概述
内存溢出在实际的生产环境中经常会遇到,比如:不断的将数据写入到一个集合中,出现了死循环,读取超大的文件等等,都可能会造成内存溢出;
如果出现了内存溢出,首先我们需要定位到发生内存溢出的环节,并且进行分析,是正还是非正常情况,如果是正常的需求,就应该考虑加大内存的设置,如果是非正常需求,那么就要对代码进行修改,修改这个bug;
首先,我们要先学会如何定位问题,然后进行分析。如何定位问题,我们需要借助于jmap和MAT工具进行定位分析;
1.模拟内存溢出
编写代码,向List集合中添加100万个字符串,每个字符串有1000个UUID组成。如果程序能够正常执行,最后打印OK;
package com.wn.Test;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
public class TestJvmOutOfMemory {
public static void main(String[] args) {
List<Object> list=new ArrayList<>();
for (int i=0;i<10000000;i++){
String str="";
for (int j=0;j<1000;j++){
str += UUID.randomUUID().toString();
}
list.add(str);
}
System.out.println("OK");
}
}

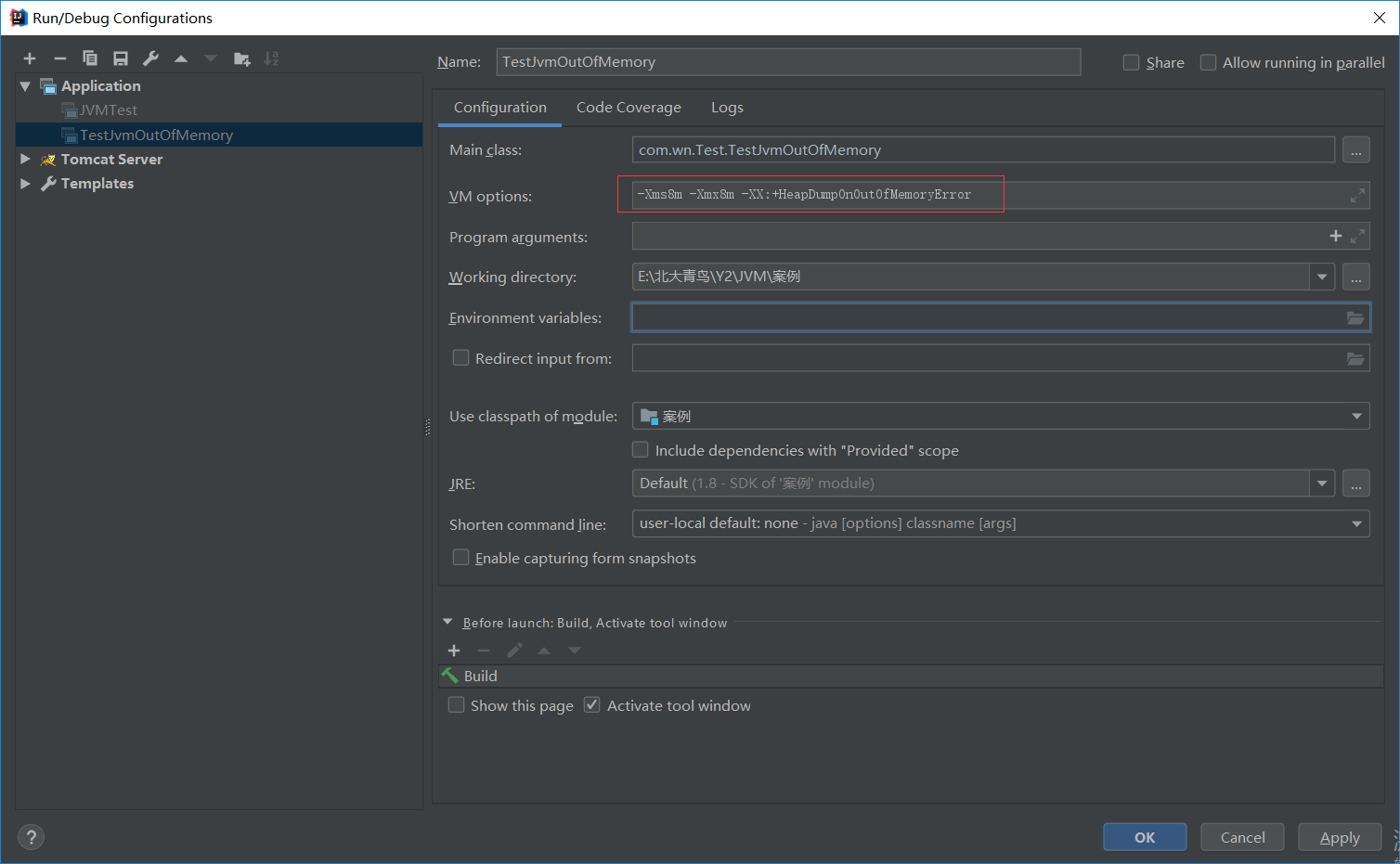
-Xms8m -Xmx8m -XX:+HeapDumpOnOutOfMemoryError
2.运行测试
执行时会报如下错误:

可以看到,当发生内存溢出时,会dump文件到java_pid18956.hprof

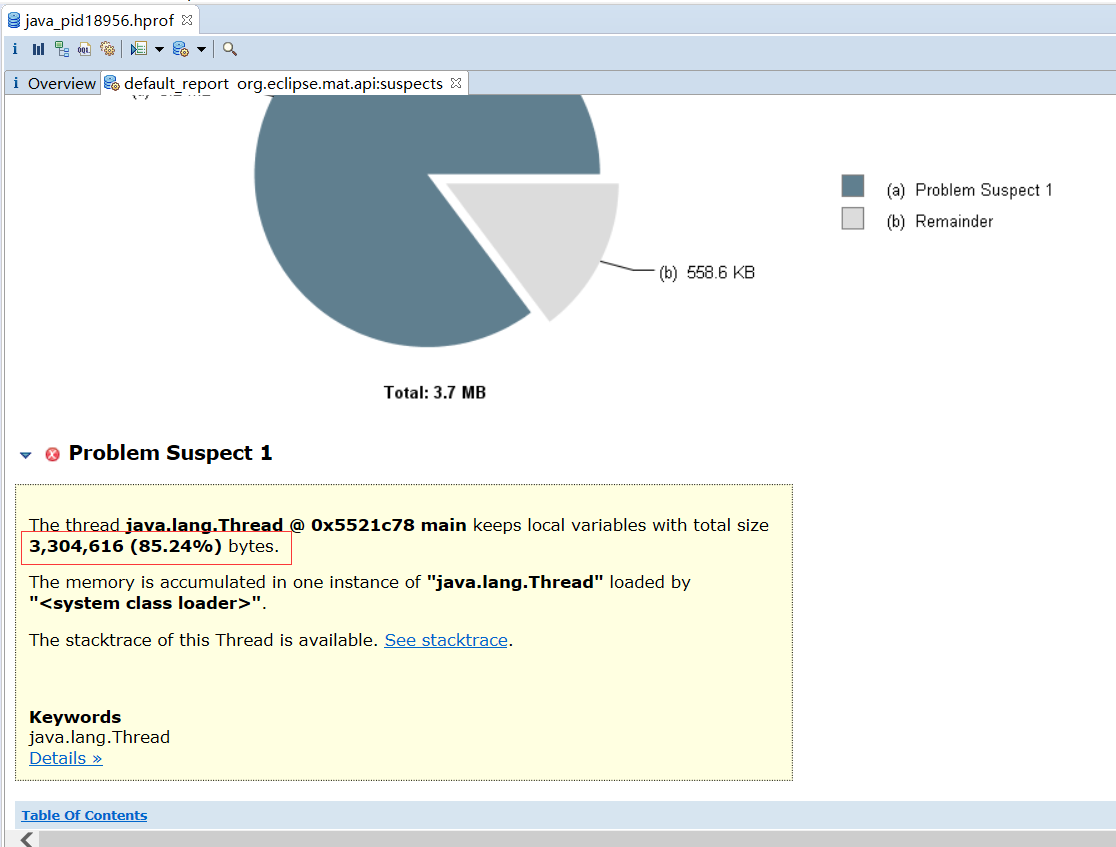
3.导入到MAT工具进行分析

分析:这个疑问是正确的,因为已经有超过80%的内存都被它占用了,这是非常有可能出现内存溢出的;