安装sass npm i sass -g
npm 安装sass
cnpm i sass -g
查看sass版本信息 sass -version
使用sass
sass 是css的预处理器,是css扩展语言,可以帮助我们减少css重复的代码,sass扩展了css3,增加了规则 变量 混入 选择器 继承 内置函数等等特性。文件后缀为.scss;
一般用法
sass编译风格 expanted compressed
sass提供四个编译风格选项:
nested:默认选项,嵌套缩进的css代码;
expanted:没有缩进 扩展的css代码
compact:简洁格式的css代码
compressed:压缩后的css代码
生产环境中一般使用最后一个选项:
sass --style compredded demo.scss demo.css
(自己动手之后发现只有 expanted和compressed这两个参数可以,compact 和nested参数提示错误)
sass变量 $变量名 !global #{$变量名}
sass变量可以存储以下信息:
字符串 数字 颜色值 布尔值 列表 null值
sass变量使用$符号: $variablename:value;
$primary:blue; 这是全局变量
!global 设置局部变量为全局的
h1{ $myColor:green !global; }
注意:所有的全局变量我们一般定义在同一个文件中,可以使用@include来包含该文件
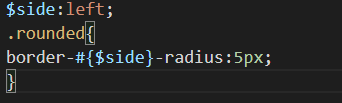
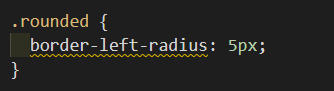
如果sass变量需要嵌套在字符串中,就必须写在#{$变量名称}

编译后:

Sass的嵌套规则选择器类似于HTML的嵌套规则
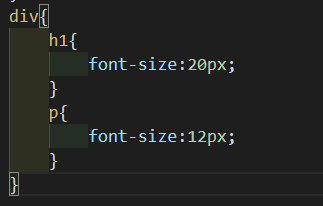
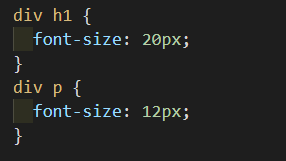
Sass嵌套选择器

编译后:

在嵌套的代码块中,可以使用&引用父元素,比如写伪类a:hover,可以写成:

Sass嵌套属性
很多css属性都有同样的属性,可以使用嵌套属性来编写它们:
demo:

编译后:

注意:text后面必须加:;
注释 /conment/ /*comment*/ /*!comment*/
sass共有两种注释风格
标准的css注释:/*comment*/,会保留到编译后的文件;
单行注释://comment;只保留在sass源文件中,编译后被省略
在/*后面加一个感叹号,表示这时重要注释。即使在压缩模式编译(前两种注释都不会保留),也会保留这行注释,通常可以用于声明版权信息;
/*! 重要注释*/
Sass @import
Sass可以帮助我们减少css重复代码,节省开发时间。
我们可以安装不同的属性来创建一些代码文件,如:变量定义的文件 颜色定义的文件 字体相关的文件等。
Sass导入文件
类似css,sass支持@import指令
@import指令可以让我们导入其他文件等内容。
css @import指令在妹子调用时,都会创建一个额外deHTTP请求,但,Sass @import指令将文件包含在css中,不需要额外的HTTP请求。Sass @import指令语法如下:
@import filename;
注意:包含文件时不需要指定文件的后缀,Sass会自动添加后缀.scss.也可以导入css文件,导入后我们就可以在主文件中使用导入文件等变量。
Sass Partials _
如果你不希望将一个sass的代码文件编译到一个css文件,你可以在文件名的开头添加一个下划线,这将告诉Sass不要将其编译到css文件。
但是,在导入语句中我们不需要添加下划线。
比如:定义的color.scss reset.scss文件,不需要编译成css文件,就可以命名为_color.scss _reset.scss,在使用的文件中导入(不需要加前缀_):
@import 'color';
@import 'reset'
注意:请不要将带下划线和不带下划线的同名文件放置在同一个目录下,比如,_colors.scss和colors.scss不能同时存在于一个目录下,否则带下划线的文件将会被忽略
Sass @mixin与@include
@mixin指令允许我们定义一个可以在整个样式表中重复使用的样式
@include 指令可以将混入(mixin)引入到文档中
定义混入:
@mixin border-1 { border: 1px solid $primary; }
@mixin bordered($1px, $color:$success) { border: $width solid $color; }
@include bordered(2px $primary);
@include bordered;
@mixin box-shadow($shadows...) { -moz-box-shadow: $shadows; -webkit-box-shadow: $shadows; box-shadow: $shadows; }
@include box-shadow(5px 5px 5px #000, -5px -5px 5px rgb(22, 238, 58));
@mixin transform($property) { -webkit-transform: $property; -ms-transform: $property; transform: $property; }
@include transform(rotate(20deg));
@mixin important-text { color: red; font-size: 25px; font-weight: bold; border: 1px solid blue; }
@mixin specialBox { @include bordered; @include important-text; }
@extend与继承
@extend指令告诉Sass一个选择器的样式从另一个选择器继承。
demo:
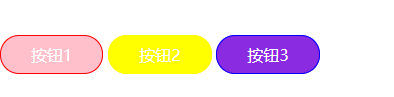
.btn-basic { border: none; padding: 8px 30px; text-align: center; font-size: 16px; cursor: pointer; color: #fff; border-radius: 20px; } .btn-1 { @extend .btn-basic; border: 1px solid red; background-color: pink; } .btn-2 { @extend .btn-basic; border: 1px solid yellow; background-color: yellow; } .btn-3 { @extend .btn-basic; border: 1px solid blue; background-color: blueviolet; }
效果

@extends很好的体现了代码的复用
颜色函数
sass提供了一些内置的颜色函数,以便生成系列颜色
计算功能 + - * /
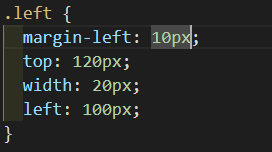
sass允许在代码中使用算式:($200px;)

编译后:

注意:/需要用括号括起来20px/2,编译后还是20px/2;(20px/2)编译后是10px
高级用法@for @else @while @each @function
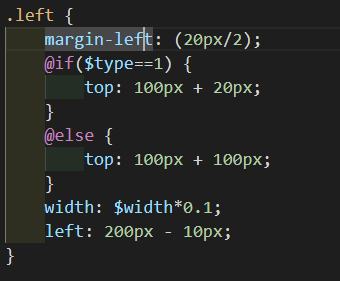
条件语句@if @else
@if可以用来判断,配套还有@else命令

循环语句@for @each @while
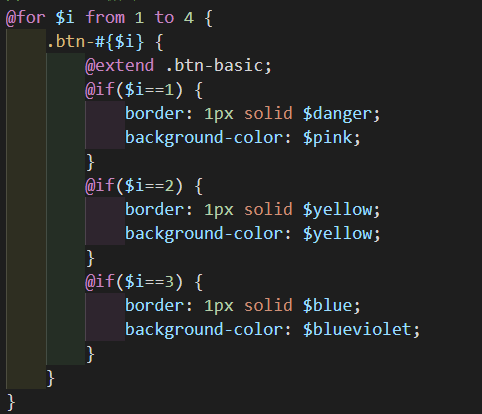
sass支持for循环:

编译后:

也支持while循环:

编译后:

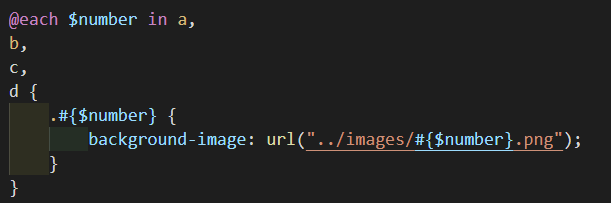
each命令与for循环作用一样:

编译后:

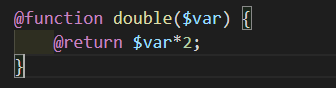
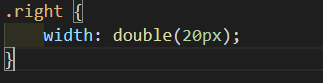
自定义函数@function @return


编译后:
