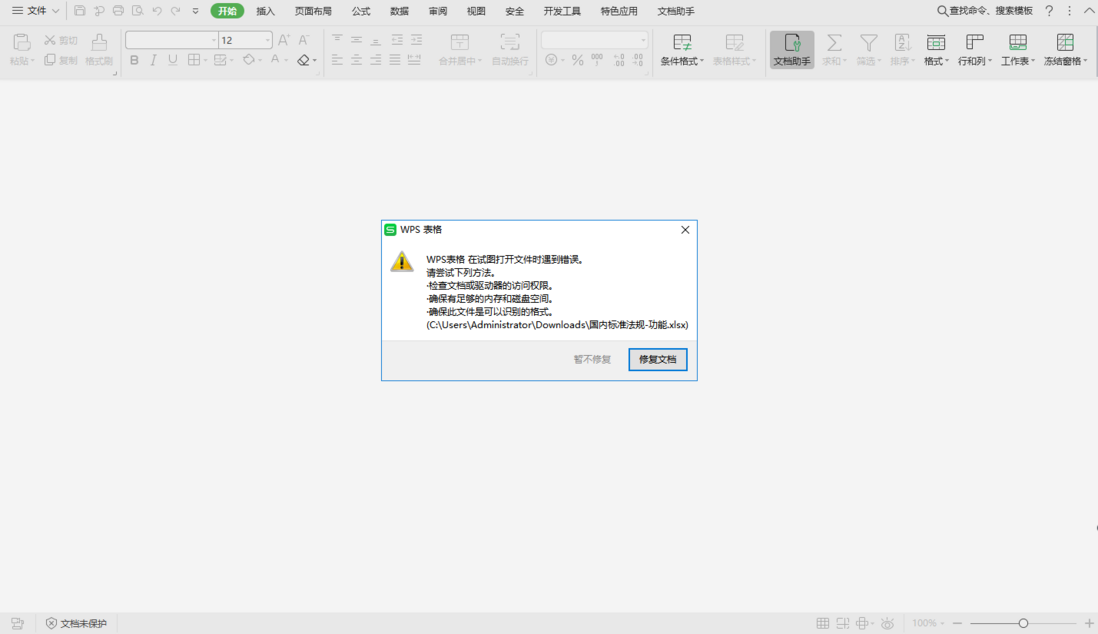
问题描述
这个问题只在ie中存在,这个要怎么搞
相关代码
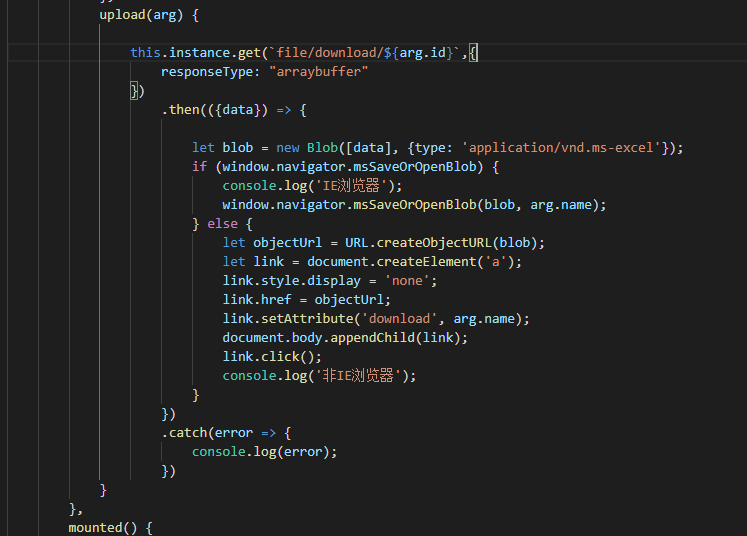
// 这是axios
this.instance.get(file/download/${arg.id},{
responseType: "arraybuffer"
})
.then(({data}) => {
let blob = new Blob([data], {type: 'application/vnd.ms-excel'});
if (window.navigator.msSaveOrOpenBlob) {
console.log('IE浏览器');
window.navigator.msSaveOrOpenBlob(blob, arg.name);
} else {
let objectUrl = URL.createObjectURL(blob);
let link = document.createElement('a');
link.style.display = 'none';
link.href = objectUrl;
link.setAttribute('download', arg.name);
document.body.appendChild(link);
link.click();
console.log('非IE浏览器');
}
})
.catch(error => {
console.log(error);
})
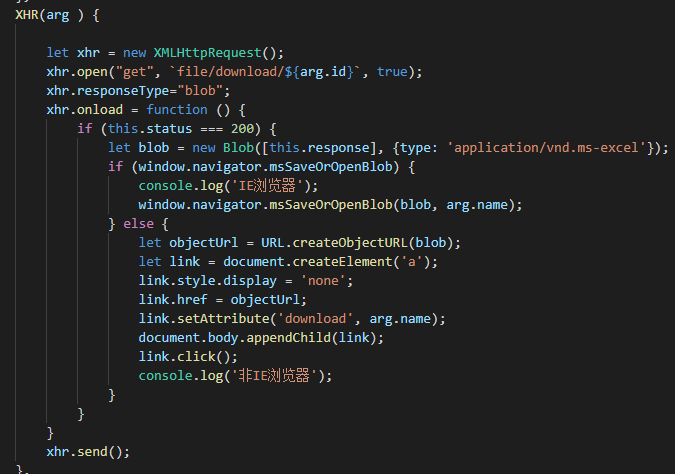
// 我看网上有说用xhr写试一下,我就用xhr试了一下,结果一样
let xhr = new XMLHttpRequest();
xhr.open("get", `file/download/${arg.id}`, true);
xhr.responseType="blob";
xhr.onload = function () {
if (this.status === 200) {
let blob = new Blob([this.response], {type: 'application/vnd.ms-excel'});
if (window.navigator.msSaveOrOpenBlob) {
console.log('IE浏览器');
window.navigator.msSaveOrOpenBlob(blob, arg.name);
} else {
let objectUrl = URL.createObjectURL(blob);
let link = document.createElement('a');
link.style.display = 'none';
link.href = objectUrl;
link.setAttribute('download', arg.name);
document.body.appendChild(link);
link.click();
console.log('非IE浏览器');
}
}
}
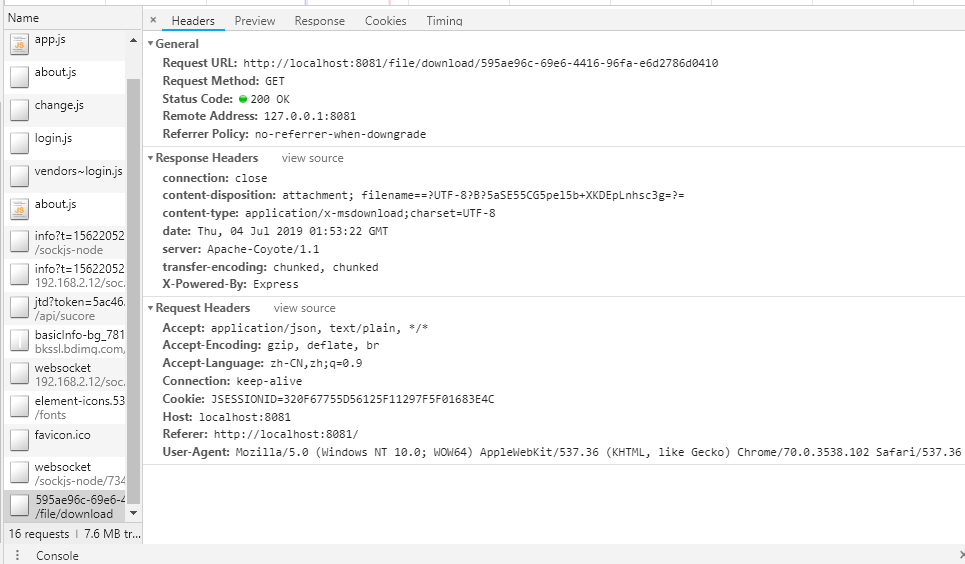
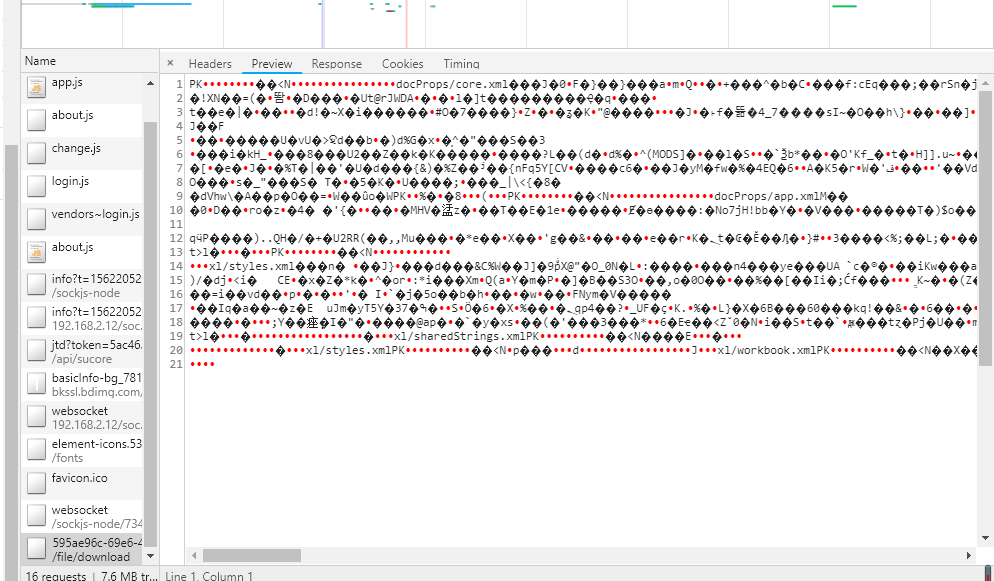
xhr.send();// 这是chrome请求的
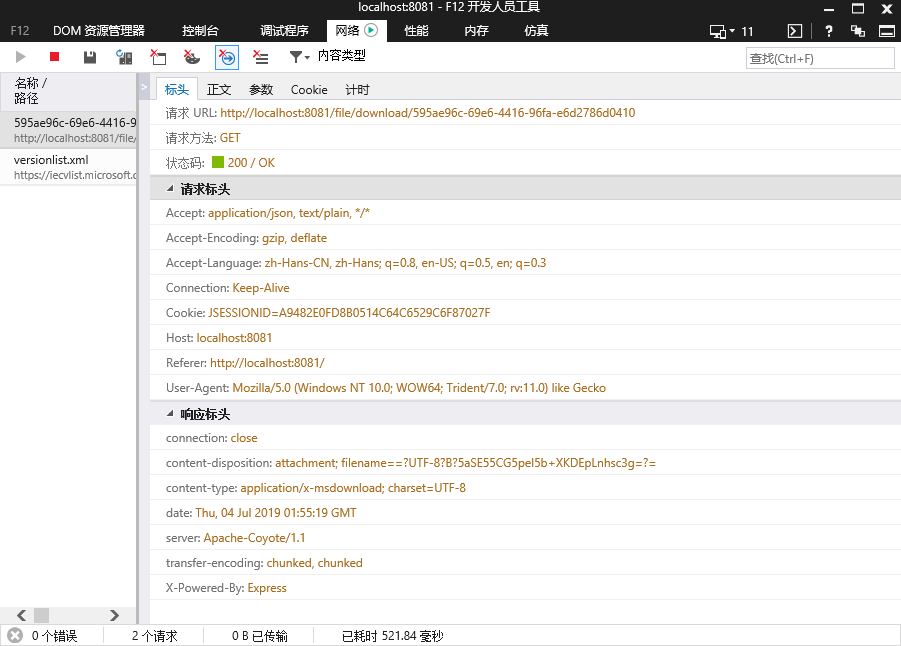
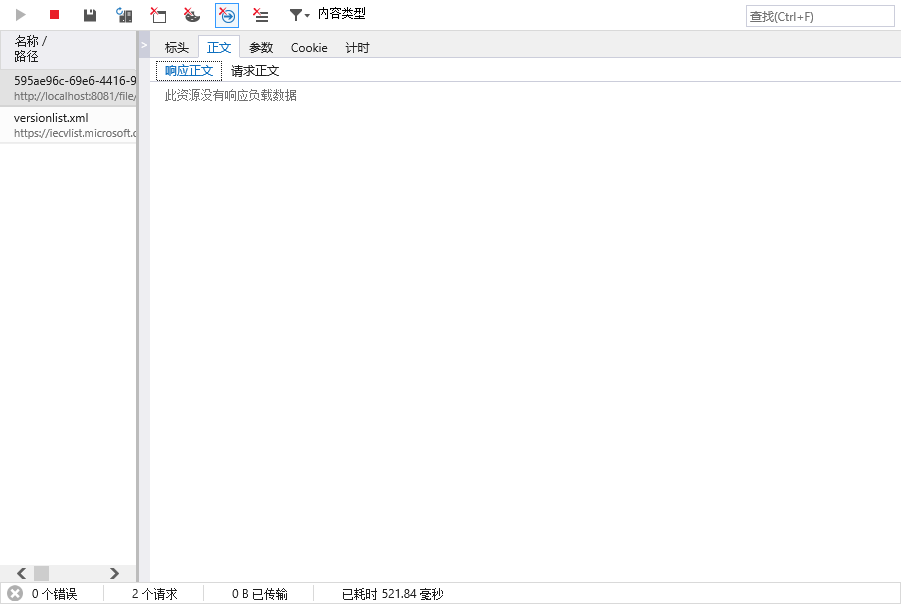
// 这是用IE请求的
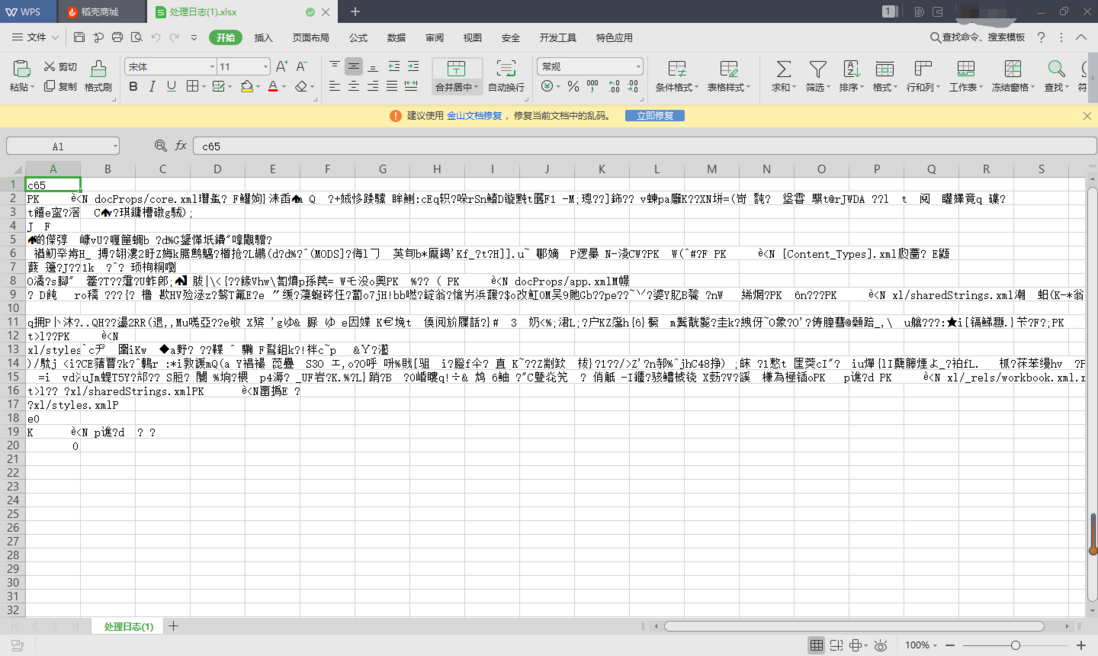
目前发现的区别是chrome返回的正文有东西,而IE返回的不管是响应或请求都没有正文。