安装mysql-server
sudo apt-get install mysql-server
登录mysql
mysql -u root
创建新的用户
grant all on *.* to wlc@localhost identified by "123456";
#修改密码 set password for root@localhost=password('12345')
最后刷入权限的改动
flush privileges
安装mysqlclient 遇到如下问题
Command "python setup.py egg_info" failed with error code 1 in /tmp/pip-build-rwo6actu/mysqlclient/ #解决方案 sudo apt-get install libmysqlclient-dev
创建django项目修改setting文件添加mysql的配置 就可以正常启动django python manager.py migrate python manager.py runserver 0.0.0.0:8000
查看正在使用的端口号: netstat -ano
将每次开机需要执行的命令放到: /etc/rc.local
安装监控工具: pip install django-debug-toolbar
在setting中的instal APP 里面添加: ‘debug_toolbar’,
在中间件里边添加:debug_toolbar.middleware.DebugToolbarMiddleware
查看django的path: python -c"import django;print(django.__path__);" 结果:['/home/jupyter/wlc/env3.5/lib/python3.5/site-packages/django']
打开该路径下的debug_toolbar的settingpy文件 添加js文件 自带的js是谷歌有可能加载不上:将里面的js换成: cdn.bootcss.com/jquery/2.2.4/jquery.js
*********由于服务器之前有apache2 将其卸载以后使用ip访问直接显示apache的主页一直以为没有将Apache卸载完后来才发现其实是不管是apache还是nginx最终指向的页面html都在 /var/www/html/index.html
*********安装nginx以后里边多了index.nginx.debian.html页面 删除index页面启动nginx 然后访问80端口就显示的是nginx主页
安装nginx 最好使用root账户
安装 uwsgi pip install uwsgi
uwsgi安装成功后 在站点根目录下添加一个ini文件 website.ini(使用 shift + insert)快捷键可以直接将windows下复制的内容直接黏贴到vim编辑的文件中
# myweb_uwsgi.ini file [uwsgi] # Django-related settings socket = :8000 # the base directory (full path) chdir = /home/wlc/env3.5/djangoproject/website(站点根路径) # Django s wsgi file module =website.wsgi # process-related settings # master master = true # maximum number of worker processes processes = 4 # ... with appropriate permissions - may be needed # chmod-socket = 664 # clear environment on exit vacuum = true

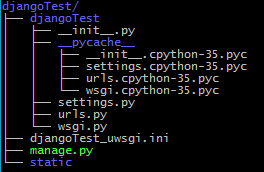
进入站点目录 cd /home/jupyter/wlc/env3.5/djangoTest/
执行命令 uwsgi --ini djangoTest_uwsgi.ini 在该命令正在执行的前提下 此时是可以直接浏览器通过8000端口访问站点的 接下来添加nginx配置
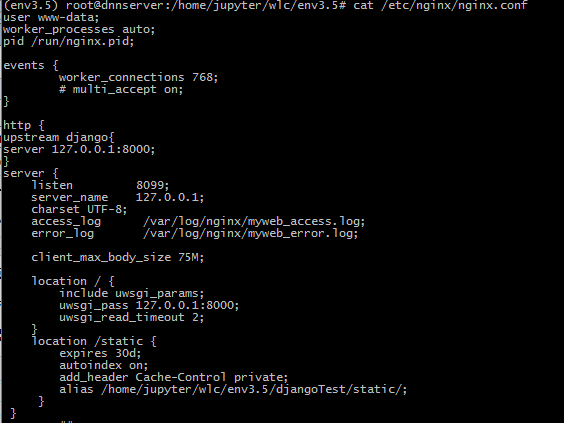
将如下配置添加到 /etc/nginx/nginx.conf 配置文件当中
server { listen 8099; server_name 127.0.0.1 charset UTF-8; access_log /var/log/nginx/website_access.log;(存放访问日志) error_log /var/log/nginx/website_error.log;(存放错误日志) client_max_body_size 75M; location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8000; uwsgi_read_timeout 2; } location /static { expires 30d; autoindex on; add_header Cache-Control private; alias /home/XXXXXXXXXX/website/static/;(指定项目的静态文件位置 js image css 等) } }

终止nginx
/etc/init.d/nginx stop
启动nginx
/etc/init.d/nginx start
在浏览器中访问 IP:8099(如果是局域网服务器则在路由器转发规则中添加8099端口转发)就可以显示配置的站点内容
遇到502错误查看是否正在执行该命令 uwsgi --ini djangoTest_uwsgi.ini
查看访问日志已经错误日志
cat /var/log/nginx/website_access.log
cat /var/log/nginx/website_error.log