<td>alex</td>
<td>22</td>
<td>music</td>
</tr>
<tr>
<td>tom</td>
<td>12</td>
<td>games</td>
</tr>
<tr>
<td>ann</td>
<td>2</td>
<td>cry</td>
</tr>
</table>
效果图:

如果需要将alex 和tom 合并,结果显示alex.
需要先删掉写有tom的那行代码,然后在写有alex的那行中将,<td>改为<td rowspan ="2">然后运行就OK
*表单标签<form> (重点)
在网站开发的过程中,用户可以使用上述【用户交互】相关的标签让用户输入内容,但如果想要再浏览器上把输入的内容提交到后台,则需要 表单 和 提交按钮 。
表单用于向服务器传输数据。
表单能够包含input元素比如:文本字段,复选框,单选框,提交按钮等
表单还可以包含textarea,select,fieldset 和label 元素
form内部【用户交互】相关标签必须设置name,不然提交数据后后端无法获取。
// 提交表单之后,实际上会将表单中的数据构造成一种特殊的结构,发送给后台,类似于:{user:用户输入的姓名,pwd:用户输入的密码......}
radio、checkbox、select 除了要设置name属性以外,还必须设置value属性,因为这三中标签在form表单提交时,不会把看到的内容提交到后台,而是把选择选项对应的value值提交到后台
表单属性:
action 属性:代表表单要提交的地址。
<form action="192.168.1.4 8080/index" method="post">
<!-- action="" 表示表单要提交的地址。-->
<p>姓名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password" ></p>
<p>爱好:音乐<input type="checkbox" name="hobby" value="music">电影<input type="checkbox" name="hobby" value="movie"></p>
<p>性别:男<input type="radio" name="gender" value="man">女<input type="radio" name="gender" value="woman"></p>
<p><input type="submit" value="提交注册"></p>
</form>
method 属性:代表表单的提交方式
提交方式:-get(默认) -post (这是常见的两种请求方式)
get : 1)提交键值对 放在地址栏中url后面
2)安全性较差
3)对提交内容的长度有限制
-post : 1) 提交的键值对 不放在地址栏
2)安全性相对较高
3)对提交的内容理论上没有长度限制
enctype="multipart/form-data"如果form内部有文件上传,必须加上此设置。
<form action="192.168.1.4 8080/index" method="post" enctype="multipart/form-data">
<p><input type="file",name="put_file"></p>
</form>
<label>标签 如下:
点击姓名,文本框可以输入内容
<label for="www">姓名</label>
<input id="www" type="text">
![]()
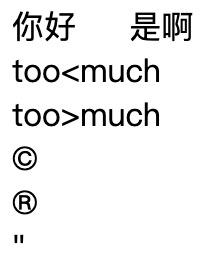
特殊字符:
alert() 代表弹出框,括号内写:弹出的内容
  每个nbsp代表一个空格 例如:
你好 是啊</br>
< 代表小于号
too<much</br>
> 代表大于号
too>much</br>
©代表:©
©</br>
®代表:®
®</br>
" 代表 ''
"
以上代码的效果图如下: