使用vuex插件中的state状态属性来初始化数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Title</title>
<!-- Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/vue-router/dist/vue-router.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<script type="text/javascript" src="./node_modules/vuex/dist/vuex.js"></script>
</head>
<body>
<div id="box">
<rk-cart></rk-cart>
</div>
<script type="text/x-template" id="cart">
<div>
<h4 class="text-info">购物车</h4>
<table border="1px" width="90%">
<tr>
<th>序号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="(item,key) in goods">
<td>{{item.id}}</td>
<td>{{item.goodsName}}</td>
<td>{{item.price}}</td>
<td>{{item.mum}}</td>
<td>删除</td>
</tr>
</table>
<div>
合计:{{totalPrice}}元
</div>
</div>
</script>
<script type="text/javascript">
let rkCart = {
computed:{
goods(){
return this.$store.state.goods
},
totalPrice(){
return this.$store.state.totalPrice
}
},
template:'#cart'
};
let store = new Vuex.Store({
state:{
goods:[
{id:1,goodsName:'ihpone 8 Plugs',price:3900,num:1},
{id:2,goodsName:'爱奇艺vip会员',price:20,num:1},
],
totalPrice:100
},
});
let app = new Vue({
el:'#box',
store,
components:{rkCart},
});
</script>
</body>
</html>
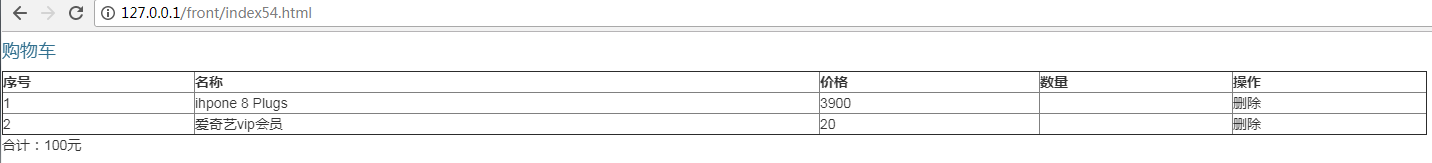
效果如下: